css
快速了解css
CSS (Cascading Style Sheets,层叠样式表),css是专门用来美化“标签”。,是一种用来为结构化文档(如 HTML 文档)添加样式(字体、间距和颜色等)的计算机语言。
- 学习目标一:学习 基础css,可以写简单页面和看懂别人的并进行修改。
- 使用模块,调整和修改。
- 下面是对css基础进行总结的几篇文章
css之文本编辑
css之复合与伪类选择器
css之元素的显示模式与模式转换
应用css的几种方式
其中主要使用的为2,3种应用较多
- 可以直接写在html标签上
- 也可以在html中的head标签上写style(样式)标签
- 写到文件中去,comom.css即为我们的样式文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="common.css">
</head>
<body>
</body>
</html>
在flask中应用
- 在flask框架中开发不方便
- 每次都需要重启
- 规定有些文件需要放在特定文件夹
- 新创建一个页面的时候就需要在python文件中添加函数和html文件
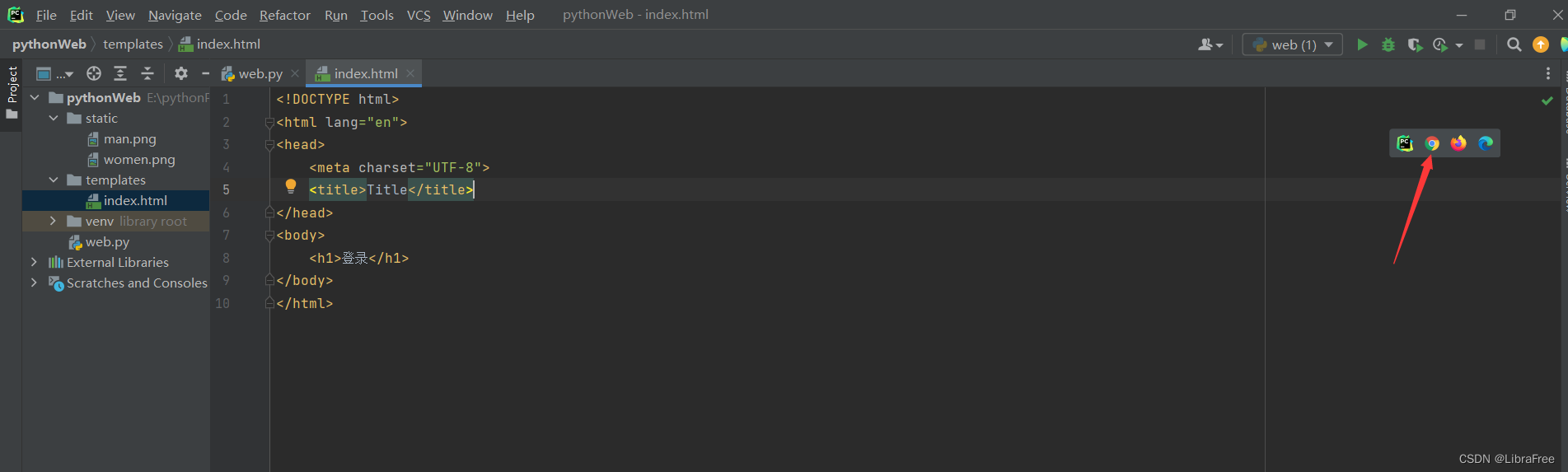
- 解决方案:在pycharm中,为我们提供了一种非常便捷开发前端页面的工具,当我们写好之后再放入相应的位置,进行集成。

- 在html文件的右上角点击相应的浏览器即可查看效果。
页面布局
- 对于初学者,页面布局是一个很大的问题,往往不知道怎么布局。此时就需要借鉴,查看,分析别人的样式。
- 在浏览中使用查看页面源代码
- 点击如图所示位置,此时可以用光标在页面选择自己需要看的部分

- 光标点击后,源代码即展现在右侧框内
- 分析别人的布局,样式,进行划分
模板+CSS+构建页面
- HTML标签
固定格式,记住不同标签的效果,熟练使用
h /div /span /a /img /ul /li /table /input /form
- CSS样式
引用CSS,进行页面划分,再去填充样式
高度 /宽度 /块级 /行内 /浮动 /字体 /文字对齐方式 /内边距 /外边距
小技巧
- a标签是行内标签,行内标签的高度,内外边距,默认无效,要进行转换。
<a style="margin-top:22px;display:inline-block">
- 垂直方向居中
- 本文+line-height
- 图片+边距
- a标签链接后默认有下划线
.a {
text-decoration:none;
}
- 鼠标放上去之后hover
.c1:hover{
}
a:hovwe{
}
- 设置透明度,数字可自由设置
opacity:0.5;
- hover
- after
- position
- fixed
固定在窗口的某个位置。
-
relative和absolute 一般是一起使用,相对的放在旁边
-
boder可以修改边框
-
background-color背景色
注意:以上不是所有css样式
- 我们大致了解了页面的样式和标签,具体的所有布局全局 CSS 样式 之后根据不同模板进行修改即可
BootStrap
- 是别人帮我们已经写好的CSS样式,如果我们想要使用这个BootStrap
-
下载BootStrap
-
使用
- 在页面上引入BootStrap
- 编写HTML时候,按照BootStrap的规定编写+自定义
- 先创建一个目录结构,如下所示,并将插件的包解压缩后放入plugins中,解压缩后将目录改名称为bootstrap5,放在你的网站目录,例如static目录下,之所以改名是为了书写的时候简单。

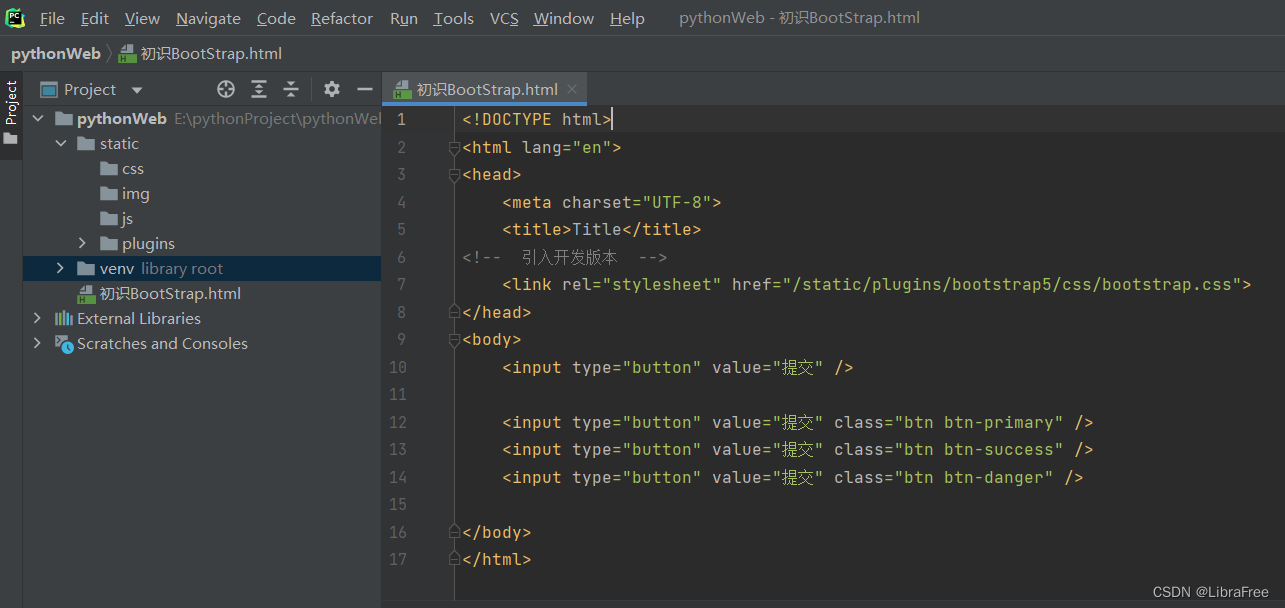
- 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入开发版本 -->
<link rel="stylesheet" href="/static/plugins/bootstrap5/css/bootstrap.css">
</head>
<body>
<input type="button" value="提交" />
<input type="button" value="提交" class="btn btn-primary" />
<input type="button" value="提交" class="btn btn-success" />
<input type="button" value="提交" class="btn btn-danger" />
</body>
</html>
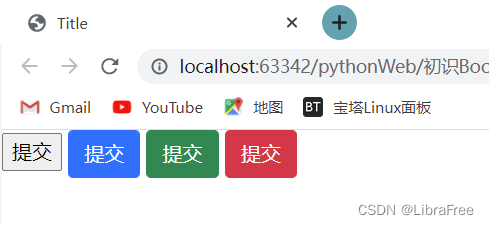
- 运行效果如下,此时我们就已经应用了BootStrap中的样式
























 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










