员工管理系统(用户管理)
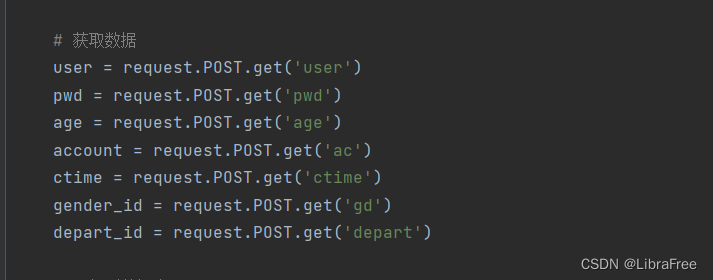
- 先手动输入一些数据
insert into app01_userinfo(
name,password,age,account,create_time,gender,depart_id)
values("zhang","123",20,10000000,"2022-9-1",1,1);
添加用户
原始方法
-
问题:
1.用户提交数据没有校验
2.页面输入错误应该有提示
3.错误后,页面每一个数据都需要重新写
4.关联的数据需要手动获取循环展示到页面


-
Django组件
- Form组件
可以帮助我们解决前三个问题 - ModelForm组件
- Form组件
初识Form
- view.py
- 自动生成input框
class MyForm(Form):
user = forms.CharFiled(widght=forms.Input)
pwd = forms.CharFiled(widght=forms.Input)
def user_add(request):
"""添加用户(原始方法)"""
if request.method == "GET":
return render(request, 'user_add.html',{"form":form})
- user_add.html
- 循环写
<form method="post">
{% for field in form %}
{{ field }}
{% endfor %}
</form>
- 逐一写
<form method="post">
{{ form.user }}
{{ form.pwd }}
</form>
ModelForm(推荐)
- models.py
class UserInfo(models.Model):
"""员工表"""
name = models.CharField(verbose_name="姓名", max_length=16)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)
create_time = models.DateTimeField(verbose_name="入职时间")
depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)
gender_choices = (
(1, "男"),
(2, "女")
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
- view.py
- 自动生成input框(可以自定义,也可以直接去拿78)
class MyForm(ModelForm):
user = forms.CharFiled(widght=forms.Input)
class Mete:
model = UserInfo
field = ["name","user","password","age"]
def user_add(request):
"""添加用户(原始方法)"""
if request.method == "GET":
return render(request, 'user_add.html',{"form":form})
- 设置settings.py 将默认文字为中文

员工管理系统(用户管理)
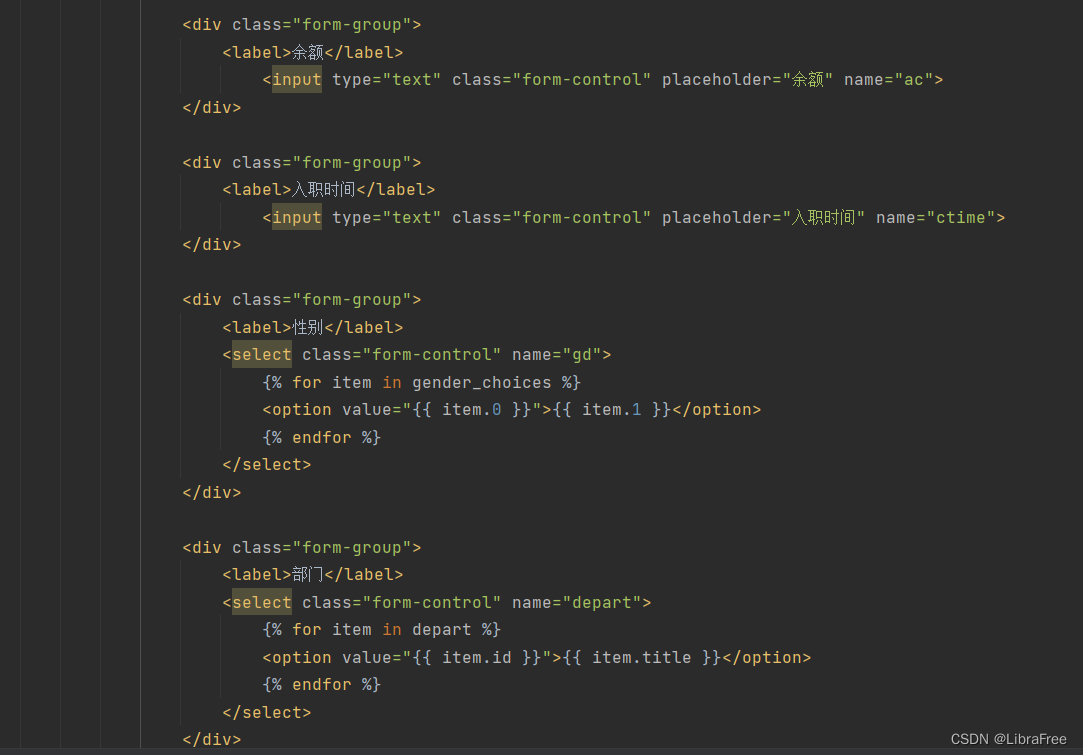
user_model_form_add.html
{% extends 'layoyt.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新建用户</h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">
{{ field.errors.0 }}
</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
views.py
def user_model_form_add(request):
"""基于modelform的添加用户"""
if request.method == "GET":
form = UserModelForm
return render(request,'user_model_form_add.html', {"form": form})
# 用户POST提交数据,数据校验
form = UserModelForm(data=request.POST)
if form.is_valid():
# 数据合法,保存到数据库
# models.UserInfo.objects.create()
form.save()
return redirect("/user/list/")
else:
return render(request,'user_model_form_add.html', {"form": form})
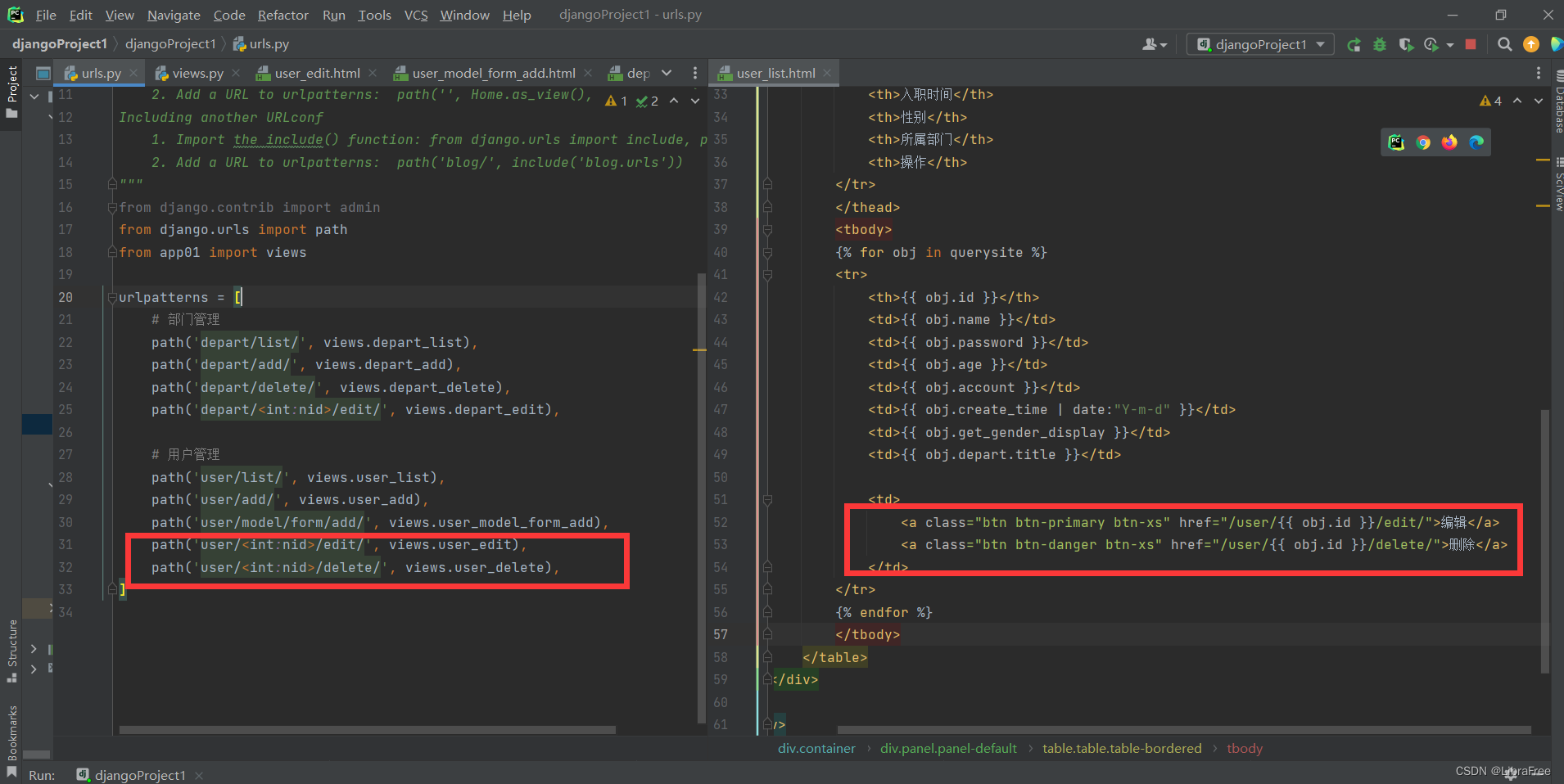
补充编辑删除以后的代码
- 编辑用户
- 点击编辑,跳转到编辑页面(将编辑行的id携带过去)
- 错误校验
- 数据库更新
- 删除用户
views.py
def user_edit(request, nid):
"""编辑页面"""
if request.method == "GET":
# 根据id获取要编辑的那一行数据
row_object = models.UserInfo.objects.filter(id=nid).first()
form = UserModelForm(instance=row_object)
return render(request, 'user_edit.html', {'form':form})
row_object = models.UserInfo.objects.filter(id=nid).first()
form = UserModelForm(data=request.POST, instance=row_object)
if form.is_valid():
# 默认保存的是用户输入的数据
form.save()
return redirect('/user/list/')
return render(request, 'user_edit.html', {"form": form})
def user_delete(request, nid):
models.UserInfo.objects.filter(id=nid).first().delete()
return redirect('/user/list')
user_model_form_edit.html
{% extends 'layoyt.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">编辑用户</h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">
{{ field.errors.0 }}
</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
- 其它修改
























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










