JavaScript
1.JavaScript介绍
JavaScript是一门客户端脚本语言,运行在客户端浏览器中,每一个浏览器都有JavaScript解析引擎。
脚本语言:不需要编译,直接就可以被浏览器解析执行。
可以增强用户和html的交互。
ECMAScript是客户端脚本语言的标准。
2.JavaScript用法
1.把js内容写在<script>与</script>之间
2.在<head>中使用<script src="./add.js" type="text/javascript"></script>调用js文件
3.变量
定义变量可以使用var,const,let,由于var在定义变量时,它的作用域只是局部的,也就是说,如果在函数中使用 var 定义一个变量,那么这个变量在函数退出后就会被销毁。所以一般使用const和let来定义变量。
4.操作符
一元操作符 ++ --
布尔操作符 && || !
算术操作符 + - * / %
关系操作符 <> <=>= == === != !==
条件(问号)操作符 ? :
赋值操作符 = += -+ *= /= %=
三元运算符?:表达式?值1:值2.表达式为真则取值1,表达式为假则取值2.
5.函数
function fun(){ }定义函数。
ECMAScript 函数不介意传递进来多少个参数,也不在乎传进来参数是什么数据类型。 也就是说,即便你定义的函数只接收两个参数,在调用这个函数时也未必一定要传递两个参数。
之所以会这样,原因是 ECMAScript 中的参数在内部是用一个数组来表示的。函数接收到的始终都是这个数组,而不关心数组中包含哪些参数(如果有参数的话)。如果这个数组中不包含任何元素,无所谓;如果包含多个元素,也没有问题。
6.对象
在编写代码时,常常会把数据和方法封装在对象中,创建对象有两种方法:
方式一:var person = new Object();//生成空对象,再来设置对象的属性。
方式二:var person = {
}
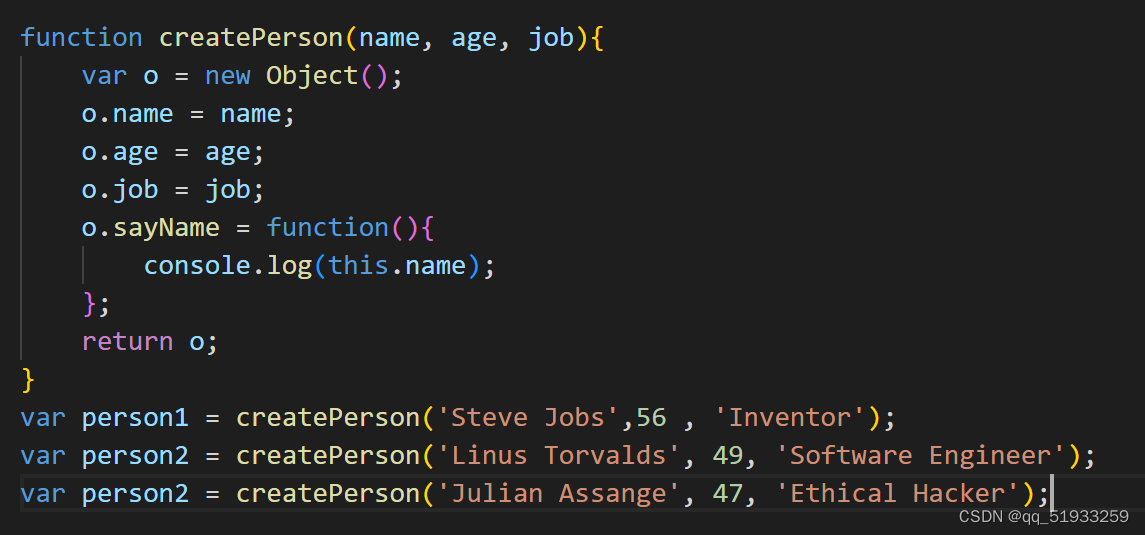
虽然 Object 构造函数或对象字面量都可以用来创建单个对象,但这些方式有个明显的缺点:使用同一个接口创建很多对象,会产生大量的重复代码。为解决这个问题,人们开始使用工厂模式的一种变体。代码如下:

7.数组array
1、创建:var arr = new Array(元素列表)
var arr = new Array(默认长度)
var arr = new [元素列表]
2、方法:join(参数):将数组中的元素按指定的分隔符进行分隔。
push( )向数组的末尾添加一个或更多的元素,并返回新的长度。
3.堆栈方法:栈是先进后出,ECMAScript 为数组专门提供了 push() 和 pop() 方法,以便实现类似栈的行为。
4.队列方法:队列是先进先出,实现这一操作的数组方法就是 shift() ,它能够移除数组中的第一个项并返回该项,同时将数组长度减1。
5.ECMAScript 还为数组提供了一个 unshift() 方法。它能在数组前端添加任意个项并返回新数组的长度。反转数组项:也就是将数组倒序遍历。
6.分片方法:slice(),可以输入一个参数或者两个参数,可以从起始位置遍历到终点位置,还是比较便捷。
7.splice() 方法:非常强大,其他对数组的操作,比如修改数组中中间某几个数组元素,则需要先遍历找到他再修改,插入同理。而用splice()方法就可以直接操作
8.删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。 例如, splice(0,2) 会删除数组中的前两项。
9.插入:可以向指定位置插入任意数量的项,例如, splice(2,0,'red','green') 会从当前数组的位置 2 开始插入字符串 'red' 和 'green' 。
10.替换:splice (2,1,'red','green') 会删除当前数组位置 2 的项,然后再从位置 2 开始插入字符串 'red' 和 'green'。
8.闭包:函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。当在一个函数内定义另外一个函数就会产生闭包。
Typescript
1.TS介绍
TypeScript是JavaScript类型的超集(当前我们处于ES5),它可以编译成纯JavaScript。
TypeScript给JavaScript加上可选的类型系统,给JavaScript加上静态类型后,就能将调试从运行期提前到编码期,诸如类型检查、越界检查这样的功能才能真正发挥作用。 TypeScript的开发体验远远超过以往纯JavaScript的开发体验,无需运行程序即可修复潜在bug。
TypeScript支持未来的ES6甚至ES7。在TypeScript中,可以直接使用ES6的最新特性,在编译时它会自动编译到ES3或ES5。
TypeScript可以构建大型程序,并在任何浏览器、任何计算机和任何操作系统上运行,且是开源的。
2.TS配置
安装好NodeJS后,以管理员身份运行终端,使用npm -g install ts-node typescript命令进行全局安装
如在VS Code中开发,请安装TSLint、TypeScript Hero、Bracket Pair Colorizer等插件
新建一个.ts后缀的文件,任意写一段JS代码,点击运行试试是否配置成功
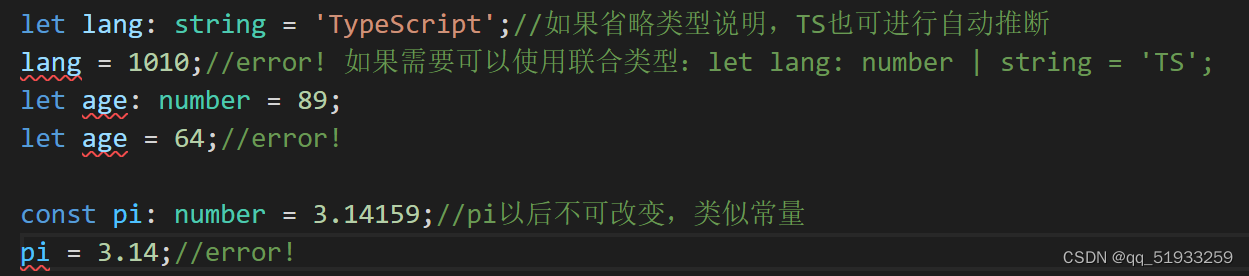
3.let 和 const
不使用var,使用let或const申明变量,并加上类型说明,且作用域为块级即以{}为界

4.解构
将对象、数组中的元素拆分到指定变量中,以方便使用
5.函数
使用完整函数类型定义

可选参数

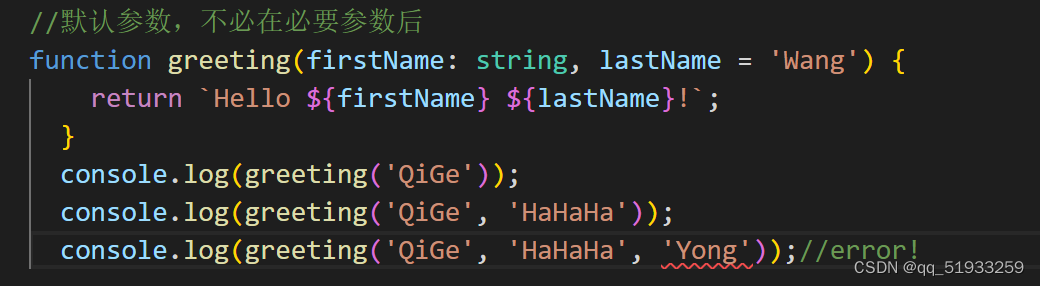
默认参数

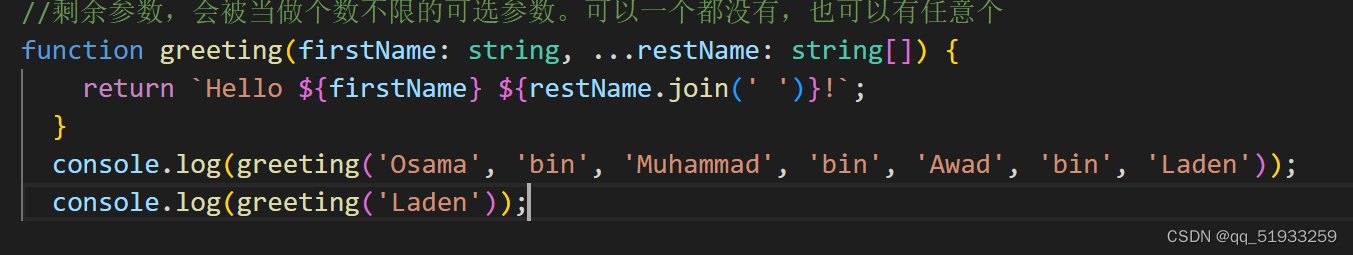
剩余参数
必要参数,默认参数和可选参数有个共同点:它们表示某一个参数。 有时,你想同时操作多个参数,或者你并不知道会有多少参数传递进来, 在TypeScript里,你可以把所有参数收集到一个变量里

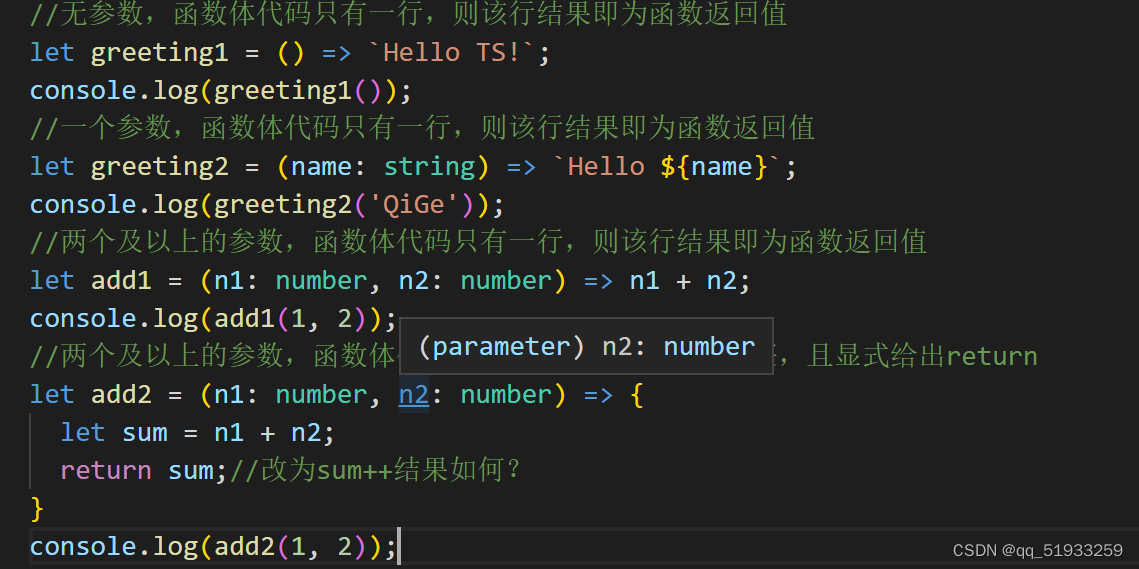
箭头函数
特点:简化函数定义、解决this问题(如需进一步了解可查看文档)

6.class类
类是属性(有些什么)和函数(能干什么)的集合,是生成对象(Object)或类实例的模板。(请注意,我们要用的Angular框架大量使用类)
类的定义和使用

类的属性和函数的访问权限
类中的属性和函数都有访问权限,默认为public即全局可访问,其次为protected即可在类的内部和其子类的内部可访问,最后为private,只能在该类内部可访问。

存取器-getter、setter
当在类外部时,建议设置getter和setter操作其private属性,即使public属性也如此。

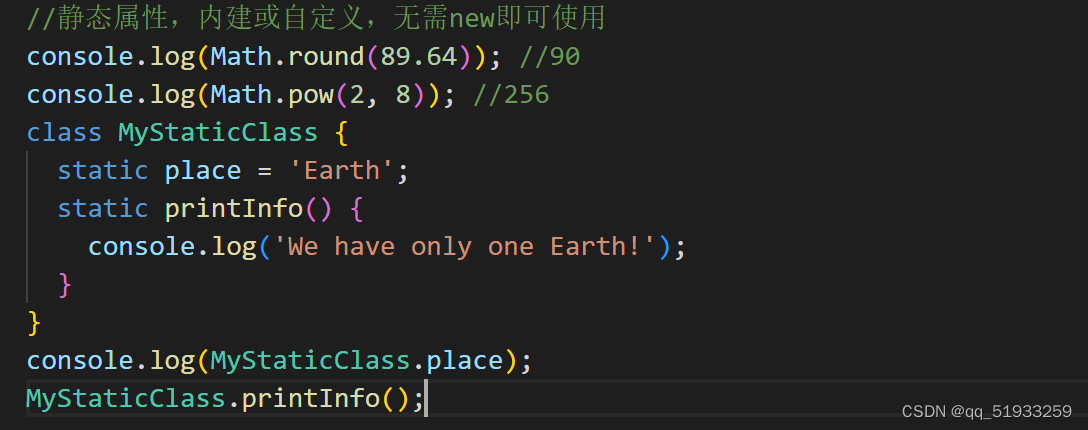
静态属性
类中的属性或函数有static修饰,则可直接使用而不需要实例化

继承
可以通过extends关键字继承其它类,从而成为其子类
7.模块Module
对于大型的项目,我们需要使用模块进行管理。每个 .ts 文件就是一个模块,通过 export 来对外部模块暴露元素,通过 import 来引入模块。





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








