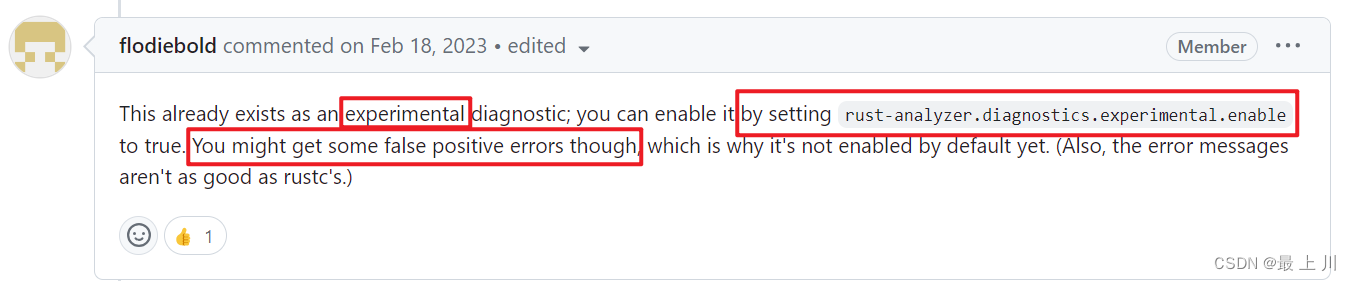
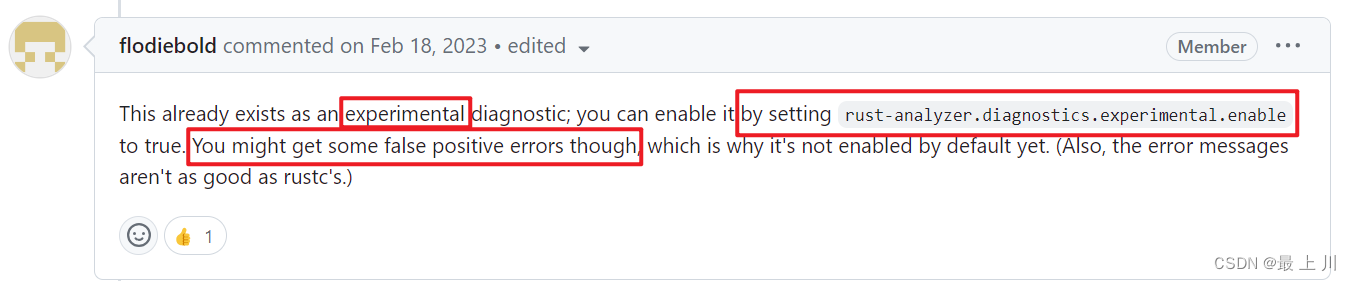
参考自
提前声明:由于rust的代码检查确实挺严格,所以这种方式生成的代码报错可能不太准确。


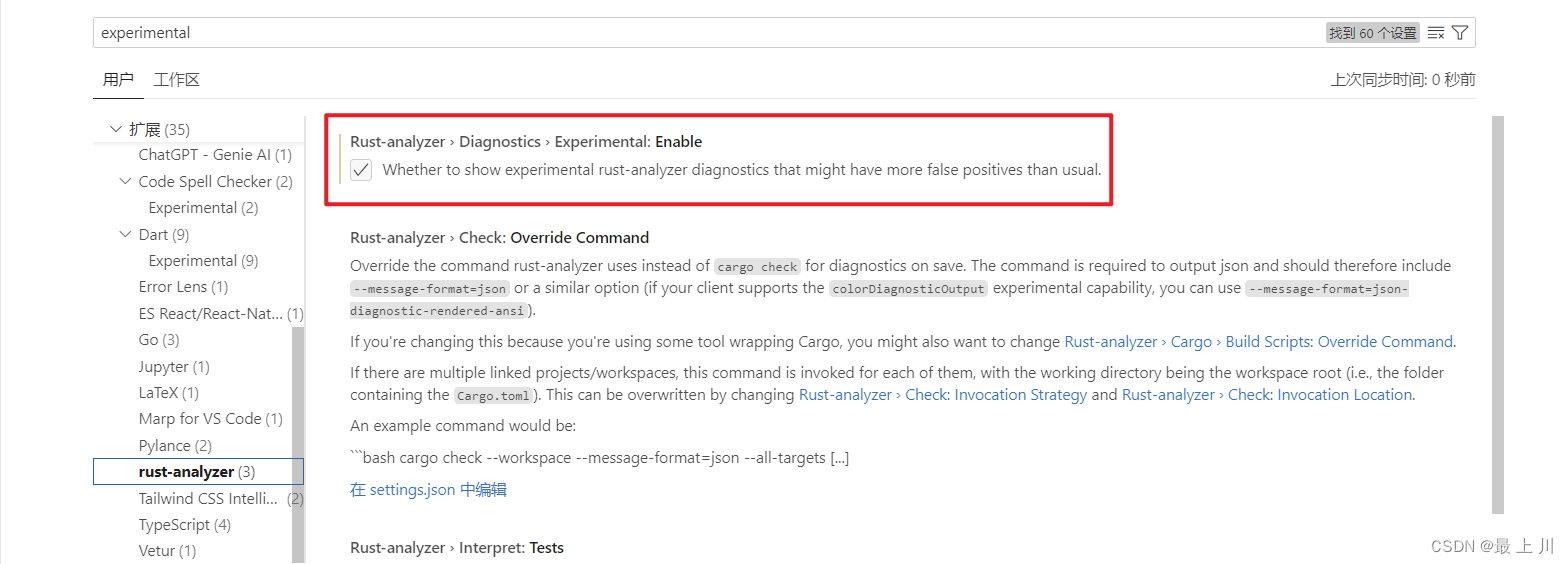
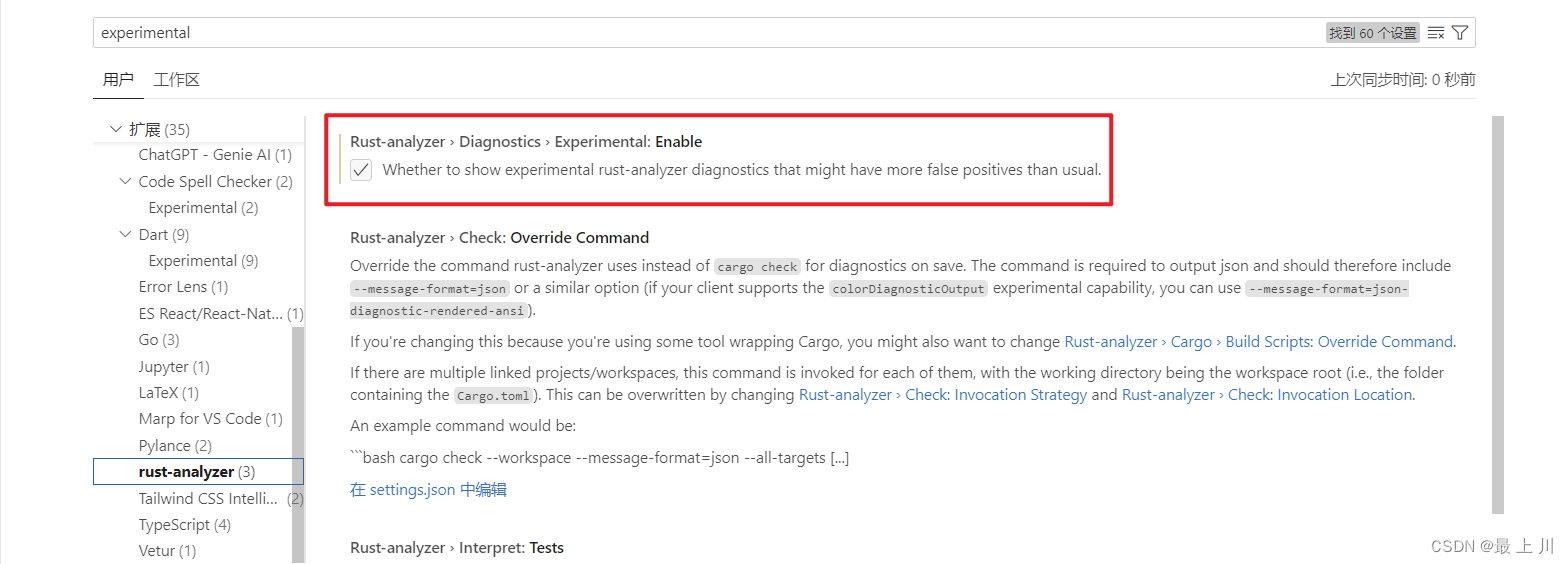
当然也有人说设置vscode的每秒进行自动保存,通过保存触发rust-analyzer的check,有兴趣的读者可以试试。

如果想保存后重新编译运行,可以看看cargo watch -x run
 文章讨论了如何通过调整rust-analyzer的配置来改善代码检查的准确性,并推荐使用VSCode的自动保存功能以触发检查。同时提到了cargowatch-xrun在保存后重新编译和运行代码的应用。
文章讨论了如何通过调整rust-analyzer的配置来改善代码检查的准确性,并推荐使用VSCode的自动保存功能以触发检查。同时提到了cargowatch-xrun在保存后重新编译和运行代码的应用。
参考自
提前声明:由于rust的代码检查确实挺严格,所以这种方式生成的代码报错可能不太准确。


当然也有人说设置vscode的每秒进行自动保存,通过保存触发rust-analyzer的check,有兴趣的读者可以试试。

如果想保存后重新编译运行,可以看看cargo watch -x run

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


