相同点:
1.它们都是用来遍历数组
2.有三个参数第一个是每一项第二个是下标值,第三个是数组本身。
3.匿名函数中的this 都指向window
4.都只能遍历数组
let arr = [1,2,3,4,5,6,7,8]
arr.forEach((item,index,arr1)=>{
console.log(item);
console.log(index);
console.log(arr1);
})
arr.map((item,index,arr1)=>{
console.log(item);
console.log(index);
console.log(arr1);
})

暂时可以发现没有什么区别。
区别1:map返回一个新数组而forEach修改了原数组
let arr = [1, 2, 3, 4, 5, 6, 7, 8]
let m = arr.forEach((item) => {
if (item > 3) {
return item
}
})
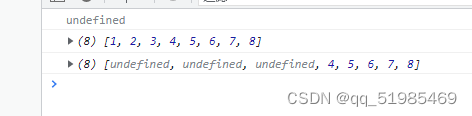
console.log(m);
console.log(arr);
let n = arr.map((item) => {
if (item > 3) {
return item
}
})
console.log(n);
由结果可以看出 m 返回的是undefined 而n 返回了一个新的数组
还可以发现 return 是不能打断forEach 的 。
不同点:
一:forEach()方法没有返回值,而map()方法有返回值。
二:forEach遍历通常都是直接引入当前遍历数组的内存地址,生成的数组的值发生变化,当前遍历的数组对应的值也会发生变化。
三:map遍历的后的数组通常都是生成一个新的数组,新的数组的值发生变化,当前遍历的数组值不会变化。




















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








