介绍
在本系列的这一部分,我将讨论 API 测试的基础知识。
测试 API 是一个非常不方便的过程,为了克服这个问题,Node.js 引入了一个名为 supertest 的库。开发人员可以将 SuperTest 作为独立库使用,也可以与 Jest 或 Mocha 等 JavaScript 测试框架一起使用。
在项目中配置 SuperTest
将 SuperTest 安装为 npm 模块并将其作为开发依赖项保存到 package.json 文件中:
npm install supertest --save-dev
安装后,您现在可以通过简单地调用来引用 supertestrequire(‘supertest’);
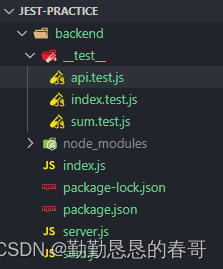
在开始 supertest 之前,我想分享目录结构,这将帮助您可视化并理解本系列这一部分中提供的代码。
目录结构

超级测试入门
要首先测试 API,您必须创建它们,然后进一步对 API 应用不同的测试。
我在文件中创建了 API,index.js如下所示:
index.js
const express = require("express")
const app = express();
app.use(express.json());
const users = []
app.get('/users',(req,res)=>{
res.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










