目录
1. 父传子 数组/对象 的两种写法
function App() {
const obj = [{age:19},{age:19}]
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Header obj1 = {obj}/>
</header>
</div>
);
}第一种: <Header obj1 = {obj}/>
第二种: <Header {...obj}/>
2. 子传父:
子组件中: this.props.父子间传递给子组件的函数(需要传递的值)
父组件:利用porps传递一个函数: <Header 父子间传递给子组件的函数 = {this.fuc}/>
最后父组件在fuc函数中利用形参接收子组件传过来的值
3. 生成唯一id的库:
uuid 安装: yarn add uuid
nanoid 较小,安装: yarn add nanoid
使用分别暴露的形式引用: import {nanoid} from 'nanoid'
具体使用: nanoid()
问: react如何动态的添加样式(ww)
4. 对接收的组件进行验证
porp-types
5. 状态在哪里,操作状态的方法就在那里;状态中的数据某一些组件使用,放在共同的父组件中(状态提升);差分组件注意 className 和 style 的写法
6. 脚手架配置代理--方法
解决跨域问题:
1. 在package.json 中配置: ”proxy“ : "http://localxxxxx:3000"
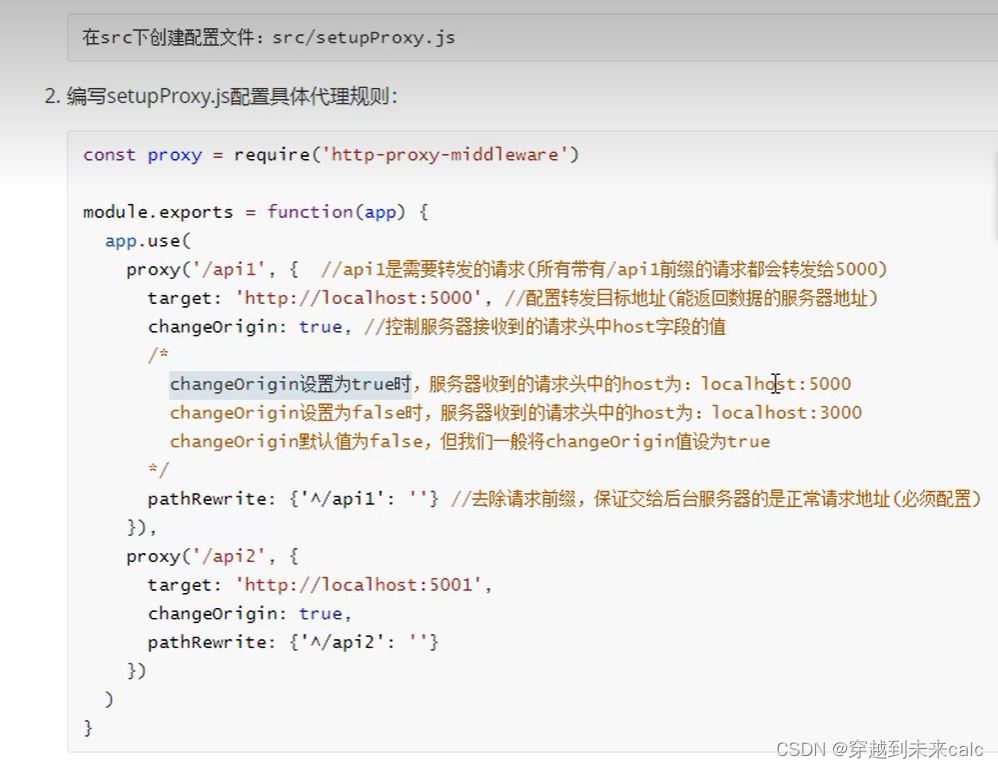
2. 解决跨域、请求多个服务器的问题























 4923
4923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








