2022年夏季《移动软件开发》实验报告
一、实验目标
1、掌握视频列表的切换方法;2、掌握视频自动播放方法;3、掌握视频随机颜色弹幕效果。
二、实验步骤
视图层的实现
首先需要设置导航栏,在app.json文件中通过更改navigationBarBackgroundColor属性和navigationBarTitleText属性来更改导航栏,然后使用video组件来实现视频播放,在video组件下方使用view,input,button等组件来实现弹幕栏。视频列表的设计需要使用view和text组件来实现列表,在index.wxss文件中设计各组件的样式。
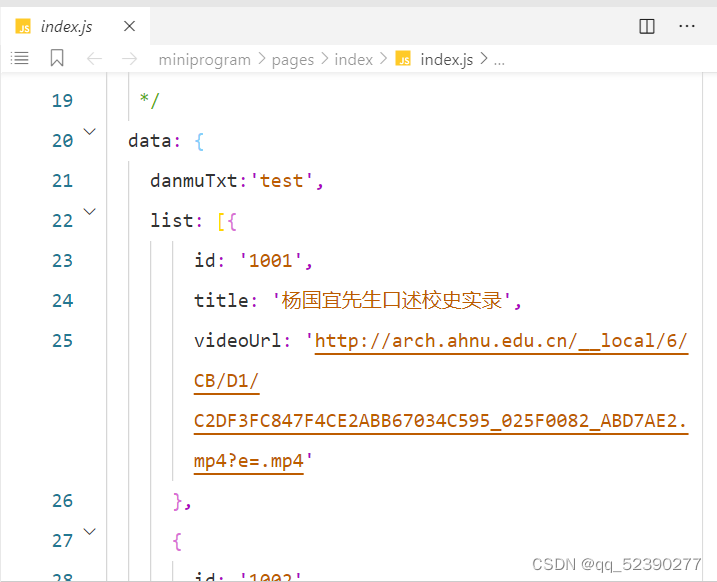
逻辑层的实现
为了实现列表的效果,在video组件中使用wx:for属性,将四个视频的数据逐个绑定到video组件中。通过{{}}来实现数据绑定。然后在index.js文件中加入list数组,数组中存储了四个视频的id,title,videoUrl等信息,之后的视频播放需要用到videoUrl。加入list数组后界面就可以显示四个视频的列表。之后为了实现点击按钮播放视频的效果,在view组件中加入bindtap事件,点击按钮后调用playVideo函数,然后在index.js文件中更改onLoad函数,使其在页面加载时创建视频上下文,用于控制视频的播放和停止。之后编写playVideo函数,使其可以暂停视频和播放新的视频。为了实现发送弹幕效果,为input组件加入bindinput属性,点击后调用getDanmu函数,在index.json文件中编写getDanmu和SendDanmu,实现更新弹幕内容和发送弹幕的效果。
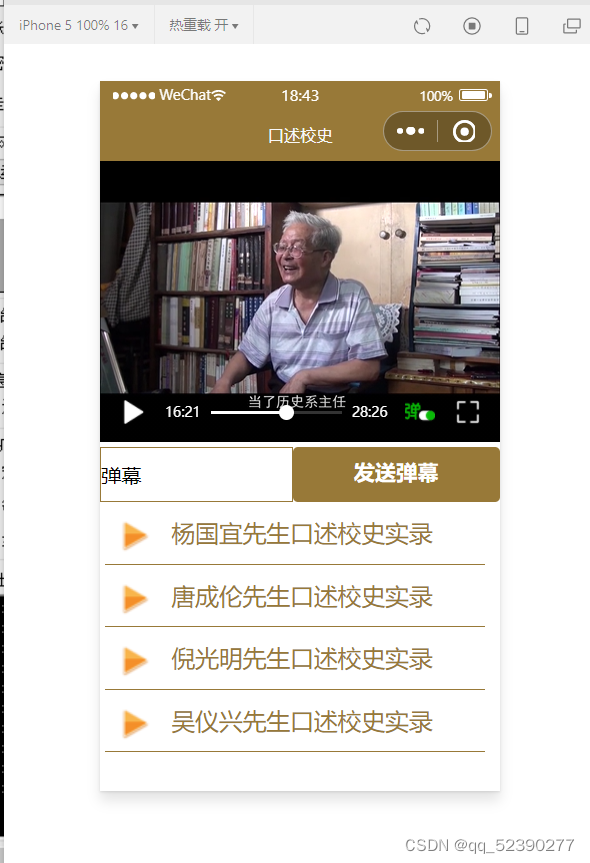
三、程序运行结果


四、问题总结与体会
本次实验中,我学习了如何在小程序中实现播放视频和发送弹幕,了解了wx:for这一常用属性的用法。同时通过编写事件如bindtap实现了用户点击按钮时系统产生响应的行为,同时了解video组件和视频播放时js所需要用到的一些函数,通过编写函数实现了切换视频,发送弹幕的效果。





















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








