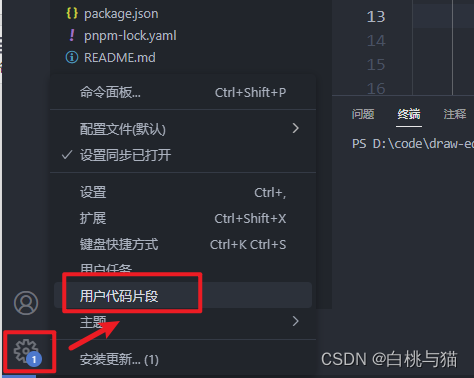
1. 设置-用户代码片段

2. 设置快捷键、添加自定义代码模板
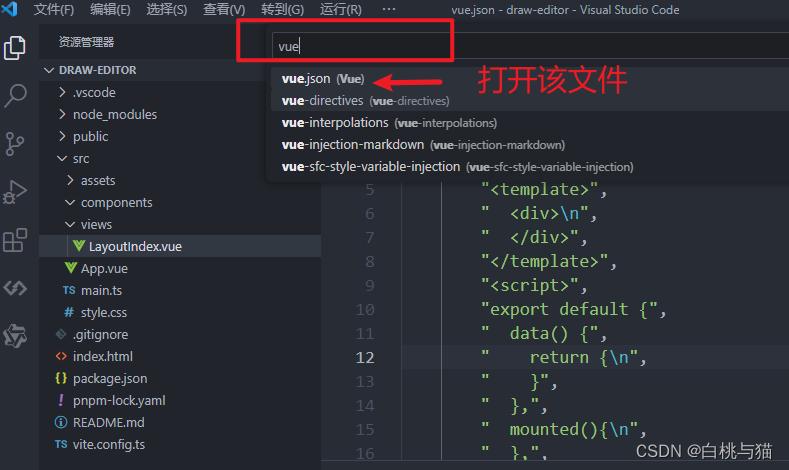
假设自定义代码模板要用在.vue 文件中, 则在输入框中输入vue,打开vue.json

以下是自己创建的自定义代码模板,适用于vue2、vue3、setup方式
{
"Print to v2": {
"prefix": "vue2",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {\n",
" }",
" },",
" mounted(){\n",
" },",
" computed:{\n",
" },",
" methods:{\n",
" },",
"}",
"</script>",
"<style scoped>\n",
"</style>",
"$2"
],
"description": "Log output to console"
},
"Print to v3": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"<script>",
"export default {",
" components: {\n",
" },",
" props: {\n",
" },",
" setup(props, context) {\n",
" }",
"}",
"</script>",
"<style scoped>\n",
"</style>",
],
"description": "Log output to console"
},
"Print to setup": {
"prefix": "setup",
"body": [
"<template>",
" <div></div>",
"</template>",
"<script setup lang=\"ts\">\n",
"</script>",
"<style scoped>\n",
"</style>",
],
"description": "Log output to console"
},
"Print to setup2": {
"prefix": "setup2",
"body": [
"<script setup lang=\"ts\">\n",
"</script>",
"<template>",
" <div></div>",
"</template>",
"<style scoped>\n",
"</style>",
],
"description": "Log output to console"
}
}
注意:prefix 后面的是快捷键
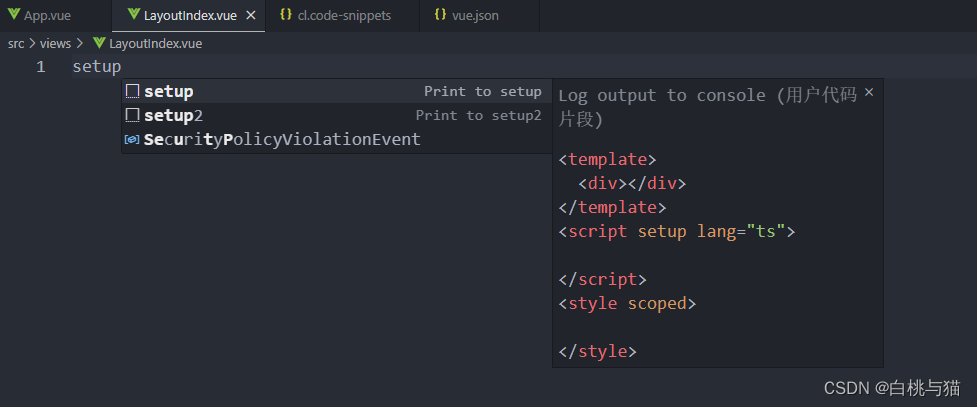
3. 使用自定义代码模板

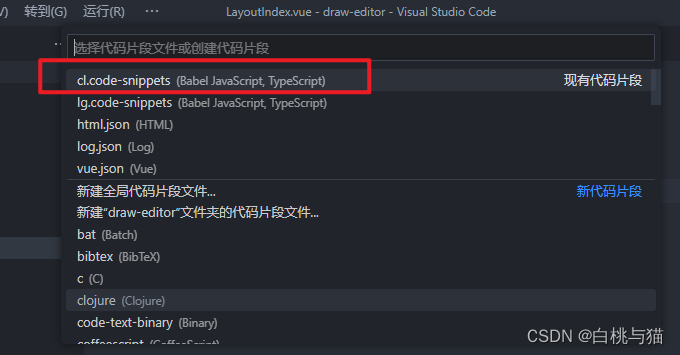
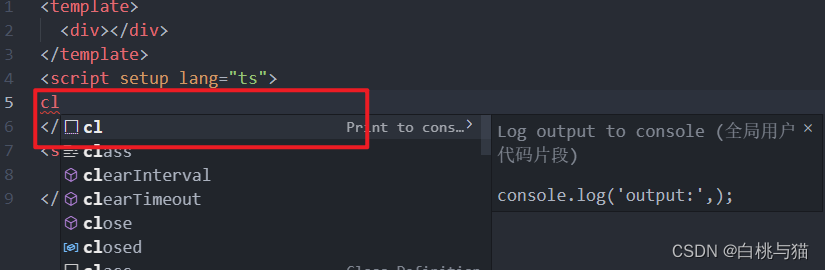
4. 设置常见console.log快捷键

{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"Print to console": {
"scope": "javascript,typescript",
"prefix": "cl",
"body": [
"console.log('output:',);"
],
"description": "Log output to console"
}
}























 5860
5860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








