表单
什么是表单?
例如我们的网页的登入栏、我们的搜索栏、我们的选项等,都是用表单做的
百度搜搜栏

QQ邮箱登入界面

怎么用表单

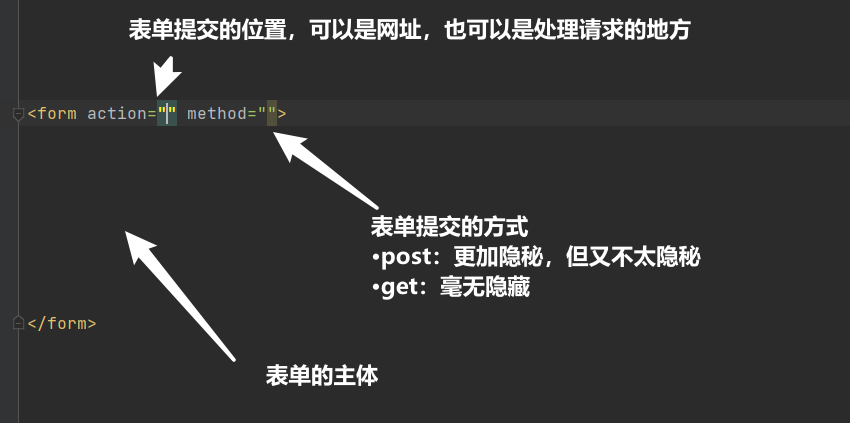
表单的主体内容
先来看看表单的应用都有那些
一般而言,表单都是< input type="" >
| 名称 | 属性 |
|---|---|
| 提交按钮 | sumbit |
| 重置按钮 | reset |
| 文本框 | test |
| 密码框 | password |
| 单选框 | radio |
| 多选框 | checkbox |
| 普通按钮 | button |
| 图片按钮 | image |
| 文件域 | file |
| 邮箱 | |
| URL | url |
| 数字 | number |
| 滑块 | range |
| 搜索框 | search |
其中列表框、文本域不是用input标签的。
账号密码
<form action="HelloWrold.html" method="get">
<!--文本输入框 input type="text"-->
<p>账号: <input type="text" name="username"></p>
<!--密码框:input type="pwd"-->
<p>密码: <input type="password" name="password"></p>
<!--提交框-->
<p><input type="submit"></p>
<!--重置栏-->
<p><input type="reset"></p>
</form>
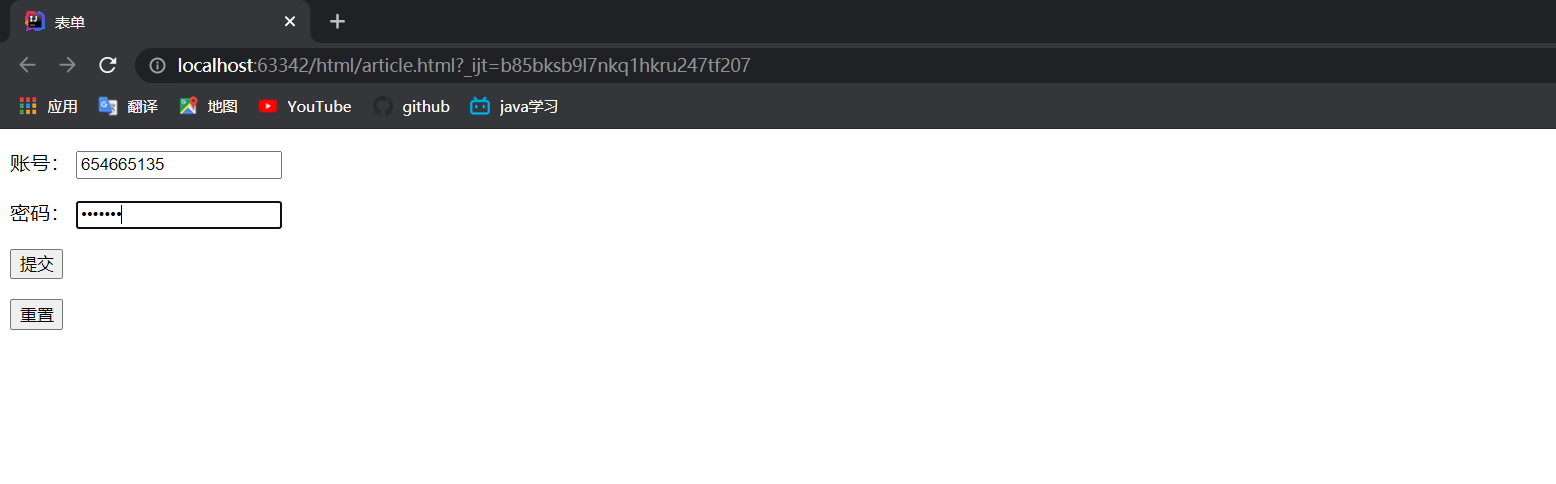
效果

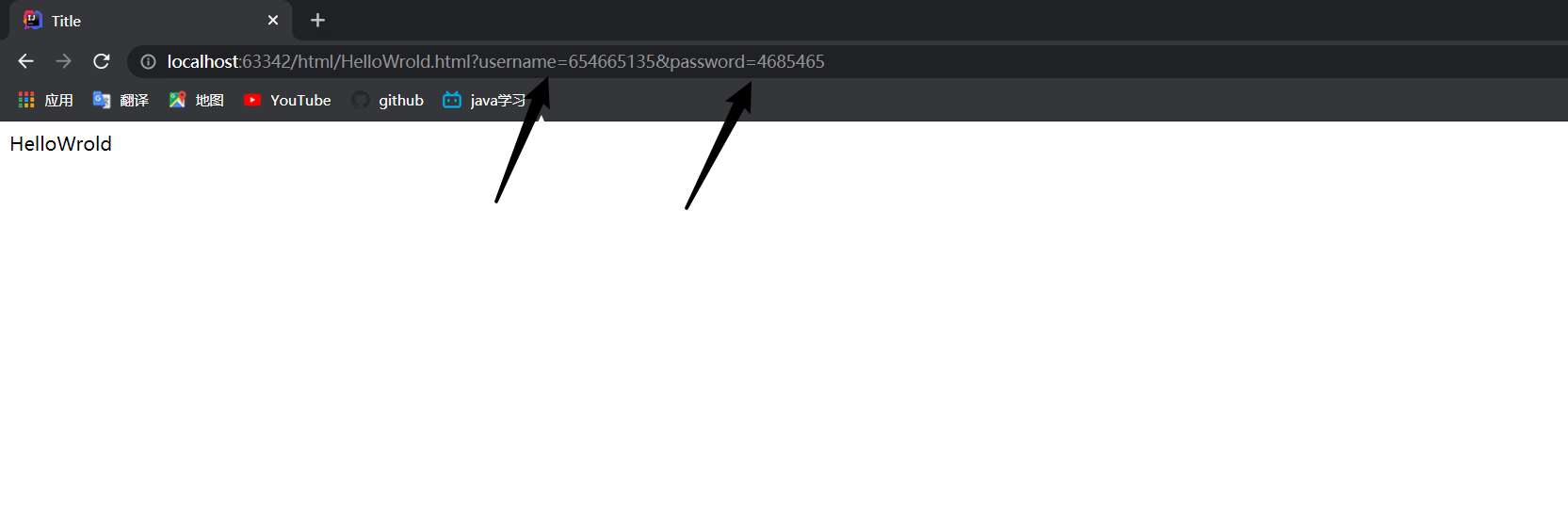
当我们点击提交的时候,会跳转到HelloWrold.html(我自己写的)
当我们使用get方式提交表单时,则可以看到这些信息,可以盗号~

单选框
<input type="radio" name="" value="">
一般来说单选框的这三个属性一定要加,不然的话会成为单选框。
男:<input type="radio" value="boy" name="sex" >
女:<input type="radio" value="girl" name="sex">
<p><input type="submit"></p>
效果,这个时候因为他们在一个组里面(name的属性一样的),所以只能在男与女里面选一个。当name的属性不相同的时候,则两个都可以选,就构不成单选框了

点击提交

多选框
<input type="checkbox" name="" value="">
多选框也是要这三个属性
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="play">玩游戏
<input type="checkbox" name="hobby" value="code">敲代码
<input type="checkbox" name="hobby" value="eat">吃东西
效果

点击提交后

我们的选项也可以有一个默认值
当我们加一个属性checked
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="play">玩游戏
<input type="checkbox" name="hobby" value="code"checked>敲代码
<input type="checkbox" name="hobby" value="eat">吃东西

按钮
按钮分为四种
- 普通按钮
- 重置按钮
- 图片按钮
- 提交按钮
其中点击图片按钮与提交按钮是可以跳转到我们指定的网页或请求处理的地方
这里重置按钮与提交按钮就不多讲了
普通按钮
<input type="button" name="" value="">
这里的value属性是我们按钮上的文字,如果没有的话我们按钮就是一个啥都没有的按钮
<input type="button" name="bth" value="屠龙宝刀,点击就送">

点击“屠龙宝刀,点击就送”是没反应的。呸,居然不给送,奸商
图片按钮
<input type="image" name="" value="">
图片按钮与我们图片的超链接转有异曲同工之妙
<input type="image" src="白老板.png">
效果图

点击图片后

下拉框(列表框)
下拉框不同于其他的,下拉框使用select标签的
<select name="" id="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
当然,这个也可以有默认值,不过与多选框那边的不同,这边是用selected
牛马出征,寸草不生!<dr>
<select name="列表名称" id="">
<option value="dog">狗</option>
<option value="cat">猫</option>
<option value="cow"selected>牛</option>
<option value="horse">马</option>
<option value="frog">青蛙</option>
</select>
效果图

邮箱
<input type="email" name="">
<p>
<input type="email" name="email">
</p>
<input type="submit">

假如就这样点击提交的时候,它会提示

url框
URL框与邮箱框差不多,如果输入不正确都是会提交不了的
<input type="url" name="">
<p>
<input type="url" name="URL">
</p>
<input type="submit">

数字框
数字框更绝,只能在数字框中输入数字,英文汉字都输入不了
<input type="number" name="">
<p>
<input type="number" name="number" step="5" max="100" min="0">
</p>
<input type="submit">
- step代表的是每次点击箭头增加或减少的个数
- max与min代表数字框能接受的最大值与最小值

滑动框
滑动框里面啥也填不了,只能滑动
<input type="range" name="">
<p>
<input type="range" name="range" step="4" max="100" min="0">
</p>
<input type="submit">
这里的其他属性与数字框有相同之处,不过这里的最大值与最小值如果没有特殊设置,他还是100与0

点击提交后(初始值是在他的中间,这里我设置的最大值是100,最小值为0,则这里显示的是50)

搜索框
搜索框就像我们用的百度一样。
<input type="search" name="">
<p>
<input type="search" name="search">
</p>
<input type="submit">

搜索框这里多了一个叉,点击之后就能清空了
文件域
<input type="file" name="">
<p>
<input type="file" name="file">
</p>
<input type="submit">

点击选择文件,会出现这个

文本域
顾名思义,文本域就是不止一行的文本,就是我们填表的时候经常填建议的那一栏。
<textarea name="" cols="30" rows="10"></textarea>
cols是列、rows是行
<p>
<textarea name="textarea" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit">

在这里面可以写东西
当我们写了一些东西在里面以后,再点提交









 本文详细介绍了HTML中的表单元素,包括文本框、密码框、单选框、多选框、按钮、下拉框、邮箱验证、URL验证、数字框、滑动框、搜索框、文件域和文本域的使用方法和属性。通过实例展示了如何创建和使用这些表单元素,以及它们在网页交互中的作用。同时,强调了表单数据提交的方式及其安全性问题。
本文详细介绍了HTML中的表单元素,包括文本框、密码框、单选框、多选框、按钮、下拉框、邮箱验证、URL验证、数字框、滑动框、搜索框、文件域和文本域的使用方法和属性。通过实例展示了如何创建和使用这些表单元素,以及它们在网页交互中的作用。同时,强调了表单数据提交的方式及其安全性问题。














 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








