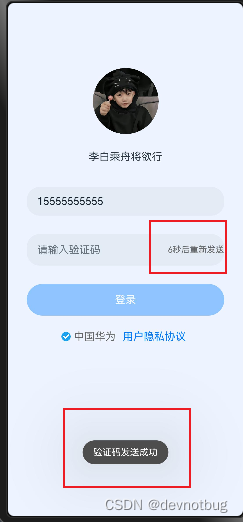
1, 先看看整体效果


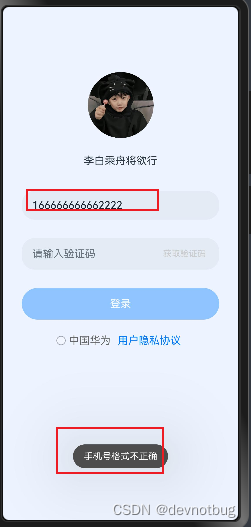
2, 看格式校验效果



3, 代码直接 CV
import promptAction from '@ohos.promptAction'
@Styles function loginStyle() {
.height(48)
.width(300)
}
@Entry
@Component
struct Index {
@State mobile:string = '16666666666'
@State code: string = '123456'
@State title: string = '李白乘舟将欲行'
@State agree: boolean = false
// 倒计时数值
@State count: number = 0
// 倒计时定时器
private intervalId = -1
codeTest(){
if(this.checkMobile()){
}else {
promptAction.showToast({message: '手机号格式不正确'})
}
}
checkMobile(){
return !!(this.mobile && new RegExp('^1[3-9]\\d{9}$').test(this.mobile))
}
// verifyCode(){
// return !!(this.code && new RegExp('/^\d{6}$/').test(this.code))
// }
login(){
if (this.code.length !==6) {
promptAction.showToast({message:'请输入6位验证码'})
}else if(!this.agree){
promptAction.showToast({message:'请勾选同意协议'})
}else{
promptAction.showToast({message:'成功'})
}
}
// 开始倒计时
startCountDown(){
// 初始化倒计时秒数
this.count = 6
// 关闭旧的定时器
clearInterval(this.intervalId)
// 开启定时器
this.intervalId = setInterval(()=>{
this.count--
if (this.count <= 0) {
clearInterval(this.intervalId)
}
},1000)
}
aboutToDisappear(): void {
clearInterval(this.intervalId)
}
build() {
Column() {
Row(){
Flex({ direction: FlexDirection.Column, alignItems:ItemAlign.Center}){
Image($r('app.media.one'))
.width(100)
.height(100)
.borderRadius(90)
.margin({top:100})
Text(this.title)
.margin({top: 25 })
.fontSize(FontWeight.Bold)
}
}
.height(250)
.width('100%')
.justifyContent(FlexAlign.Center)
Row(){
Flex({direction: FlexDirection.Column}){
TextInput({ placeholder:'请输入手机号', text: $$this.mobile })
.loginStyle()
Stack({alignContent: Alignment.End}){
TextInput({placeholder:'请输入验证码', text: $$this.code})
.loginStyle()
if (this.count > 0){
Text(this.count + '秒后重新发送')
.fontSize(13)
.fontColor('#696969')
}else {
Text('获取验证码')
.fontSize(13)
.fontColor(this.checkMobile() ? '#587fbd' : '#ccc')
.margin({right:20})
.onClick(()=>{
if (!this.checkMobile()){
this.codeTest()
}else {
promptAction.showToast({message:'验证码发送成功'})
this.startCountDown()
}
})
}
}
.margin({top:30})
}
}
.margin({top:30})
.height('15%')
Row(){
Button('登录')
.loginStyle()
.margin({top:30})
.enabled(this.mobile.length > 0 && this.code.length > 0)
.onClick(()=>{
this.login()
})
}
Row(){
Checkbox()
.selectedColor('#18a4f3')
.select(this.agree)
.width(14)
.onChange((val)=>{
this.agree = val
})
Text('中国华为')
.fontColor('#696969')
Hyperlink('https://www.baidu.com/', '用户隐私协议') {
}
.margin({left:10,right:10})
// Hyperlink('https://www.baidu.com/', '隐私保护政策') {
// }
}
.margin({top:20})
}
.height('100%')
.width('100%')
.backgroundColor('#edf4ff')
}
}




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








