1、背景颜色
- 属性名:background-color (bgc)
- 属性值:
- 颜色取值:关键字、rgb表达法、rgba表达法、十六进制表达法
- 注意点:
- 背景颜色默认值是透明:rgba(0,0,0,0)、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2、背景图片
- 属性名:background-image (bgi)
- 属性值:background-image: url(图片位置);
- 注意点:
- 背景图片中url中可以省略引导
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果。类似于背景颜色,是不能撑开盒子的
3、背景平铺
- 属性名:background-repeat (bgr)
- 属性值:
取值 效果 repeat (默认值)水平和垂直方向都平铺 no-repeat 不平铺 repeat-x 沿着水平方向(x轴)平铺 repeat-y 沿着垂直方向(y轴)平铺
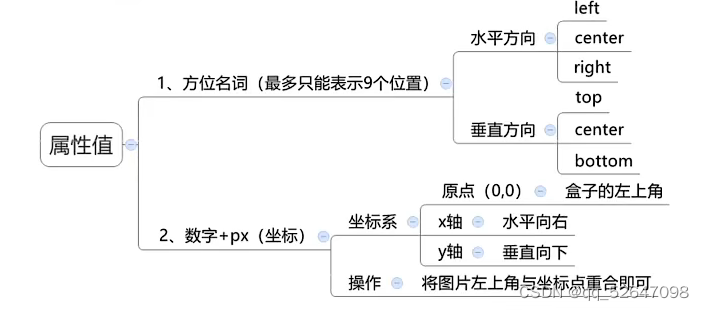
4、背景位置
- 属性名:background-position (bgp)
- 属性值:background-position:水平方向位置 垂直方向位置

- 注意点:
- 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
5、背景相关属性连写
- 属性名:backgroud
- 属性值:
- 单个属性的合写,取值之间以空格隔开
- 书写顺序:
- 推荐:background : color image repeat position
- 省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写background : url()
- 注意点:
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面





















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








