一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
(1)首页功能需求
首页功能需求如下:(1)首页需要包含幻灯片播放效果和新闻列表;(2)幻灯片至少要有3幅图片自动播放;(3)点击新闻列表可以打开新闻全文。
(2)新闻页功能需求
新闻页功能需求如下:(1)阅读新闻全文的页面需要显示新闻标题、图片、正文和日期;(2)允许 点击按钮将当前阅读的新闻添加到本地收藏夹中;(3)已经收藏过的新闻也可以点击按钮取消收藏。
(3)个人中心页功能需求
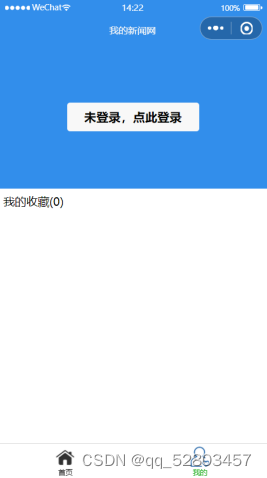
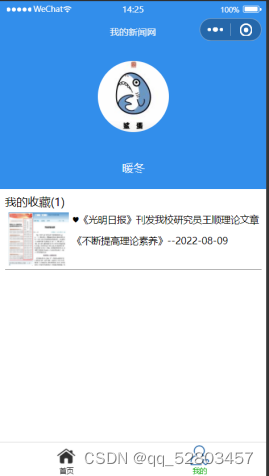
个人中心页功能需求如下:(1)未登录状态下显示登录按钮,用户点击以后可以显示微信头像和昵称。(2)登录后读取当前用户的收藏夹,展示收藏的新闻列表。(3)收藏夹中的新闻可以直接点击查看内容。(4)未登录状态下收藏夹显示为空。
二、实验步骤
1.创建项目并删除app.wxss、index.wxml、index.wxss、index.js中代码,删除log文件夹。
4.app.json的代码
navigationBarBackgroundColor的设置使得导航栏的颜色为蓝色;
navigationBarTitleText为导航栏上所显示的文字;
navigationBarTextStyle设置导航栏上字体的颜色。
添加“tabbar”,用于生成页面底部选择页面的功能。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#328eeb",
"navigationBarTitleText": "我的新闻网",
"navigationBarTextStyle":"white"
},5.index.wxml的代码
使用swiper、view、image、text、等组件,并通过{{}}进行数据动态绑定
<!--pages/index/index.wxml-->
<!--幻灯片滚动-->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}"></image>
</swiper-item>
</block>
</swiper>
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>6.在app.wxss中对swiper、view、image、text进行全局渲染
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
7.在index.js中编写逻辑结构
var common = require('../../utils/common.js') //引用公共JS文件
Page({
/**
* 页面的初始数据
*/
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
],
},
/**
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
},8.在完成首页的编写任务后,开始编写“我的”页面,包括实验一中的用户登录功能以及收藏功能。
(1).在my.wxml中编写前端部分
<!--pages/my/my.wxml-->
<view id='myLogin'>
<block wx:if='{{isLogin}}'>
<image id='myIcon' src='{{src}}'></image>
<text id='nickName'>{{nickName}}</text>
</block>
<button wx:else bindtap="getUserProfile">未登录,点此登录</button>
</view>
<view id='getMyFavorites'>
<text>我的收藏({{num}})</text>
<view id='new-list'>
<view class='list-item' wx:for="{{newList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail'data-id='{{news.id}}'>♥{{news.title}}--{{news.add_date}}</text>
</view>
</view>
</view>(2)在my.wxss中渲染
/* pages/my/my.wxss */
#myLogin{
background-color: #328eeb;
height: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
#myIcon{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
#nickName{
color:white;
}
#getMyFavorites{
padding: 15rpx;
}(3)在my.js中编写逻辑,包含用户登录功能、页面跳转功能以及获取后台存储信息功能。
data: {
num:0,
nickName:'未登录',
src:'/images/images/index.png',
newList:[
]
},
getUserProfile(e){
wx.getUserProfile({
desc: 'desc',
success:(res)=>{
//console.log(res)
this.setData({
isLogin:true,
src:res.userInfo.avatarUrl,
nickName:res.userInfo.nickName
})
this.getMyFavorites()
},
})
},
getMyFavorites:function(){
let info=wx.getStorageInfoSync();
let keys=info.keys;
let num=keys.length
let myList=[];
for(var i=0;i<num;i++){
let obj =wx.getStorageSync(keys[i]);
myList.push(obj);
}
this.setData({
newList:myList,
num:num
})
},
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
/**
* 生命周期函数--监听页面加载
*/
/**
* 生命周期函数--监听页面显示
*/
onShow:function() {
if(this.data.isLogin){
this.getMyFavorites()
}
},- 9.编写detail界面,用于展示新闻具体信息。
- (1)detail.wxml编写页面前端部分
<!--pages/detail/detail.wxml-->
<view class='container'>
<view class='title'>{{article.title}}</view>
<view class='poster'>
<image src='{{article.poster}}' mode='widthFix'></image>
</view>
<view class='content'>{{article.content}}</view>
<view class='add_date'>时间:{{article.add_date}}</view>
<button wx:if='{{isAdd}}'plain bindtap="cancelFavorites">♥已收藏</button>
<button wx:else plain bindtap="addFavorites">♥点击收藏</button>
</view>- detail.wxss用于页面渲染
/* pages/detail/detail.wxss */
.container{
padding:15rpx;
text-align: center;
}
.title{
font-size: 14pt;
line-height: 80rpx;
}
.poster image{
width: 700rpx;
}
.content{
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
.add_date{
font-size: 12pt;
text-align: right;
line-height: 30rpx;
margin-right: 20rpx;
margin-top: 20rpx;
}
button{
width: 250rpx;
height: 100rpx;
margin:20rpx auto;
}(3)detail.js用于编写逻辑,包括获取新闻内容、收藏与取消收藏的功能。
data: {
article:{
},
},
addFavorites:function(options){
let article=this.data.article;
wx.setStorageSync(article.id, article);
this.setData({
isAdd:true
});
},
cancelFavorites:function(){
let article=this.data.article;
wx.removeStorageSync(article.id);
this.setData({
isAdd:false
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
let id=options.id
var article=wx.getStorageSync(id)
if(article!=''){
this.setData({
article:article,
isAdd:true
})
}
else{
let result=common.getNewsDetail(id)
if(result.code=='200'){
this.setData({
article:result.news,
isAdd:false
})
}
}
},- 程序运行结果


首页 detail界面


“我的”界面 登陆之后“我的”界面





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








