实验6:做一个app首页
(备注:将实验报告发布在博客、代码公开至 github 是 **加分项**,不是必须做的)
- 实验目标
学会ScrollView 、RelativeLayout以及插件之间的穿插使用
二、实验步骤
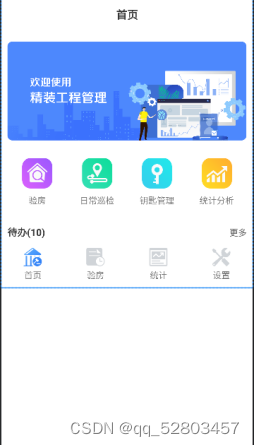
做一个app首页,包括顶部图片、顶部菜单栏、中部消息模块、底部Tab按钮。
1.首先设计一个外部总垂直布局。
(1)首先我们创建他们的父布局,新建ScrollView ,创建ScrollView 内部父布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">- 创建顶部首页显示栏,设置宽高、文字、字体样式、字体颜色、字体居中
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="18dp"
android:textColor="#333"
android:gravity="center"
android:textStyle="bold"
android:text="首页"/>- 创建顶部图片,设置宽高、src加载图片、设置边距
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/test_img"/>- 创建菜单栏模块,首先我们创建一个横向的LinearLayoutLinearLayout来作为菜单栏的父布局,再次创建一个LinearLayout作为单个按钮的父布局,创建上边的图片按钮,并设置其属性,设置按钮底部文字并赋予其属性。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:weightSum="4"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="100dp"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/test_iconfirst"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="验房"
android:layout_marginTop="10dp"
android:gravity="center"/>
</LinearLayout>
……
</LinearLayout>
</LinearLayout>(5)创建消息模块,首先我们创建一个横向的LinearLayout来作为菜单栏的父布局,创建待办Textview,创建更多Textview。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textStyle="bold"
android:textColor="#333"
android:textSize="16dp"
android:layout_marginLeft="10dp"
android:text="待办(10)"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:textColor="#666"
android:layout_marginLeft="10dp"
android:text="更多"/>
</LinearLayout>(6)创建底部tabbar模块,首先我们创建一个横向的LinearLayoutLinearLayout来作为菜单栏的父布局,再次创建一个LinearLayout作为单个按钮的父布局,按钮这个地方使用了RelativeLayout编写。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:weightSum="4">
<RelativeLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/img"
android:layout_marginTop="15dp"
android:layout_centerHorizontal="true"
android:background="@mipmap/test_iconthree"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_below="@id/img"
android:layout_centerHorizontal="true"
android:text="首页"/>
</RelativeLayout>
</LinearLayout>三、实验结果

四、问题总结与体会
本次实验较为顺利,主要原因是上次的实验为本次打好了基础,没有花费过多的时间在项目配置上。但是对于ScrollView有点陌生,更习惯用LinearLayout,经过一段时间的研究后,我很快的掌握了ScrollView的特点。
在实验过程中,对不同字段的记忆不到位,暂时没能对应好不同语句的功能,还需要在以后的学习中不断加深印象。





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








