以下内容纯属个人理解,如有错误欢迎指正。
在讲解Codesys可视化部分的时候,对于每个部件只介绍常用的功能及参数。
移动动画
首先插入一个视图,打开工具箱-基本的-矩形。将其拖拽到界面上。

插入一个图片作为示意。打开工具箱-基本的-背景图像。将其拖拽到界面上。

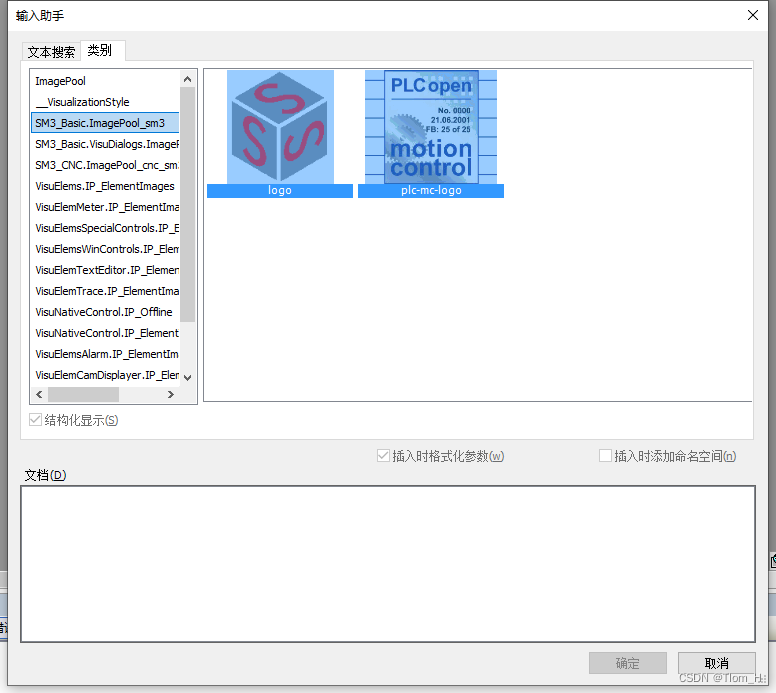
任意选择图片库中的一个图片,也可以插入自定义的图片(后面会详细写到)。

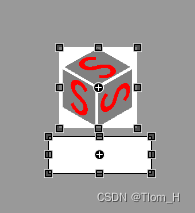
然后将图片和矩形框框起来,右键-组。将他们组合在一起。

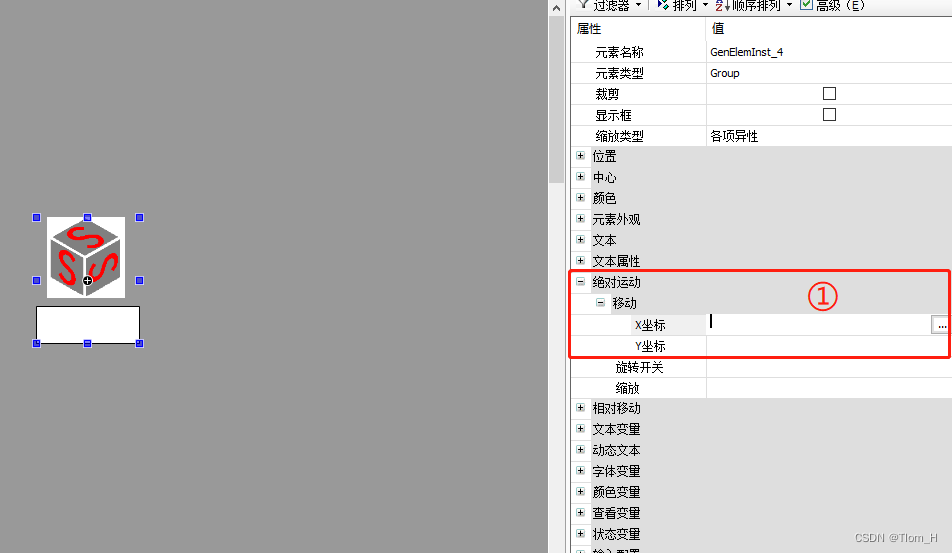
最后一步,关联变量。

①:绝对移动X坐标:关联相应的变量,图片将跟随变量横向移动。
绝对移动Y坐标:关联相应的变量,图片将跟随变量纵向移动。
codesys中插入自定义图片
右键application-添加对象-映像池,创建并打开。

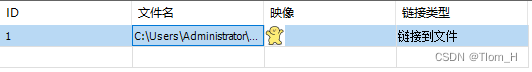
文件索引名字可以方便自己找到自己想要的图片,然后选择图片所在地址。

选择好图片所在的位置之后,勾选嵌入工程。


然后就可以通过插入背景图像插入自定义照片啦~

谢谢大家~






















 2712
2712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








