文章目录
一、初识Express
1.1什么是Express
Express是基于Node.js平台,快捷、开放、极简的Web开发框架。
通俗的说:Express的作用和Node.js内置的http模块类似,专门用来创建Web服务器的
Express的本质:就是一个npm上的第三方包,提供了快捷创建Web服务器的便捷方法。
Express中文官网:https://www.expressjs.com.cn/
2进一步理解Express
(1)不要Express也可以创建Web服务器,使用Node提供的http模块即可。
(2)http内置模块用起来复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率。
(3)http与Express就像Web API 与jQuery的关系
3.Express能做什么?
对于前端程序员,最常用两种服务器,分别是:
- Web网站服务器:专门对外供Web网页资源的服务器
- API接口服务器:专门对外供API接口的服务器
使用Express,我们可以快速创建这两种服务器
1.2Express的基本使用
1.安装
在项目所处的目录中运行如下的终端命令,即可将express安装到项目中使用:
npm i express@4.17.1
2.创建基本的Web服务器
// 1.导入express
const express = require('express')
// 2.创建web服务器
const app = express()
// 3.启动web服务器
app.listen(80,()=>{
console.log('express server runing at http://127.0.0.1 ')
})
3.监听GET请求
通过app.get()方法,可以监听客户端的GET请求,
4.监听POST请求
通过app.post()方法,可以监听客户端的POST请求
5.把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端
// 1.导入express
const express = require('express')
// 2.创建web服务器
const app = express()
// 3.启动web服务器
app.listen(80,()=>{
console.log('express server runing at http://127.0.0.1 ')
})
//监听客户端的GET请求
app.get('/user',(req,res)=>{
//调用express提供的res.send()方法,向客户端响应一个JSON对象
res.send({name:'zs',age: 20,gender:'男'})
})
app.post('/user',(req,res)=>{
res.send('请求成功')
})
用Postman进行测试

6.获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.post('/user',(req,res)=>{
res.send('请求成功')
})
app.get('/',(req,res)=>{
//通过req.query可以获取客户端发送过来的查询参数
console.log(req.query)
res.send(req.query)
})
7.获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数;
app.get('/user/:id/:name',(req,res)=>{
//req.params
console.log(req.params)
res.send(req.params)
})
1.3托管静态资源
1.托管静态资源
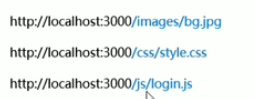
express提供了一个非常好用的函数,叫做express.static()通过它,我们可以非常方便的创建一个静态资源服务器,例如,通过将public目录下的图片,css文件,js文件对外开放访问:

注意:
Express指定静态目录
const express = require('express')
const app = express()
app.use(express.static('./clock'))
app.listen(80,()=>{
console.log('express running at http://127.0.0.1')
})
2.托管多个静态资源目录
如果要托管多个静态资源目录,只要多次调用express.static()函数、
按书写顺序显示
3.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用

1.4nodemon
1.为什么使用nodemon
在编写调试Node.js时,如果修改了代码,则需要手动close并重启,麻烦,它可以监听项目文件变动,自动帮我们重启项目。
2.安装nodemon
在终端运行
npm install -g nodemon
3.使用nodemon
当基于node写了一个网站应用的时候,传统是运行node app.js命令,来启动项目。这样需要手动重启项目
现在可以将node换位nodemon,代码修改后,自动重启
二、Express路由
2.1路由的概念
生活实例

3.Express中的路由
指的是客户端的请求与服务器处理函数之间的映射关系
由3部分组成,分别是请求的类型,请求的URL地址,处理函数
app.METHOD(PATH,HANDLER)
4.路由实例

5.路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序依次进行匹配,如果请求类型和请求的URL匹配成功时,express会将这次请求转交给function函数进行处理。

2.2路由的使用
1.最简单的用法
在简单的路由就是把路由挂载到app上,
const express = require('express')
const app = express()
//挂载路由
app.get('/',(req,res)=>{
res.send('hello world')
})
app.post('/',(req,res)=>{
res.send('post request')
})
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
2.模块化路由
为了方便对路由进行模块化的管理,express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块
(1)创建路由模块对应的.js文件
(2)调用express.Router()函数创建路由对象
(3)向路由对象上挂载具体的路由
(4)使用module.exports向外共享路由对象
(5)使用app.use()函数注册路由
3.路由模块
//这是路由模块
//1.导入express
const express = require('express')
// 2.创建路由对象
const router = express.Router()
// 3.挂载具体的路由
router.get('/user/list',(req,res)=>{
res.send('Get user list')
})
router.post('/user/add',(req,res)=>{
res.send('Add new user.')
})
// 4.向外导出路由对象
module.exports=router
4.注册路由模块
const express = require('express')
const app = express()
// 1.导入路由模块
const router = require('./03router')
// 2.注册路由模块
app.use(router) //app.use()用来注册全局中间件
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
5.为路由模块添加前缀
类似于托管静态资源,为静态资源同意挂载访问前缀一样,路幺幺模块添加前缀的方式也很简单:
app.use('/api',router)

三、Express中间件
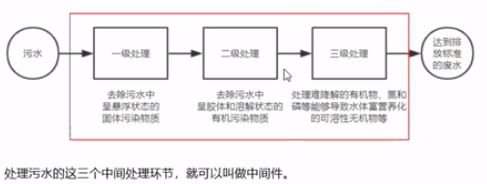
2.现实生活例子
处理废水流程

3.Express中间件的调用流程
当请求到大Express的服务器时,可以连续调用多个中间件,从而对这次请求进行预处理

4.Express中间件的格式
Express的中间件,本质上就是一个function处理函数,格式如下:

中间件函数的形参列表中,必须包含next参数,而路由处理函数只包含req和res.
5.next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.2Express中间件的初体验
1.定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
const express = require("express")
const app = express()
//定义一个简单的中间件函数
const mw = function(req,res,next){
console.log('这是最简单的中间件函数')
//把流转关系,转交给下一个中间件或路由
next()
}
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
2.全局生效的中间件
客户端发起的任何请求,到达服务器,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
const express = require("express")
const app = express()
//定义一个简单的中间件函数
const mw = function(req,res,next){
console.log('这是最简单的中间件函数')
//把流转关系,转交给下一个中间件或路由
next()
}
//将mw注册为全局生效中间件
app.use(mw)
app.get('/',(req,res)=>{
console.log('调用了/这个路由')
res.send('Home page.')
})
app.post('/user',(req,res)=>{
console.log('调用了/User这个路由')
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
3.定义全局中间件的简化形式
//全局生效的中间件
app.use(function(req,res,next){
console.log('这是一个最简单的中间件函数')
next()
})
4.中间件的作用
多个中间件之间,共享同一份req和res,基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义属性或方法,供下游的中间件或路由进行使用。

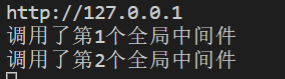
5.定义多个全局中间件
使用app.use()连续定义多个全局中间件
const express = require('express')
const app = express()
//定义第一个全局中间件
app.use((req,res,next)=> {
console.log('调用了第1个全局中间件')
next()
})
//定义第二个全局中间件
app.use((req,res,next)=> {
console.log('调用了第2个全局中间件')
next()
})
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1')
})

6.局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的
中间价</font>
const express = require('express')
const app = express()
// 1.定义中间件函数
const mw1 = (req,res,next)=>{
console.log('调用了局部生效的中间件')
next()
}
//2.创建路由
app.get('/',mw1,(req,res) =>{
res.send('Home page.')
})
app.post('/user',(req,res)=>{
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
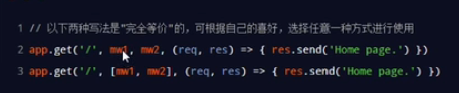
7.定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:

app.get('/',mw1,mw2,(req,res) =>{
res.send('Home page.')
8.了解中间价的注意事项
(1)一定要在路由之前注册中间件
(2)客户端发送过来的请求,可以连续调用多个中间件进行处理
(3)执行完中间件的的业务代码之后,不要忘记调用next()函数
(4)为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
(5)连续调用多个中间件时,多个中间件之间,共享req和res对象
3.3中间件的分类
Express把常见的中间件分为5类:
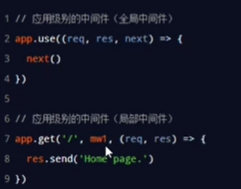
(1应用级别的中间件
(2)路由级别的中间件
(3)错误级别的中间件
(4)Express内置级别的中间件
(5)第三方的中间件
1.应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件

2.路由级别的中间件
绑定再express.Router()实例上的中间件

3.错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数,必须由4个形参,形参顺序从前到后,分别是(err,req,res,next)。

const express = require('express')
const app = express()
app.get('/',(req,res)=>{
//认为制造错误
throw new Error('服务器内部错误')
res.send('Home page')
})
//2.定义错误级别的中间件,捕获项目的异常错误,从而防止程序的崩溃
app.use((err,req,res,next)=>{
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
//调用app.listen方法,指定端口号并启动web服务器
app.listen(80,()=>{
console.log('http://127.0.0.1')
})
注意:错误级别的中间件,必须注册在所有路由之后!
4.Express内置的中间件
自Express4.16.0版本开始,Express内置了3个常用的中间件
(1)express.static快速托管静态资源的内置中间件,例如:HTML文件,图片,CSS样式等
(2)express.json解析JSON格式的请求数据
(3)express.urlencoded解析URL-encoded格式的请求体数据
const express = require('express')
//创建express的服务器实例
const app = express()
//除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
//通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json())
app.use(express.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
//在服务器,可以使用req.body这个属性,来接受客户端发送过来的数据
//默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
console.log(req.body)
res.send('ok')
})
app.post('/book',(req,res)=>{
console.log(req.body)
res.send('ok')
})
// 利用app.listen方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server runing at http://127.0.0.1')
})

5.第三方的中间件
按需加载第三方中间件,提高项目的开发效率
(1)运行npm install body-parser安装中间件
(2)使用require导入中间件
(3)调用app.use()注册使用
const express = require('express')
const app = express()
const parser = require('body-parser')
app.use(parser.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
//如果没有配置任何解析表单数据的中间件,则req.body默认underfined
console.log(req.body)
res.send('ok')
})
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})
注意:Express的内置express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
3.4自定义中间件
1.需求描述与实现步骤
自己手动模拟一个类似于express.urlencoded这样的中间件,来解析到POST提交到服务器的表单数据。
实现步骤:
(1)定义中间件
(2)监听req的data事件
(3)监听req的end事件
(4)使用querystring模块解析请求体数据
(5)讲解析出来的数据对象挂载为req.body
(6)讲自定义中间件封装为模块
2.定义中间件
3.监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动加收的数据进行拼接。
4.监听req的end事件
当请求体将数据接受完毕之后,会自动触发req的end事件。
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据,
5.使用querystring模块解析请求体数据
Node.js内置了一个qureystring模块,专门用来处理查询字符串,通过这个模块提供的parse()函数,可以轻松吧查询字符串,解析成对象的格式。
6.将解析出来的数据对象挂载为req.body
上游的中间件和下游的中间件以及路由之间,共享同一份req和res。因此,我们可以将解析出来的数据,挂载为req的自定义属性,命名为req.body,供下游使用。
7.将自定义中间件封装为模块
四、使用Express写接口
4.1创建基本的服务器
const express = require('express')
const app = express()
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})
4.2创建API路由模块
4.3编写GET接口

const express = require('express')
const router = express.Router()
//在这里挂载对应的路由
router.get('/get',(req,res)=>{
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0,// 0表示处理成功,1表示处理失败
msg:'GET请求成功',//状态的描述
data: query //需要响应给客户端的数据
})
})
module.exports = router
4.4编写POST接口
注意 :如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false}))
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
//定义POST接口
router.post('/post',(req,res)=>{
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
//调用res.send()方法,向客户端响应结果
res.send({
status:0,
msg:'POST请求成功',
data:body
})
})
4.5CORS跨域资源共享
1.接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题,不支持跨域请求。解决方案:
(1)CORS(推荐)
(2)JSONP(只支持GET请求)
2.使用cors中间件解决跨域问题
cors是Express的一个第三方中间价。通过安装和配置cors中间件,可以很好解决跨域问题。
(1)运行npm install cors安装中间件
(2)使用==const cors = require(‘cors’)==导入中间件
(3)在路由之前调用app.use(cors())配置中间件
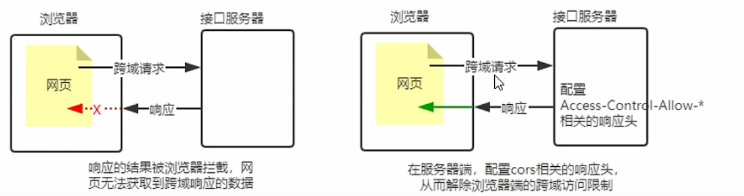
3.什么是CORS
CORS是由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认阻止网页“跨域"获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。

4.CORS的注意事项
(1)CORS主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口。
(2)CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务器端接口。
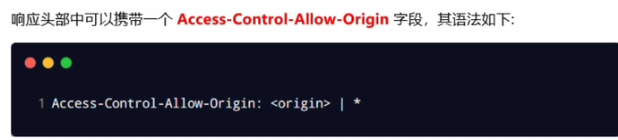
5.CORS响应头部-Access-Control-Allow-Origin

其中,origin参数的值指定了允许访问该资源的外域URL


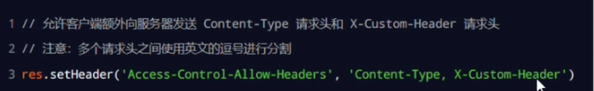
6.5.CORS响应头部-Access-Control-Allow-Headers
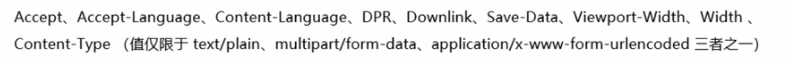
默认情况下,CORS仅支持客户端向服务端发送如下的9个请求头:

如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow- Headers对额外的请求头进行声明,否则这次请求会失败!

7.5.CORS响应头部-Access-Control-Allow-Methhods

8.CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS请求分为两大类,分别是:
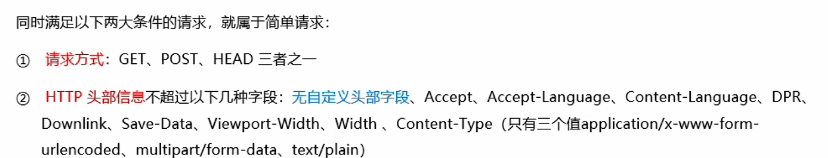
(1)简单请求
(2)预检请求
9.简单请求

10.预检请求


11.简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器端只会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。























 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










