提示:文章内容为自学时,所记录的笔记,随学随更!
目录
前言
JavaScript是学习完html5和css后的进阶语言,是前端技术中的一门重要语言。
提示:以下是本篇文章正文内容,下面案例可供参考
一.控制台输出语句
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>控制台输出语句</title>
</head>
<body>
<script>
console.log("输出一条日志");
console.info("输出一条信息");
console.warn("输出一条警告");
console.error("输出一条错误");
</script>
</body>
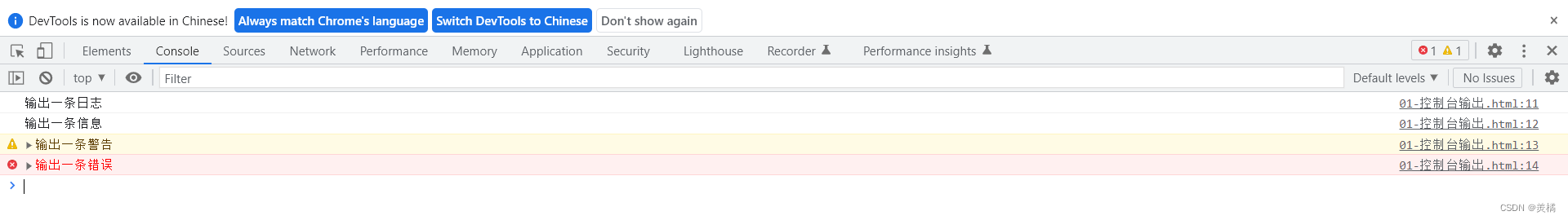
</html>输出:

二.字面量和变量
1.字面量
字面量实际上就是一些固定值,比如:1,2,3,true,false,null,NaN,“hello”,字面量都是不可以改变的,所以在JavaScript中很少直接使用字面量,使用的而是变量。
2.变量
变量的作用是给某一个值或对象标注名称。
比如我们的程序中有一个值123,这个值我们是需要反复使用的,这个时候我们最好将123这个值赋值给一个变量,然后通过变量去使用123这个值。
变量的声明:使用var关键字声明一个变量。
var a;变量的赋值:使用=为变量赋值
a = 123;声明和赋值同时进行;
var a = 123;三.数据类型
1.类型分类
JavaScript中一共有5种基本数据类型:
1.字符串型(String)
2.数值型(Number)
3.布尔型(Boolean)
4.Undefined型(Undefined)
5.null型(Null)
这5种之外的类型都称为Object,所以总的来看JavaScript中共有六种数值类型。
2.typeof运算符
使用typeof操作符可以用来检查一个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>typeof运算符</title>
</head>
<body>
<script>
// 使用typeof操作符可以用来检查一个变量的数据类型
//
console.l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








