前言
富文本是个啥呢。富文本就是一个编辑器。比如一个网站有时候需要新闻、还有博客等东西的撰写就需要一个富文本编辑器。然后这里介绍的编辑器是wangEditor。
官网是www.wangeditor.com

官网上有详细的使用教程。
正文
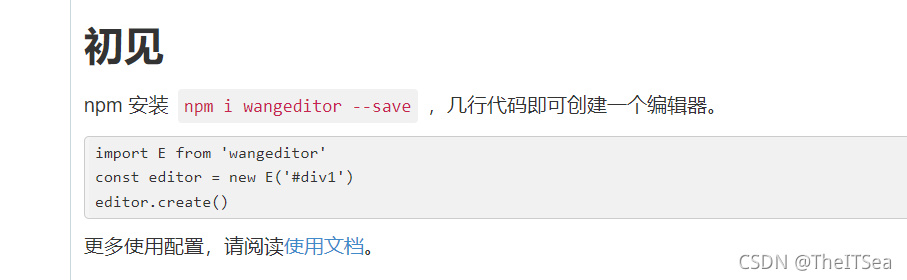
首先就是安装这个编辑器啦,据官网上的提示:

打开我们的项目,在命令行中输入这个命令进行安装:

这里我们先去写后台的东西,然后再在前台来进行编辑器的引入。
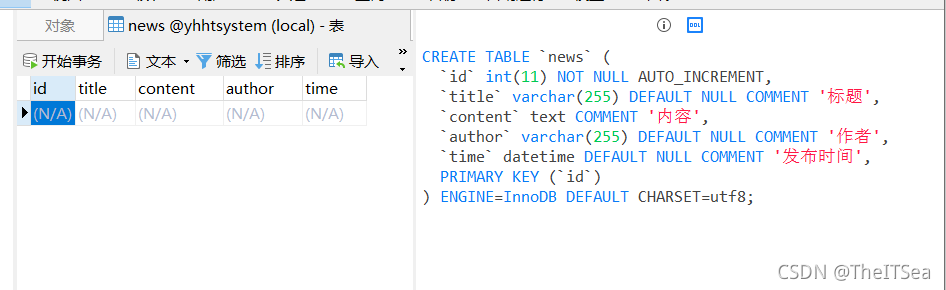
我们先创建一个新闻表来装数据:

然后去后台entity实体包中写上news的实体类:
package com.why.demo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import java.util.Date;
@TableName("news")
@Data
public class News {
@TableId(type = IdType.AUTO) //Mp的语法,让这个id自然顺序自增,而不是用雪花算法乱生成
private Integer id;
private String title;
private String content;
private String author;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
//@JsonFormat是springboot内部集成的一个json格式转换工具,这里是将时间格式转换
//pattern是用来转换日期格式的,年月日、时分秒,timezone是设置时区,"GMT+8"是东八区
private Date time;
}
再去写一个NewsMapper:
package com.why.demo.controller;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.why.demo.common.Result;
import com.why.demo.entity.Book;
import com.why.demo.entity.News;
import com.why.demo.mapper.BookMapper;
import com.why.demo.mapper.NewsMapper;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.Date;
@RestController //返回json格式字符串的注解
@RequestMapping("/news")
public class NewsController {
//理论上应该用三层架构,controller调用service,service调用dao的,这里图方便就直接在controller调了
@Resource
NewsMapper newsMapper;
//新增新闻
@PostMapping
//@RequestBody就是把前台传过来的json数据转换成Java对象
public Result save(@RequestBody News news){
news.setTime(new Date()); //为插入新闻实体时设置时间(它会自动转格式)
newsMapper.insert(news);
return Result.success();
}
//删除新闻,根据id删除
@DeleteMapping("/{id}")
//@PathVariable就是把前台通过{id}占位符传过来的数据解析成Long类型的id值
public Result delete(@PathVariable Long id){
newsMapper.deleteById(id);
return Result.success();
}
//更新新闻,即访问/user即可
@PutMapping
//@RequestBody就是把前台传过来的json数据转换成Java对象
public Result update(@RequestBody News news){
newsMapper.updateById(news);
return Result.success();
}
//查询新闻,用Get命令,且是分页查询
/**
* 分页查询,需要前台传过来三个参数,@RequestParm注解就是解析参数用的,如果不加后面的defaultValue设置
* 默认的话,则请求时必须携带三个参数,不然就会报404错误
* 第一个参数pageNum就是当前页的页码
* 第二个参数pageSize就是每页多少条数据
* 第三个参数search就是查询的关键字
* @param pageNum
* @param pageSize
* @param search
* @return
*/
@GetMapping
public Result<?> findPage(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "10") Integer pageSize,
@RequestParam(defaultValue = "") String search){
//下面这些操作都是Mp提供的,不懂的就需要自己去了解学习了
//分页模糊查询,结果放在Result里面直接返回出去
return Result.success(newsMapper.selectPage(new Page<>(pageNum, pageSize),Wrappers.<News>lambdaQuery().like(News::getTitle,search)));
}
}
然后后台这样就写完了,接下来我们去写前台的页面。
在views下面写一个News:
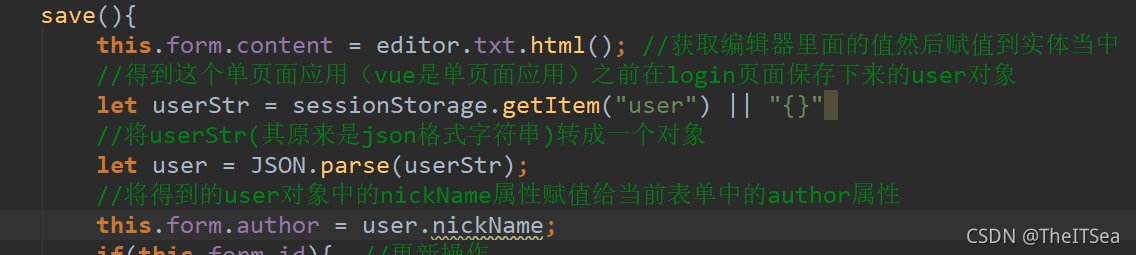
其中有一段有点经典,我截图如下:

这一段解释了怎么从当前页面中获取user对象并将其赋值给当前表单。
News.vue中内容如下:
<template>
<!--padding设置一点内边距-->
<div style="padding: 10px">
<!--功能区域-->
<div style="margin: 10px 0">
<el-button type="primary" @click="add">新增</el-button>
<el-button type="primary">导入</el-button>
<el-button type="primary">导出</el-button>
</div>
<!--搜索区域-->
<div style="margin: 10px 0">
<el-input v-model="search" placeholder="请输入关键字" style="width: 20%" clearable/>
<el-button type="primary" style="margin-left: 5px" @click="load">搜索</el-button>
</div>
<!--后面的width可以不写,浏览器会自适应
stripe是斑马纹效果-->
<el-table :data="tableData" border stripe style="width: 100%">
<!--sortable让日期排序-->
<el-table-column prop="id" label="ID" sortable/>
<el-table-column prop="title" label="标题"/>
<el-table-column prop="author" label="作者"/>
<el-table-column prop="time" label="时间" />
<el-table-column fixed="right" label="操作">
<template #default="scope">
<el-button size="mini" @click="details(scope.row)">详情</el-button>
<el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<!--弹出消息确认框-->
<el-popconfirm
confirm-button-text="是的,没错"
cancel-button-text="妈的,我再想想"
icon="el-icon-info"
icon-color="red"
title="确定删除吗?" @confirm="handleDelete(scope.row.id)">
<template #reference>
<el-button size="mini" type="danger">删除</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<!--分页功能区域-->
<div style="margin: 10px 0">
<el-pagination
v-model:currentPage="currentPage4"
:page-sizes="[5,10,20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>
</div>
<!--弹窗输入用户信息-->
<el-dialog v-model="dialogVisible" title="提示" width="50%">
<!--定义表单在这个弹出框内以收集新增的用户信息-->
<el-form :model="form" label-width="120px">
<el-form-item label="标题">
<el-input v-model="form.title" style="width: 50%"></el-input>
</el-form-item>
<div id="div1"> </div>
<!--<el-form-item label="内容">-->
<!--<el-input v-model="form.content" style="width: 80%"></el-input>-->
<!--</el-form-item>-->
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</span>
</template>
</el-dialog>
<!--这个弹窗用来展示detail里的content文本内容-->
<el-dialog v-model="vis" title="详情" width="50%">
<el-card>
<div v-html="detail.content" style="min-height: 100px">
</div>
</el-card>
</el-dialog>
</div>
</template>
<script>
import E from 'wangeditor'
import request from "../utils/request";
let editor; //全局创建wangEditor对象
export default {
name: 'News',
components: {
},
data() {
return {
form: {},
dialogVisible: false,
search: '',
//当前页
currentPage4: 1,
pageSize: 10,
total: 0,
tableData: [
],
vis:false, //定义弹窗开启关闭
detail:{} //接收行对象
}
},
//表示在页面被加载的时候,在这个方法里面的方法就全部调用
created() {
this.load()
},
methods: {
//传一个行对象过来
details(row){
this.detail = row;
//串传完对象之后,打开弹窗进行展示
this.vis = true;
},
fileUploadSuccess(res){
console.log(res)
this.form.cover = res.data
},
//查询方法
load(){
request.get("/news",{
params: {
pageNum: this.currentPage4,
pageSize: this.pageSize,
search: this.search
}
}).then(res => {
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
add(){
this.dialogVisible = true;
//清空表单域
this.form = {};
//关联弹框里面的div中,给wangEditor对象赋值
this.$nextTick(()=>{
editor = new E('#div1')
//配置服务端接口
editor.config.uploadImgServer = 'http://localhost:9090/files/editor/upload'
editor.config.uploadFileName = "file"
editor.create();
})
},
save(){
this.form.content = editor.txt.html(); //获取编辑器里面的值然后赋值到实体当中
//得到这个单页面应用(vue是单页面应用)之前在login页面保存下来的user对象
let userStr = sessionStorage.getItem("user") || "{}"
//将userStr(其原来是json格式字符串)转成一个对象
let user = JSON.parse(userStr);
if(this.form.id){ //更新操作
request.put("/news",this.form).then(res => {
console.log(res)
if(res.code == '0'){
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "success",
message: "更新成功"
})
}else{
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "error",
message: res.msg
})
}
})
this.load() //每一次更新后都自动刷新表格
this.dialogVisible = false //关闭弹窗
}else{ //新增操作
//将得到的user对象中的nickName属性赋值给当前表单中的author属性
this.form.author = user.nickName;
request.post("/news",this.form).then(res => {
console.log(res)
if (res.code == '0') {
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "success",
message: "新增成功"
})
} else {
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "error",
message: res.msg
})
}
this.load() //每次新增完都自动刷新表格
this.dialogVisible = false //关闭弹窗
}
)}
},
handleEdit(row){
this.form = JSON.parse(JSON.stringify(row))
this.dialogVisible = true
this.$nextTick(()=>{
editor = new E('#div1')
editor.create();
editor.txt.html(row.content)
})
},
handleDelete(id){
console.log(id)
request.delete("/news/"+id).then(res =>{
if (res.code == '0') {
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "success",
message: "删除成功"
})
} else {
//element给我们提供了一个可以供显示的结果的东西,如下
this.$messageBox({
type: "error",
message: res.msg
})
}
this.load() //删除之后重新加载表格的数据
})
},
handleSizeChange(pageSize){
// 改变当前每页的数据条数时触发
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum){
// 改变当前页码时触发
this.currentPage4 = pageNum
this.load()
}
}
}
</script>
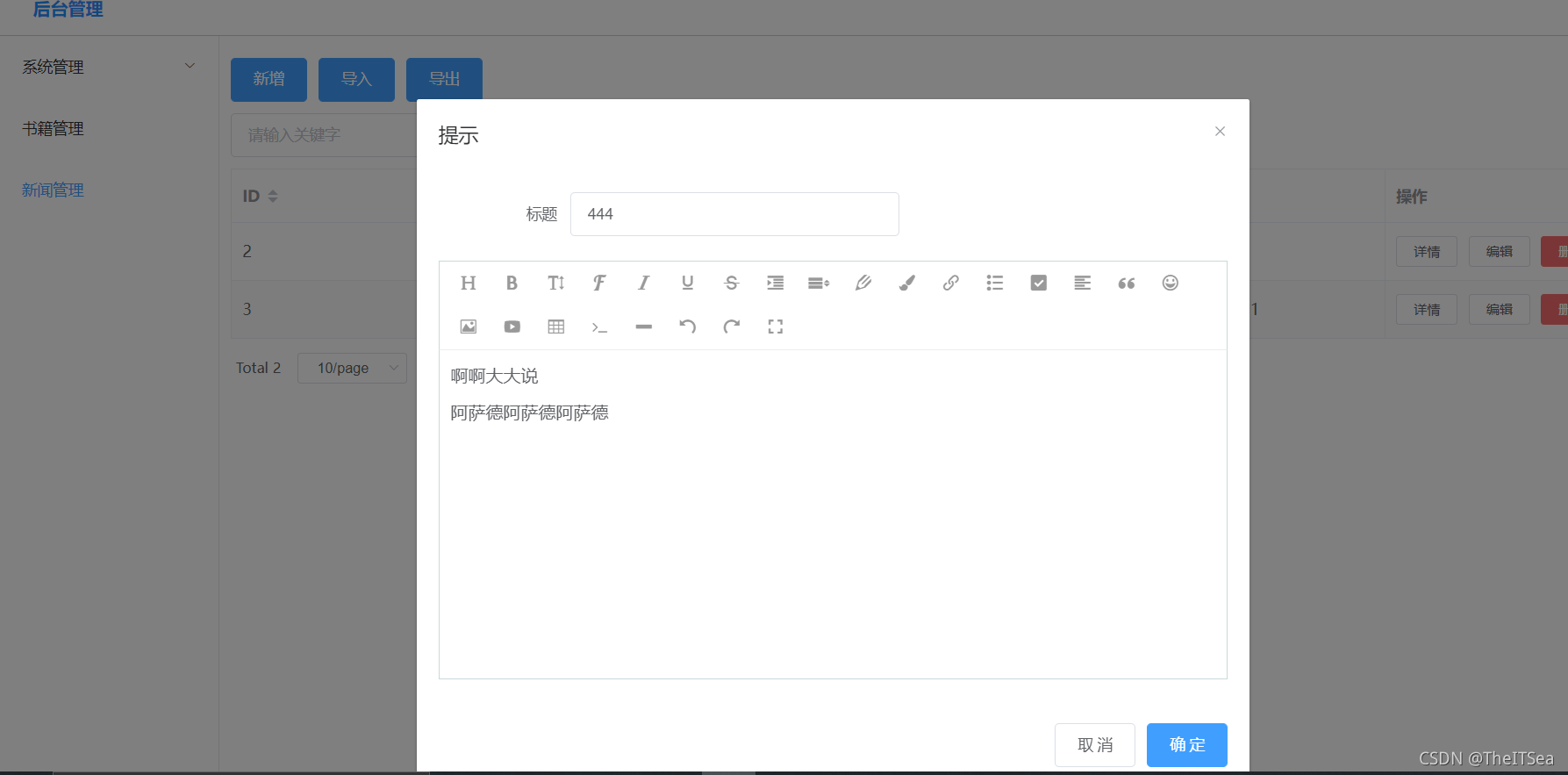
访问点击编辑和新增:

集成完毕。























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










