一,思路
1,先利用div布局,将盒子整体布局出来
2,然后对当中的每一个按钮进行事件绑定
3,调试代码,将代码完善
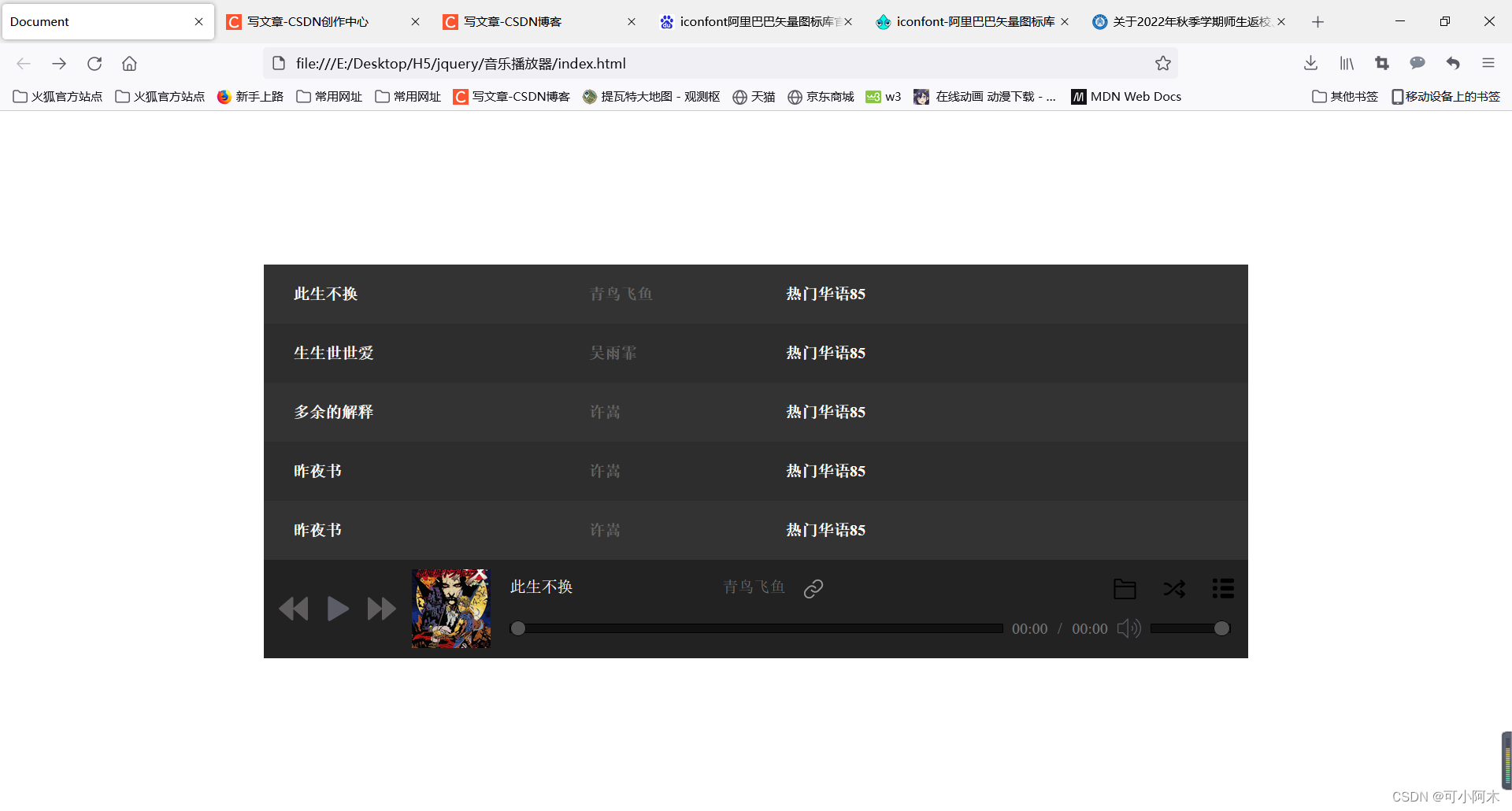
二,效果图
 目录标签
目录标签

三,HTML代码
代码因为写了很多注释,有点长
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.player {
width: 1000px;
}
.music-item {
width: 100%;
height: 60px;
color: #fff;
font-weight: bolder;
background-color: #333333;
display: flex;
align-items: center;
}
.music-item>div:nth-child(1) {
width: 300px;
padding-left: 30px;
}
.music-item>div:nth-child(2) {
width: 200px;
color: #656565;
}
.music-item:nth-child(2n) {
background-color: #2d2d2d;
}
.player-controls {
height: 100px;
background-color: #222222;
display: flex;
align-items: center;
}
.btns {
width: 150px;
height: 100%;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.btns>img {
height: 24px;
}
.btns>img:nth-child(2) {
height: 30px;
}
.cover>.img {
width: 80px;
height: 80px;
background-image: url('./img/cover/山根ミチル - Beginning(アイテムBGM1・悪魔城伝説より) [VAMPIRE KILLER (MD) ].jpg');
background-size: cover;
background-position: center;
}
.name-row {
height: 40px;
padding-left: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.left {
display: flex;
}
.left>div {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.tool-bar {
height: 40px;
width: 150px;
display: flex;
align-items: center;
justify-content: space-around;
}
.tool-bar img {
width: 25px;
height: 25px;
}
.progress-bar {
height: 40px;
display: flex;
align-items: center;
/* justify-content: center; */
padding-left: 20px;
}
.progress-bar span {
color: #757575;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="player">
<!-- 播放列表 -->
<div class="music-list">
<!-- 列表项 -->
<div class="music-item">
<div>知足</div>
<div>五月天</div>
<div>热门华语85</div>
</div>
<div class="music-item">
<div>知足</div>
<div>五月天</div>
<div>热门华语85</div>
</div>
<div class="music-item">
<div>知足</div>
<div>五月天</div>
<div>热门华语85</div>
</div>
<div class="music-item">
<div>知足</div>
<div>五月天</div>
<div>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








