html的概述
html指的是超文本标记语言。
- 超文本:文本指的是文字字符,txt文件只能写字符;而超文本指的是网页内容(网页代码)。
- 标记语言:就是标签,使用标签对网页内容进行标记,不同的标签功能也就不同,这些标签浏览器认识,就可以根据修饰的标签进行解析,最终呈现出我们需要的效果。
注:http协议:指的是超文本传输协议,就是用来传输网页代码的协议。
html的基本语法
一个html的基本结构如下:
<!-- <!DOCTYPE html> 声明html版本 ,告诉浏览器以html语法解析-->
<!DOCTYPE html>
<!--<html>根标签,最大的标签,所有的内容都需要写在里面 -->
<html>
<!-- <head>头标签 -->
<head>
<!-- mata 元信息 设置一些网页信息 -->
<meta charset="utf-8" />
<!--<title>在里面写入标题</title> -->
<title>京东<低价!></title>
<link rel="icon" href="img/favicon.ico">
</head>
<!--在<body>写入网页的内容</body> -->
<body>
网页内容
</body>
</html>
html注释
快捷键:ctrl+shift+/ ,<!-- 注释内容 -->
注:注释后的内容不会出现在网页上。
html标签
html中的标记指的就是标签,html是使用标记标签来描述网页的。
标签的结构
- 闭合标签(有标签内容):<标签名>标签内容</标签名>
- 自闭合标签(无标签内容):<标签名/>
标签的属性
标签的属性:标签可以拥有属性,属性进一步说明了该标签的显示或使用
使用方法:
- 格式:属性名="属性值"
- 位置:<标签名 属性名="属性值" >xxx</标签名>;若添加多个标签则:
<标签名 属性名="属性值" 属性名="属性值">xxx</标签名>;
常用标签
- 标题标签
<!-- 标题标签 --> <h1 align = "center">一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> - 段落标签
<!-- 段落标签 --> <p>每经AI快讯,格力电器董事长兼总裁董明珠在接受记者采访时表示, 她经常鼓励员工购买格力股票,有很好的买入机会时“砸锅卖铁”都要买, 买不了了她再来兜底。</p> - 列表标签
<!-- ul li 无序列表,没有标题--> <ul> <li>一起干啥</li> <li>啊你说啥</li> </ul> <!-- ol li 有序列表--> <ol type="1"> <li >一起干啥</li> <li>啊你说啥 sha</li> </ol>
- 图片标签
<!-- 图片标签--> <img src='img/favicon.ico'> - 超链接(href=" "是必须要加的)
<a href="index.html" target="_self"> 百度</a> <a href="http://www.baidu.com" target="_blank"> 百度</a> <!-- target="_self 自己当前窗口打开 target="_blank 另一个窗口打开-->
注:有的标签是默认占一行的,例如:标题标签,段落标签
表格标签
基本构成:
- table标签:表格标签
- tr标签:表格中的行
- th标签:表格的表头
- td标签:表格单元格
基本结构:
<table><!-- 定义表格 -->
<tr><!-- 定义表行-->
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>表格属性:

表格合并:

表单(form标签)
表单:网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终 提交表单,把客户端数据提交至服务器。
<!-- action="后端程序的地址" method="get/post"选择其中一种请求方式 -->
<form action="" method="get"> </form>表单的一些用法:
<!-- action="后端程序的地址" method="get/post"选择其中一种请求方式 -->
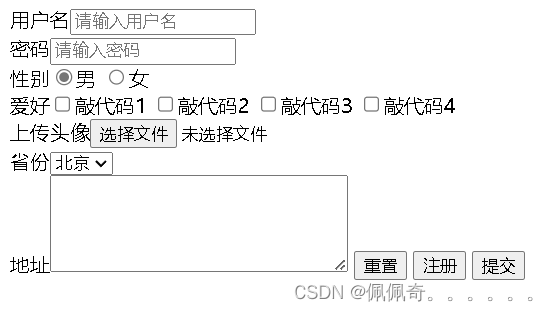
<form action="" method="get">
<!-- 文本输入框 -->
用户名<input type="text" name="username" placeholder="请输入用户名" /><br>
<!-- 密码框 -->
密码<input type="password" name="password" placeholder="请输入密码" /><br>
<!-- 单项选择框 checked="checked"默认选中 -->
性别<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女" />女<br>
<!-- 多项选择框 -->
爱好<input type="checkbox" name="hobby"value="敲代码1" />敲代码1
<input type="checkbox" name="hobby"value="敲代码2" />敲代码2
<input type="checkbox" name="hobby"value="敲代码3" />敲代码3
<input type="checkbox" name="hobby"value="敲代码4" />敲代码4<br>
<!-- 文件选择框 -->
上传头像<input type="file" name="file"/><br />
<!-- 下拉框 -->
省份<select name="city">
<option value="110">北京</option>
<option value="111">上海</option>
<option value="112">天津</option>
<option value="113">重庆</option>
</select><br />
<!-- 多行文本域 -->
地址<textarea cols="30" rows="5" name="address"></textarea>
<input type="reset" /><!-- 重置按钮 -->
<input type="button" value="注册" /><!-- 普通按钮,用来触发事件 -->
<input type="submit" /><!-- 提交按钮 -->
</form> 






















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








