在我们写 Markdown 文档时,需要展示项目的目录树
vue_test
├── node_modules
├── public
│ ├── index.html:主页面
│ └── favicon.ico:页签图标
├── src
│ ├── assets:存放静态资源
│ │ └── logo.png
│ ├── components:存放组件
│ │ └── HelloWorld.vue
│ ├── App.vue:汇总组件
│ └── main.js:入口文件
├── .gitignore:git版本管制忽略的配置
├── babel.config.js:babel的配置文件
├── package.json:应用包配置文件
├── README.md:应用描述文件
├── package-lock.json:包版本控制文件
├── jsconfig.json
└── vue.config.js
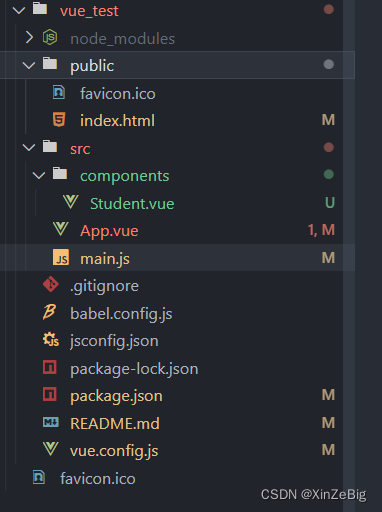
图示

相比起来第一种确实方便不少
这里推荐一个插件
tree-node-cli
使用
安装
npm install -g tree-node-cli
忽略xxx文件
# -I pattern 表示匹配输出时需要忽略的目录或文件
treee -I "node_modules"
# 忽略多个







 Windows 使用 tree-node-cli 命令生成项目目录树相比起来第一种确实方便不少这里推荐一个插件安装忽略xxx文件显示xxx文件帮助命令 treee -h参数说明:转载:https://juejin.cn/post/7046287977000992781#heading-0tree-node-cli文档
Windows 使用 tree-node-cli 命令生成项目目录树相比起来第一种确实方便不少这里推荐一个插件安装忽略xxx文件显示xxx文件帮助命令 treee -h参数说明:转载:https://juejin.cn/post/7046287977000992781#heading-0tree-node-cli文档
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










