路由
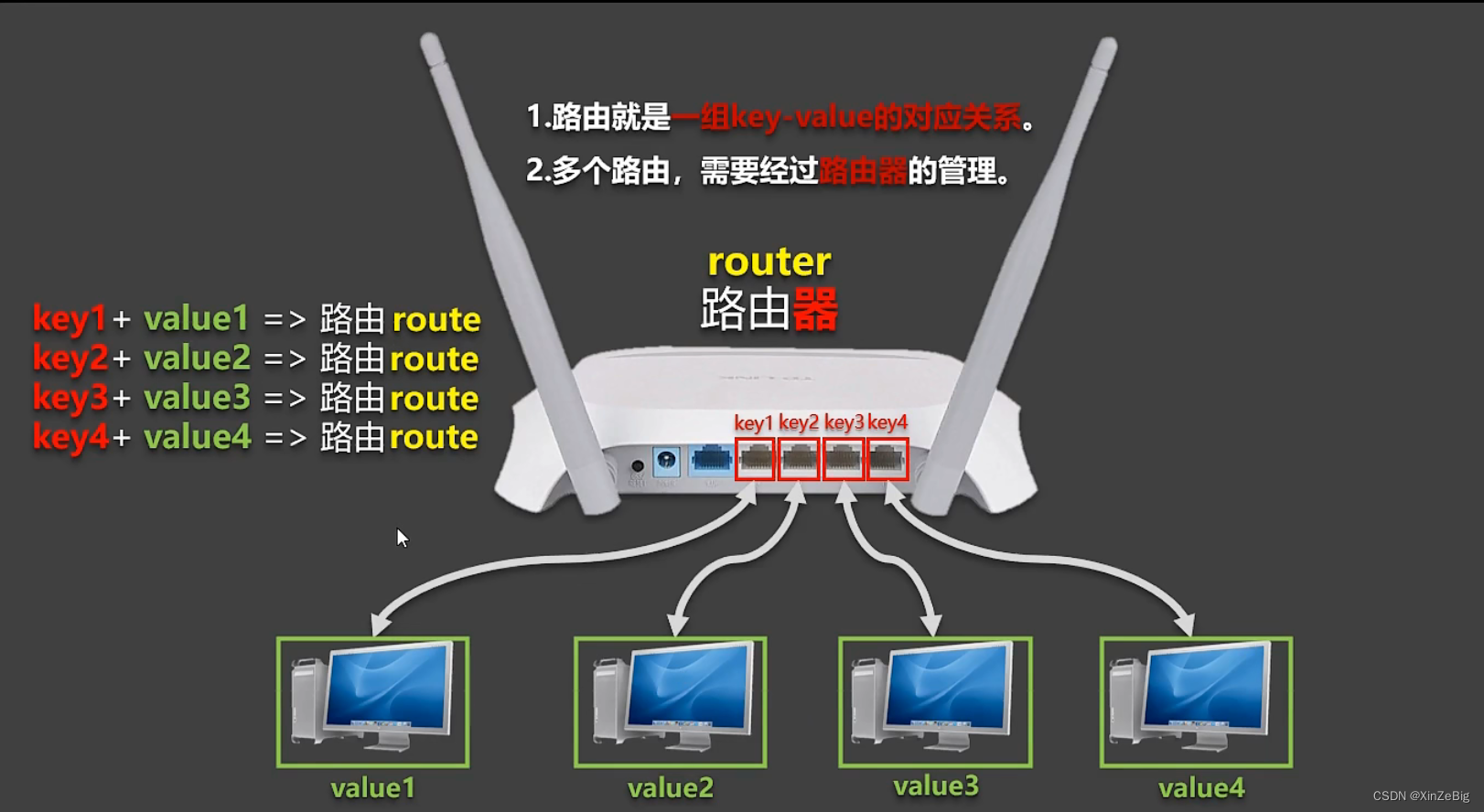
1、理解:一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理
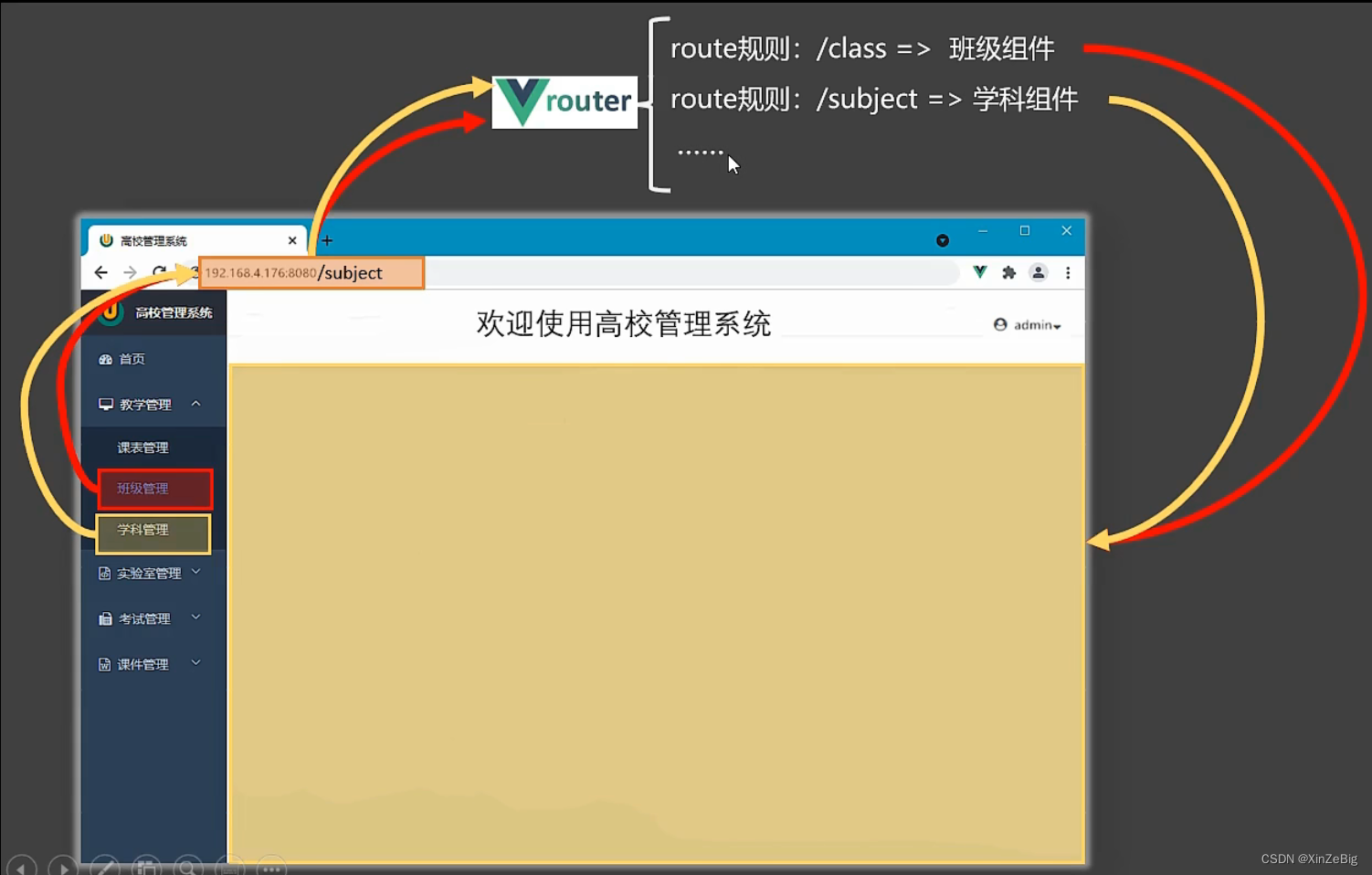
2、前端路由:key是路径,value是组件
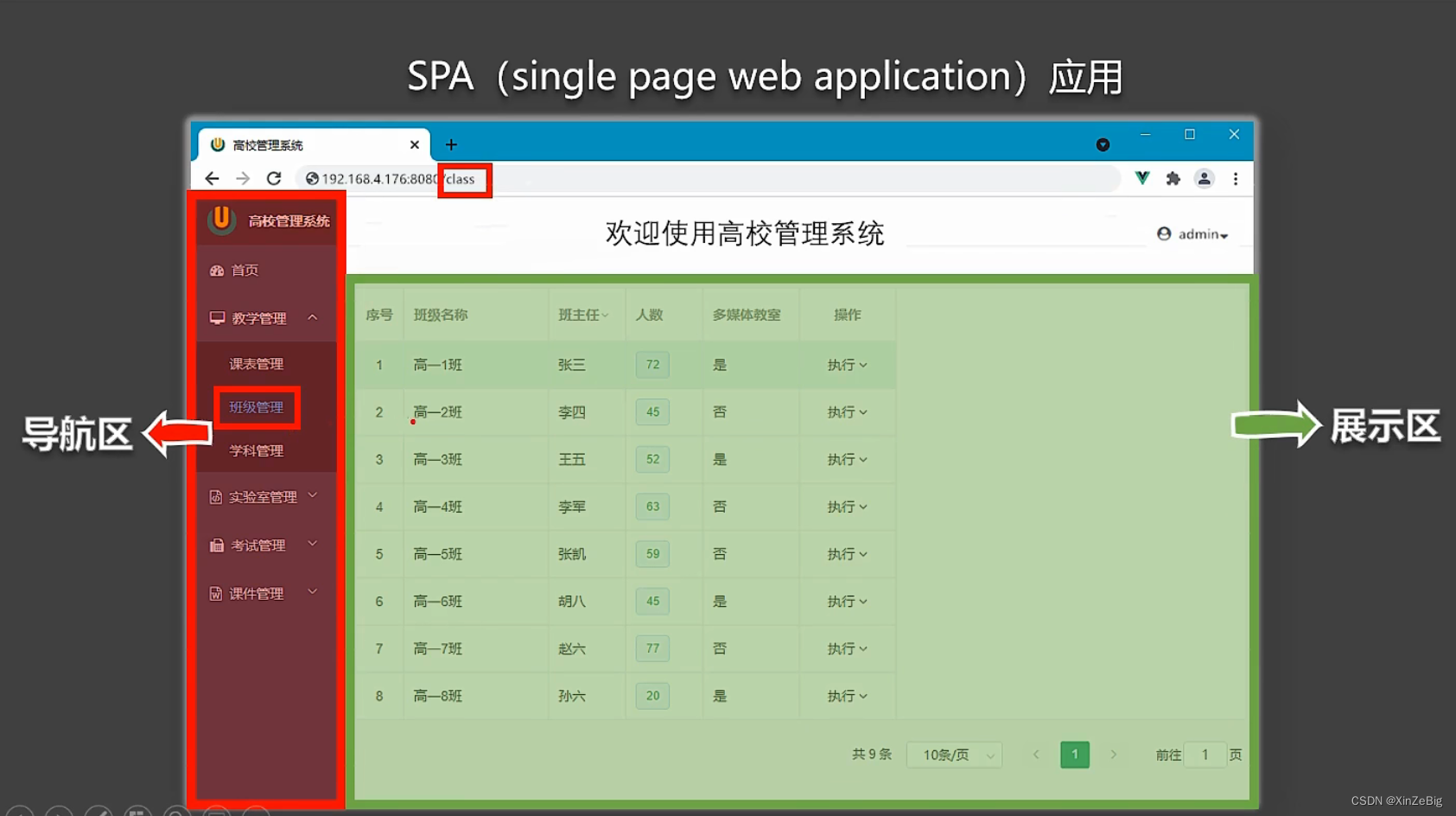
3 、图示:



1.基本使用
1、安装 vue-router,命令:npm i vue-router
注意:
vue3要安装 vue-router@4 版本
vue2 要安装 vue-router@3 版本
2、应用插件:Vue.use(VueRouter)
3、编写router配置项:
//该文件专门用于创建整个应用的路由器
//引入路由
import VueRouter from "vue-router";
//引入组件
import About from "../components/About";
import Home from "../components/Home";
//创建 router 实例对象,去管理一组一组的路由规则
export default new VueRouter({
routes: [
{
path: "/about", component: About },
{
path: "/home", component: Home },
],
});
4、实现切换(active-class可配置高亮样式)
<router-link class="list-group-item" active-class="active" to="/home">
5、指定展示组件位置
<router-view></router-view>
2.几个注意点
1、路由组件通常存放在 pages 文件夹,一般组件通常存放在 components 文件夹。
2、通过切换,“隐藏”了的路由组件,默认是被销毁的,需要的时候再去挂载
3、每个组件都有自己的 $route 属性,里面存储着自己的路由信息。
4、整个应用只有一个 router ,可以通过组件身上的 $router 属性获取到
3.多级路由(嵌套路由)
1、配置路由规则,使用 children 配置项:
//该文件专门用于创建整个应用的路由器
//引入路由
import VueRouter from "vue-router";
//引入组件
import About from "../pages/About";
import Home from "../pages/Home";
import News from "../pages/News";
import Message from "../pages/Message";
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path: "/about", component: About },
{
path: "/home",
component: Home,
这里注意 写二级路由的时候 不需要加斜杠
children: [ 通过children 配置子级路由
{
path: "news", 此处一定不要写:/news
component: News,
},
{
path: "message",
component: Message,
},
],
},
],
});
2、跳转(要写完整路径)就是需要包括父级路径
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link\>
4.路由传递query参数
1、传递参数
跳转路由并携带 query 参数 ,to的字符串写法
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{
{
m.id }}</router-link>
跳转路由并携带 query 参数 ,to的对象写法
<router-link :to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title,
},
}">







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










