一、什么是Axure
axure是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。
软件开发工程中原型的地位:便于快速沟通、确定明确需求
Axure中文学习网:Axure中文学习网 – 交互原型设计软件Axure RP 10中文正版支持 – 北京口耳相传科技有限公司

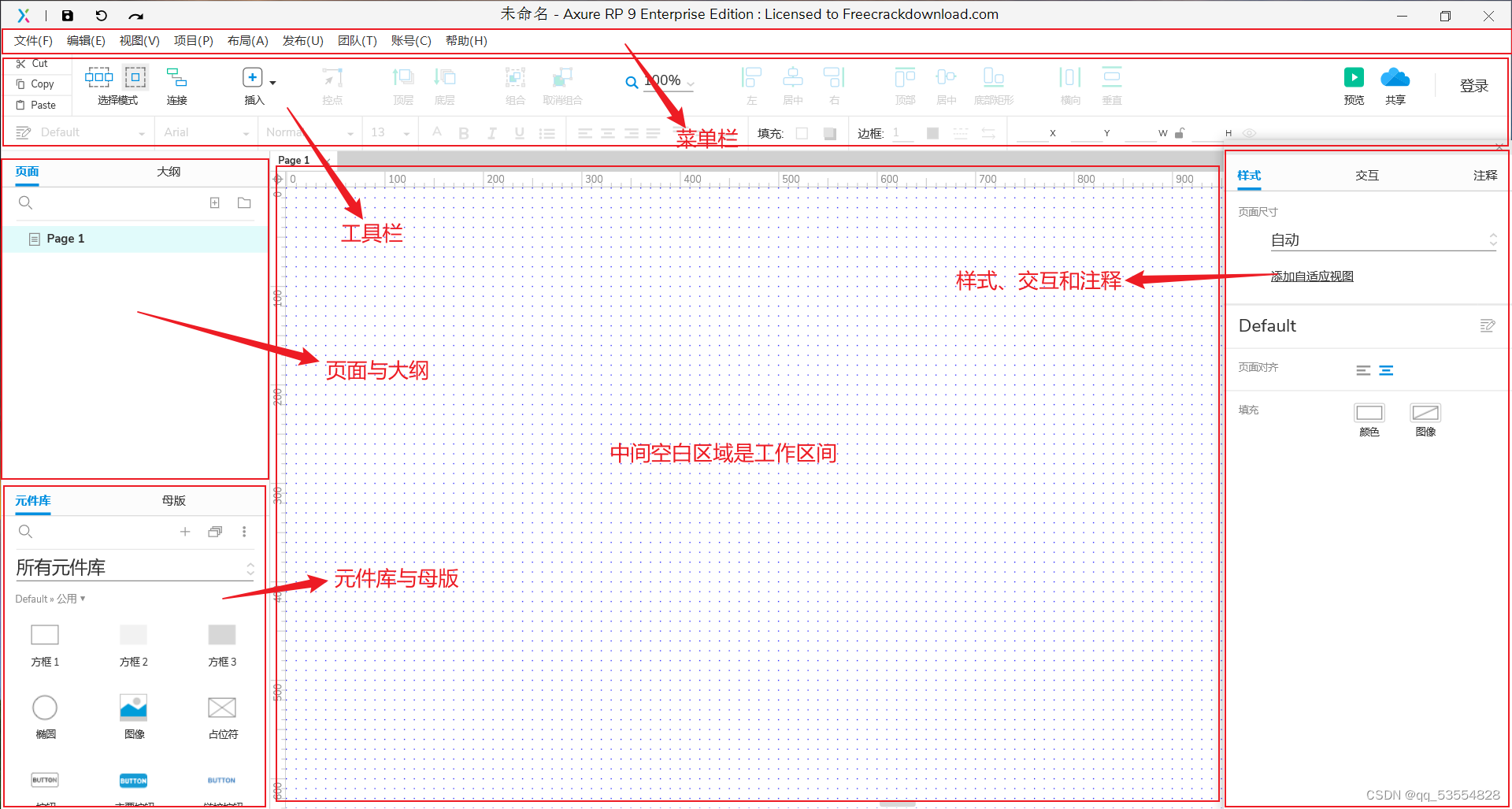
二、菜单栏
![]()
这些都是开发软件通常都会有的几个菜单功能,其中在文件中可以选择当前打开的页面导出为图片或者所有页面均导出为图片。在发布中预览可以快速在浏览器中查看你的页面成果。
三、工具栏

工具栏基本都是菜单栏的快捷键,其中比较特殊的就是 :
缩放:可以用ctrl和+或者-进行页面放大或者缩小,也可以按住ctrl和鼠标的滚轮进行放大或者缩小
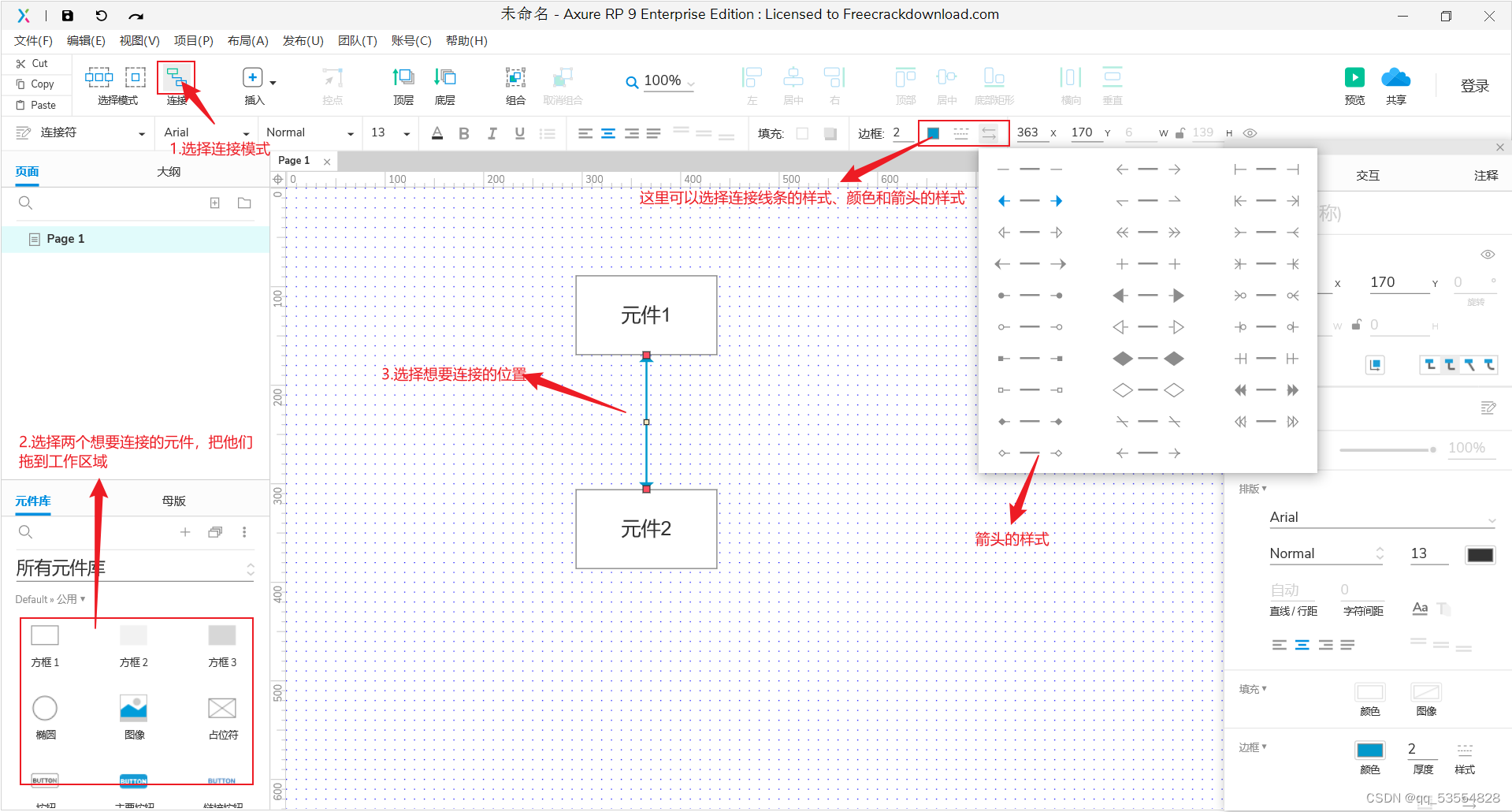
连接线:可以让两个元件进行连接,可以选择连接的线条样式、颜色、粗细和箭头的样式,可以根据需求来进行选择。

插入:
可以选择钢笔进行作图,双击或者esc结束钢笔。
画直线、折线:点击两点就是直线
画曲线:第二次鼠标按下不要松手,拖拽鼠标即可选择曲线弯度和半径。也可以选择线条的样式(颜色、粗细、样式),也可以填充颜色。
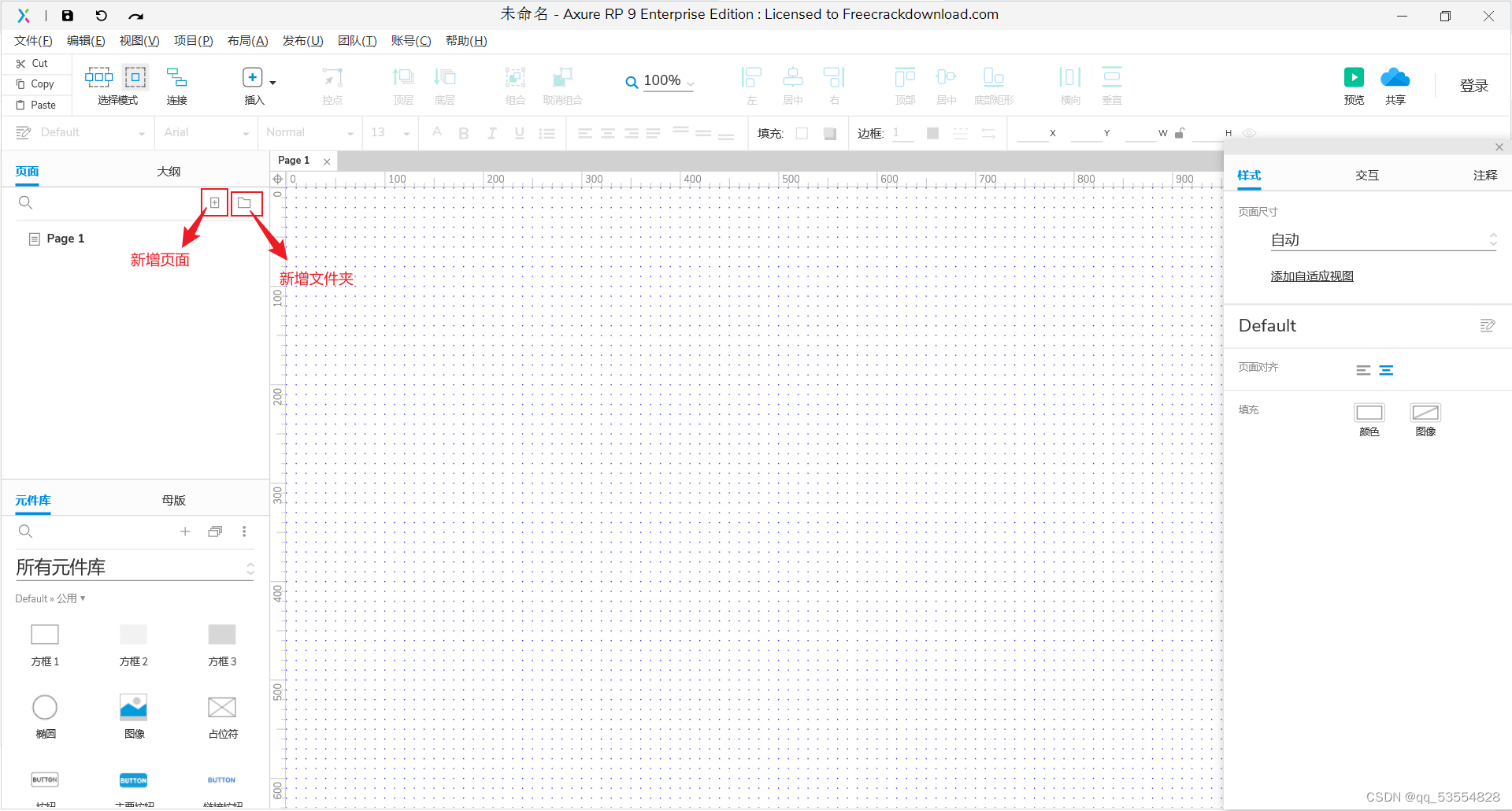
四、页面与导航
页面视图要有项目的结构,这样便于管理。大纲是可以查看到所有页面的所有元件,可以进行选择和设置。

五、元件库
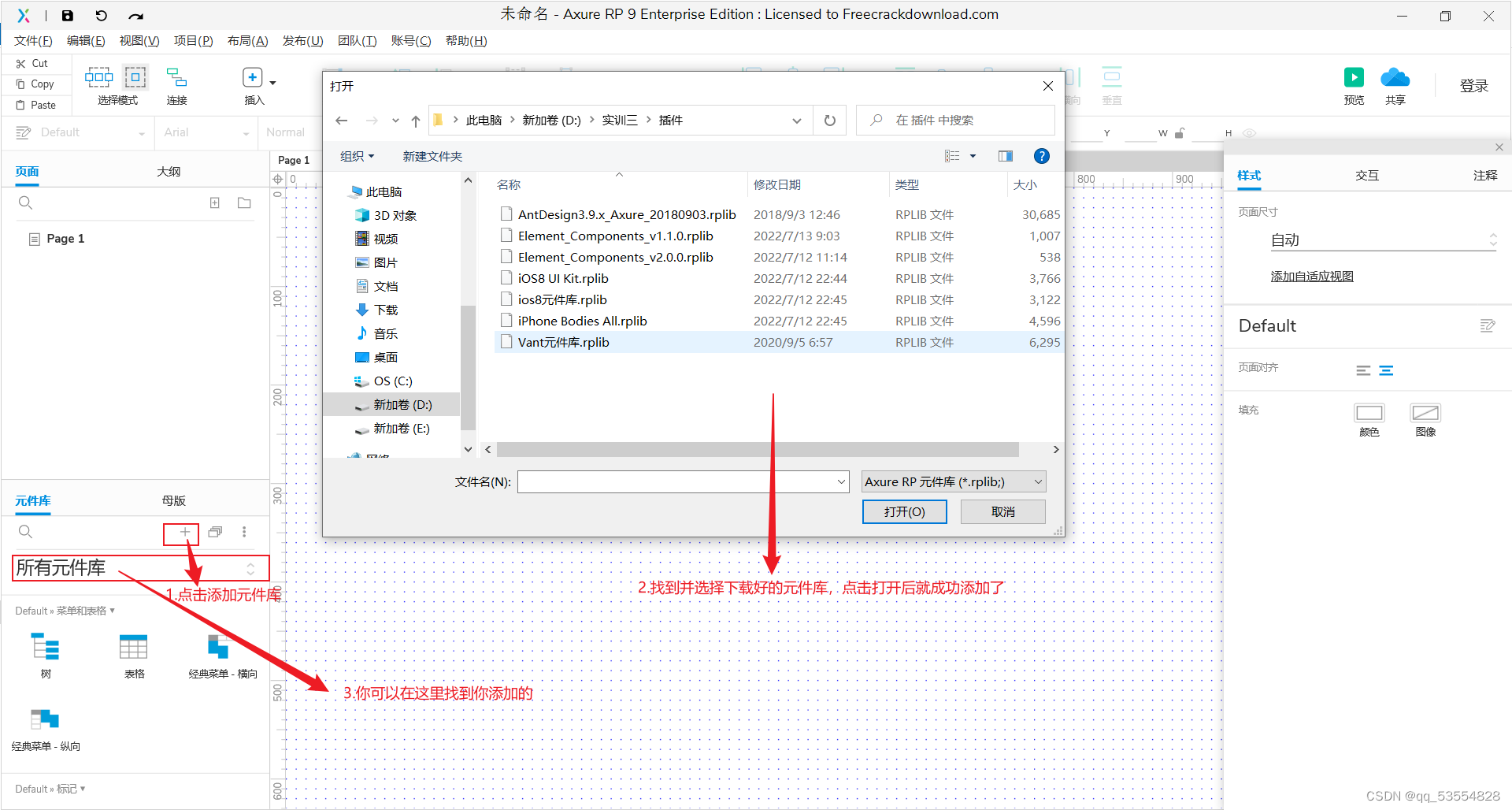
元件库里的元件直接用鼠标拖到工作区间就可以使用,也可以自己添加元件库组件。
添加元件库:先去网站下载元件库,元件库后缀名为.rplib

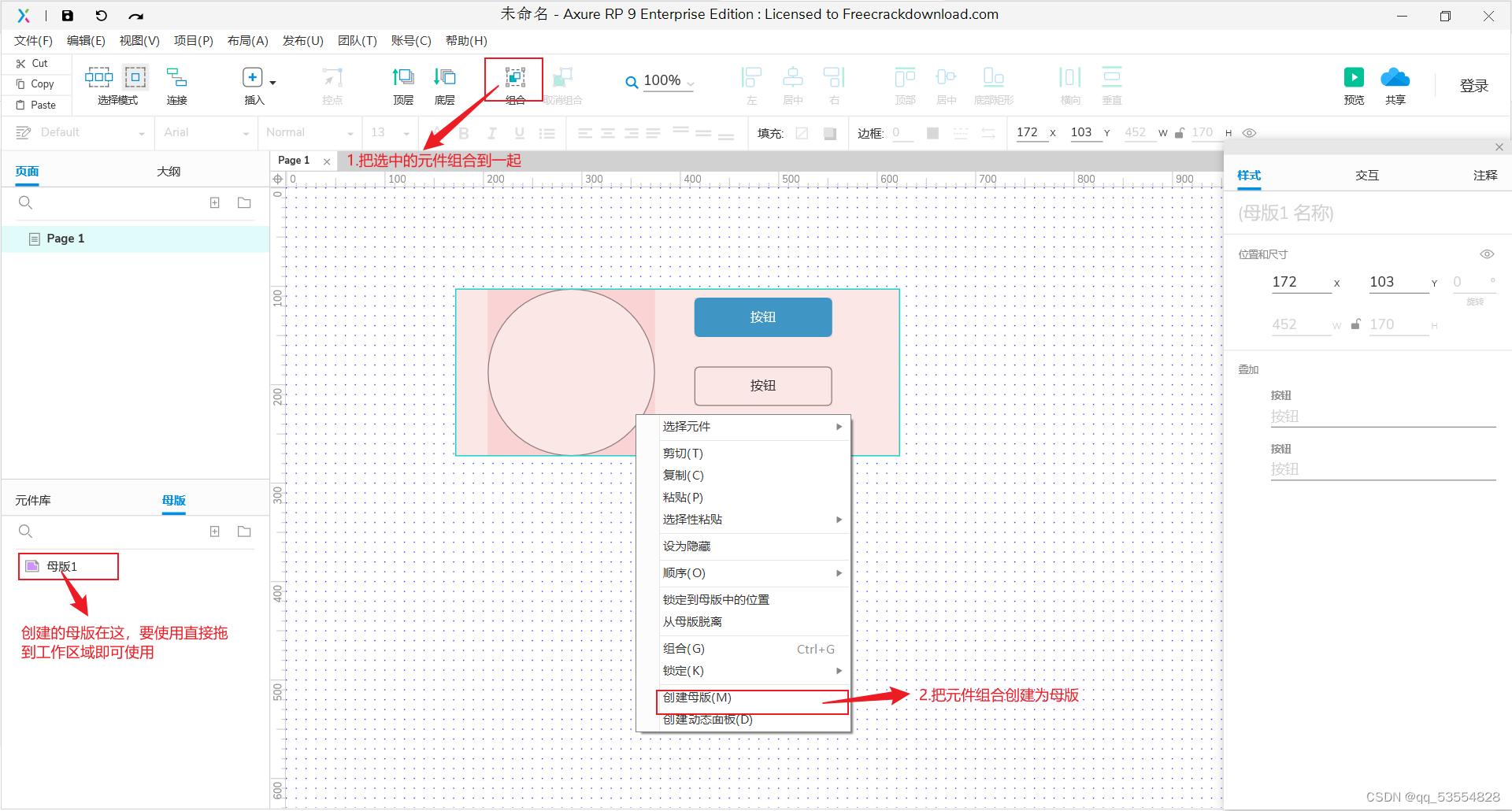
六、母版
母版可以说是大型元件库,是要自己设置的,可以在写类似页面时,直接从母版拖到相对应的界面进行使用。按住CTRL然后点击你想要组成母版的元件,把他们都选中,再点击工具栏的组合把他们组合成一个整体,然后设置成母版,后面想用就从母版里直接拖出来到工作空间就可以使用了。
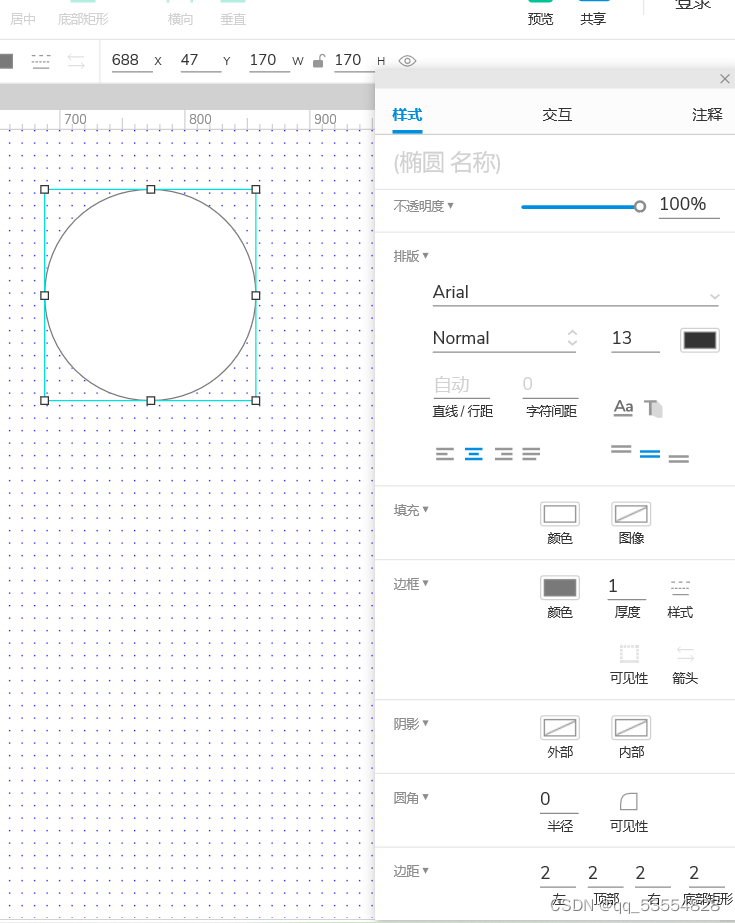
七、样式
点击一个元件,然后可以在右边的样式区设置该元件的样式。

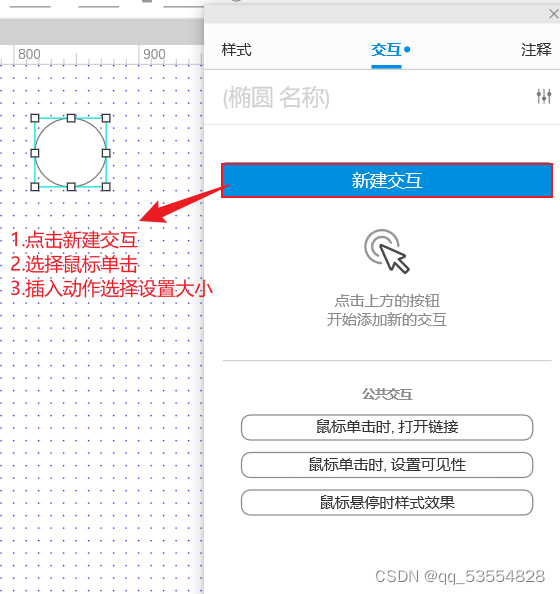
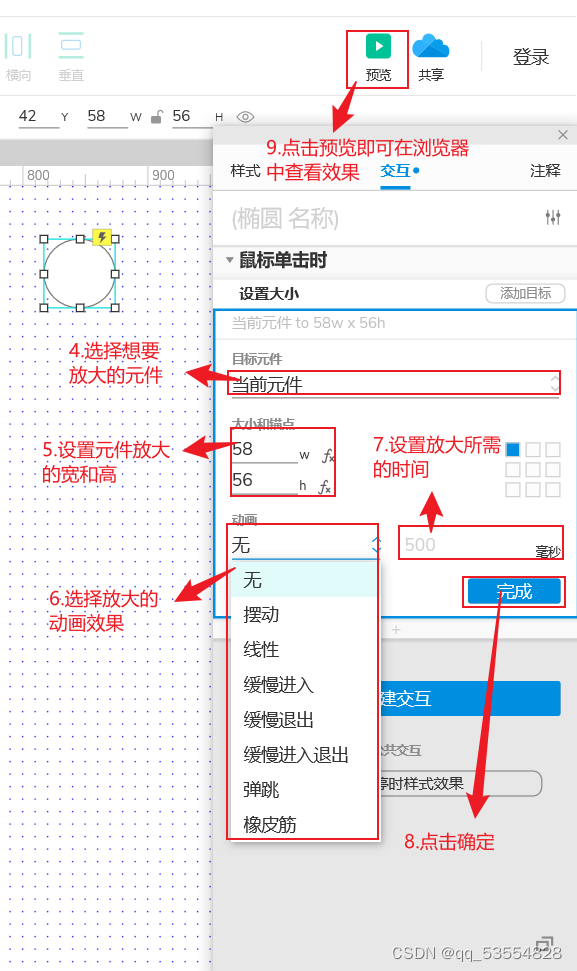
八、交互事件
点击一个元件,在右边的交互可以设置该元件的交互事件,比如我给一个元件设置鼠标单击事件即鼠标点击该元件时该元件进行放大事件。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








