一、界面简介
①:页面栏:你所创建的页面目录。
概要栏:显示当前选中页里所有的元件。
②:元件:使用这些元件进行页面原型的搭建,将需要的元件拖到操作面板上即可;
点击Default 可以查看所有的元件库;放大镜处可以搜索你需要的元件名称,搜索不到可以将 Default 处切换成 全部元件库;
点击 + 可以添加自己准备的元件库文件,也可以双击元件库文件进行添加。
母版:选中操作面板中的某些元件组合,右键点击转换成母版;转换成母版可以在其他页面使用所创建的元件组合。
③:样式:选中一个元件,在样式处可以给元件命名,修改此元件的样式。
交互:设置后可以使元件具备交互作用,添加了交互功能的元件右上角会有一个小闪电。
中间留白面就是操作面板;如果界面不小心被弄乱了,可以找到顶部目录的视图,点击里面的重置视图就好了。
按住空格键就可以拖动面板,按住Ctrl+9可以恢复到面板的最初状态
点击右上角的预览按钮,可以运行到浏览器查看效果。
搭建页面时,最好给每个元件都命名,方便后续其他操作。

二、元件介绍
1.基本元件
图片:拖拽到操作面板上后,双击图片元件,可以选择一张照片放上去。
占位符:一般用来放在页面logo处。

按钮:三种不同样式的按钮。
标题:三种大小的标题,从大到小,H1>H2>H3。
热区:一个透明的元件,利用其特性操作交互功能,常用于给按钮和图片添加交互功能;
使用时将热区拖到需要添加交互功能的元件上,覆盖,然后进行交互功能的添加。
动态面板:实现一些动态的交互效果,可以将多个元件放到一个动态面板中。
内联框架:主要是用来嵌入网页,用来跳转页面。

2.表单元件

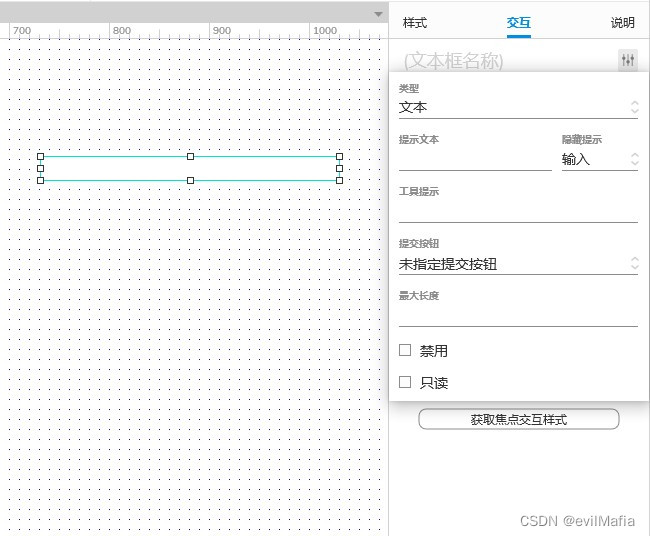
文本框:一个可以输入内容的框,选中某个文本框,在右边的交互栏中,可以改变文本框的类型和进行其他操作。

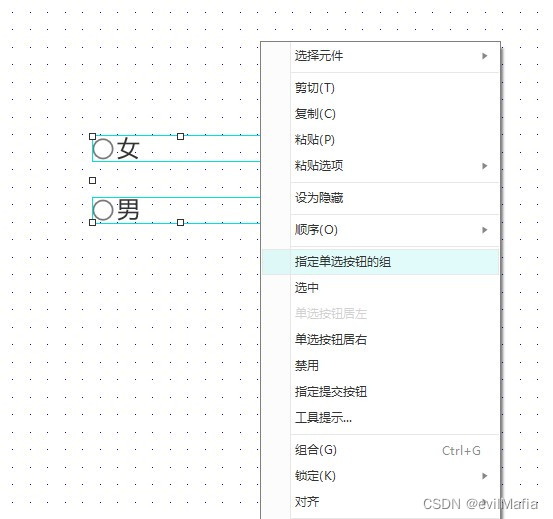
单选按钮:要在浏览器上实现当选功能,首先拖出两个以上的单选按钮,选中所有的单选按钮,
右键,选择 指定单选按钮的组 ,接着取个组名就ok了。

























 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








