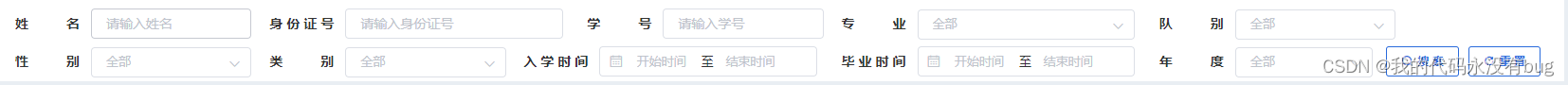
效果:

<template>
<el-form
:model="formCreate"
ref="ruleForm"
class="demo-form-inline"
:label-width="baseForms.labelWidth"
:rules="rules"
>
<el-row :gutter="baseForms.gutter">
<el-col
:span="item.span"
v-for="item in baseForms.formData"
:key="item.prop"
class="elcol"
>
<el-form-item :label="item.label" class="demo-item" :prop="item.prop">
<!-- 申请文件 -->
<div v-if="item.type === 'file'" class="apply">
<div
class="applyItem"
v-for="(item, index) in tableSelect"
:key="item.fileId"
>
{{ index + 1 }}.{{ item.fileHeading }}
</div>
</div>
<el-input
v-if="item.type === 'textarea'"
type="textarea"
:style="item.style"
:rows="item.row"
v-model.trim="formCreates[item.prop]"
></el-input>
<!-- 输入框 -->
<el-input
v-if="item.type === 'Input'"
size="small"
clearable
v-model.trim="formCreates[item.prop]"
:placeholder="item.placeholder"
:style="item.style"
></el-input>
<!-- 日期 -->
<el-date-picker
:style="item.style"
size="small"
v-if="item.type === 'Date'"
v-model="formCreates[item.prop]"
:clearable="item.clearable || true"
:type="item.dateType ? item.dateType : 'date'"
:placeholder="item.placeholder"
@change="dataChange"
range-separator="至"
:start-placeholder="
item.startPlaceholder ? item.startPlaceholder : '开始时间'
"
:end-placeholder="
item.endPlaceholder ? item.endPlaceholder : '结束时间'
"
:format="item.format ? item.format : 'yyyy-MM-dd'"
:value-format="item.format ? item.format : 'yyyy-MM-dd'"
/>
<!-- 下拉框 -->
<el-select
size="small"
:style="item.style"
:multiple="item.multiple"
:collapse-tags="item.collapseTags"
v-if="item.type === 'Select'"
v-model="formCreates[item.prop]"
:placeholder="item.placeholder"
@change="selectChange"
:clearable="item.clearable || true"
:filterable="item.filterable || true"
>
<el-option
v-for="(op, index) in item.data"
:key="index"
:label="op.label"
:value="op.value"
>
{{ op.label }}
</el-option>
</el-select>
<!-- 上传文件 -->
<div v-if="item.type === 'upload'">
<slot name="file"></slot>
</div>
</el-form-item>
</el-col>
<slot></slot>
</el-row>
</el-form>
</template>
<script>
export default {
components: {},
props: {
baseForms: {
type: Object
},
rules: {
type: Object
},
formCreate: {
type: Object
},
options: {
type: Array
},
tableSelect: Array
},
data() {
return {
baseForm: Object.assign({}, this.baseForms),
formCreates: this.formCreate
};
},
methods: {
validateForm() {
let flag = null;
this.$refs["ruleForm"].validate(valid => {
if (valid) {
flag = true;
} else {
flag = false;
}
});
return flag;
},
dataChange(val) {
this.$emit("dataChange", val);
},
clickFile(file) {
this.$emit("clickFile", file);
},
deleteFile(item, index) {
this.$emit("deleteFile", item, index);
},
handleUploadFiles(file) {
this.$emit("handleUploadFiles", file);
},
selectChange(val) {
this.$emit("selectChange", val);
},
resetFields() {
this.$refs["ruleForm"].resetFields();
}
}
};
</script>
<style lang="less" scoped>
// select的tags过长显示...
/deep/ .el-select__tags-text {
display: inline-block;
max-width: 53px;
@media (max-width: 1400px) {
max-width: 42px;
}
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.apply {
border: 1px solid #dcdfe6;
border-radius: 4px;
padding: 0 10px;
overflow: auto;
height: 90px;
.applyItem {
text-align: left;
height: 25px;
color: #296bdc;
}
}
.demo-form-inline {
padding-top: 10px;
}
/deep/ .el-form-item__label {
text-align-last: justify;
}
/deep/ .el-form-item--mini {
margin-bottom: 11px;
}
/deep/ .el-form-item__error {
top: 83%;
}
</style>
























 3734
3734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








