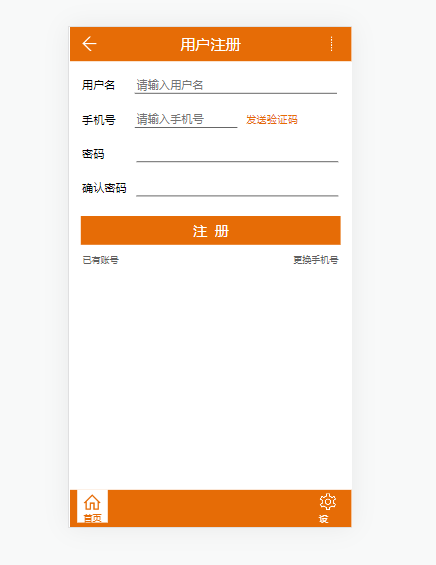
效果:

目录结构:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
function setRootFontSize() {
var rootHtml = document.documentElement;
var rem = rootHtml.clientWidth / (1080 / 100); //1080为设计图px宽度
rootHtml.style.fontSize = rem + "px";
}
setRootFontSize(); //网页首次载入时执行一次
window.addEventListener("resize", setRootFontSize, false); //网页大小改变时执行
window.addEventListener("orientationchange", setRootFontSize, false); //横屏切换时执行
</script>
<style>
body {
margin: 0%
}
.header {
background-color: #e66c06;
}
.left {
width: 1.04rem;
height: 1.32rem;
float: left;
/* background-color: red; */
background-image: url(sub_back.png);
background-size: .55rem .55rem;
background-repeat: no-repeat;
background-position: .46rem .36rem;
}
.center {
height: 1.32rem;
margin: 0rem 1.05rem 0rem 1.05rem;
/* background-color: green; */
text-align: center;
font-size: .58rem;
color: #fff;
line-height: 1.32rem;
}
.right {
width: 1.04rem;
height: 1.32rem;
float: right;
/* background-color: blue; */
background-image: url(sub_more.png);
background-size: .55rem .55rem;
background-repeat: no-repeat;
background-position: 0rem .36rem;
}
.content_left {
float: left;
font-size: .43rem;
padding: .62rem 0 0 .46rem;
}
input {
width: 7.63rem;
border-bottom: 1px solid #000;
border-top: 0;
border-left: 0;
border-right: 0;
outline: none;
background: transparent;
margin-left: .75rem;
}
input:placeholder-shown {
font-size: .43rem;
color: #a1a1a1;
}
.input2 {
width: 3.82rem;
}
.input3 {
margin-left: 1.23rem;
}
.input4 {
margin-left: .38rem;
}
#register {
height: 1.12rem;
background-color: #e66c06;
margin: 0.675rem .41rem 0 .41rem;
text-align: center;
font-size: .52rem;
line-height: 1.12rem;
color: #fff;
}
.content2 {
position: relative;
}
.yanzhengma {
float: right;
/* position: absolute; */
left: 6.23rem;
font-size: .4rem;
padding: .65rem 2.04rem .14rem .23rem;
color: #e66c06;
}
.middle_left {
float: left;
font-size: .27rem;
padding: .31rem 0 0 .48rem;
color: #5f5f5f;
}
.middle_right {
float: right;
font-size: .27rem;
padding: .31rem .51rem 0 0;
color: #5f5f5f;
}
.bottom {
position: fixed;
bottom: 0px;
background-color: #e66c06;
height: 1.45rem;
width: 100%;
}
.bottom_left {
float: left;
position: relative;
height: 1.26rem;
width: 1.19rem;
background-color: #fff;
margin-left: .27rem;
background-image: url(main_home2.png);
background-repeat: no-repeat;
background-size: .64rem .64rem;
background-position: .26rem .17rem;
}
.bottom_left_1 {
font-size: .32rem;
color: #e66c06;
position: absolute;
top: .82rem;
left: .25rem;
}
.bottom_right {
position: relative;
float: right;
height: 1.05rem;
width: .67rem;
margin-right: .59rem;
margin-top: .14rem;
background-image: url(main_config1.png);
background-repeat: no-repeat;
background-size: .64rem .64rem;
background-position-x: .05rem;
}
.bottom_right_1 {
font-size: .32rem;
color: #fff;
position: absolute;
top: .73rem;
left: 0.02rem;
}
</style>
<body>
<div class="header">
<div class="left"></div>
<div class="right"></div>
<div class="center">用户注册</div>
</div>
<div class="contentArea">
<div class="content_left">用户名</div>
<div class="content1"><input type="text" placeholder="请输入用户名"></div>
<div class="content_left">手机号</div>
<div class="content2">
<div class="yanzhengma">发送验证码</div>
<input class="input2" type="text" placeholder="请输入手机号">
</div>
<!-- <div class="yanzhengma">发送验证码</div> -->
<div class="content_left">密码</div>
<div class="content3"><input class="input3" type="text"></div>
<div class="content_left">确认密码</div>
<div class="content4"><input class="input4" type="text"></div>
</div>
<div id="register">注 册</div>
<div class="middle_left">已有账号</div>
<div class="middle_right">更换手机号</div>
<div class="bottom">
<div class="bottom_left">
<div class="bottom_left_1">首页</div>
</div>
<div class="bottom_right">
<div class="bottom_right_1">设置</div>
</div>
</div>
</body>
</html>





















 1877
1877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








