常见的标签:
语义化标签:
<header>这是一个头div标签</header>
<footer>这是一个尾div标签</footer>
超链接标签:
<a></a>
常见的属性:
href:
1.外部链接
href="http://www.baidu.com"
href="http://www.woniuxy.com"
2.内部链接
href="./demo02.html"
<a href="C:\Users\apple\Documents\HBuilderProjects\day35\html\demo01.html">
到demo1.html
</a>
<a href="../img/10.jpg">看图片</a>
3.空连接
href="#"
4.下载链接
<a href="1.jpg" download>下载图片</a>
<a href="demo01.html" download>下载文件</a>
5.锚点链接
<div id="top">约吗</div>
<a href="#top">返回到顶部</a>
6.图片链接并展示
<a href=""><img src=""/></a>
target:
_self:在当前页面
_blank:打开一个新的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a href="http://www.baidu.com">
点我
</a>
<br>
<a href="http://www.woniuxy.com" target="_self">
点我
</a>
<br>
<a href="http://www.itcast.cn" target="_blank">
点我
</a>
<br>
<a href="2_文本标签.html">
2_文本标签
</a>
<br>
<a href="http://www.itcast.cn">
<img src="image/jiangwai_1.jpg.jpg"/>
</a>
</body>
</html>
表格标签:
表格标签:<table></table>
常见的属性:
border:设置表格的边框
align:设置位置
left
right
center
cellspacing:设置外边线和内边线之间的距离
cellpadding:设置内边线和内容之间的距离
width:设置宽
height:设置高
bgcolor:设置背景颜色
表格的行标签:<tr></tr>
表格的列标签:<td></td>
<th></th>
嵌套关系:table > tr > td
表格的标题标签:<caption></caption>
语义化标签:
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
合并单元格:
rowspan:合并行
colspan:合并列
注意:如果涉及到表格的嵌套
<table>
<tr>
<td>
<table></table>
</td>
</tr>
<table>
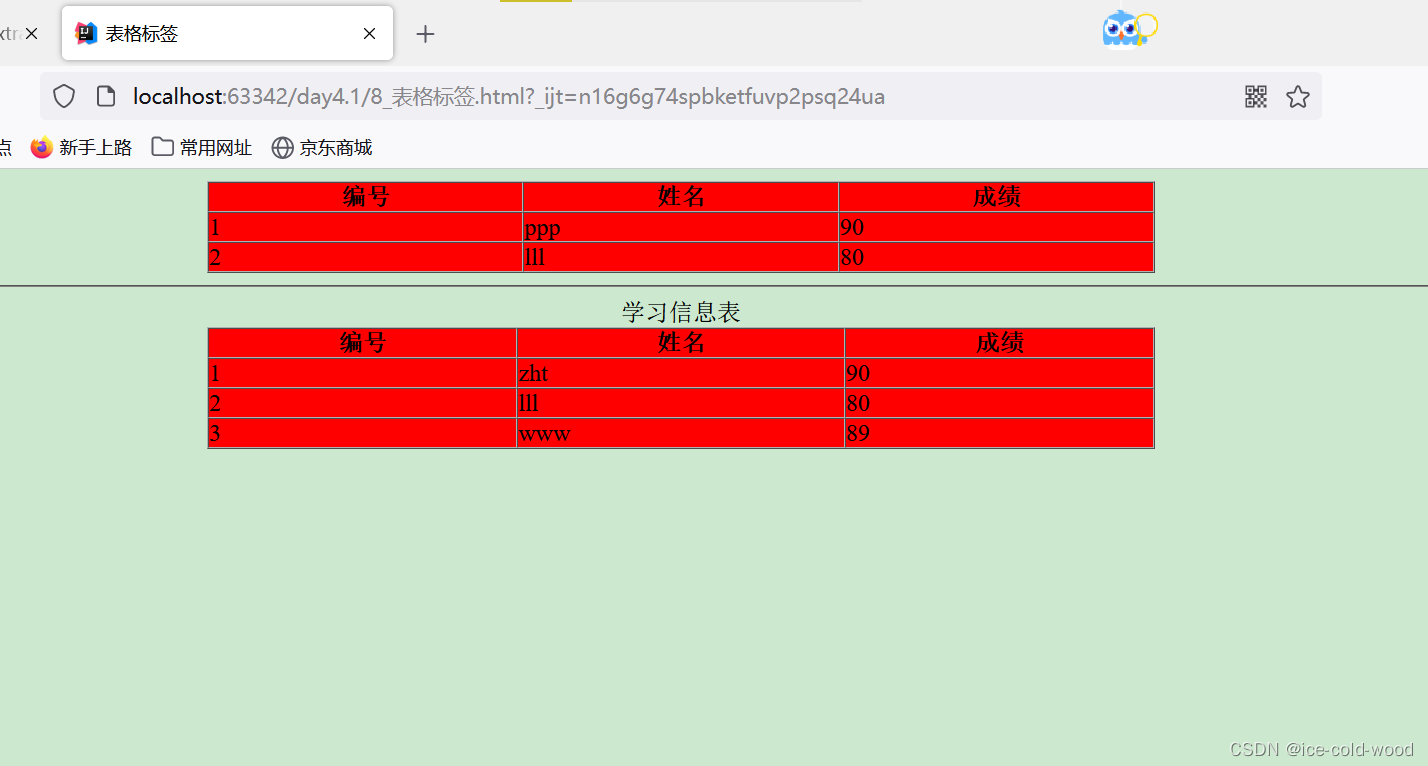
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="red" align="center">
<tr>
<!-- <td>编号</td>-->
<!-- <td>姓名</td>-->
<!-- <td>成绩</td>-->
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>ppp</td>
<td>90</td>
</tr>
<tr>
<td>2</td>
<td>lll</td>
<td>80</td>
</tr>
</table>
<hr/>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="red" align="center">
<thead>
<caption>学习信息表</caption>
<tr>
<!-- <td>编号</td>-->
<!-- <td>姓名</td>-->
<!-- <td>成绩</td>-->
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr></thead>
<tbody>
<tr>
<td>1</td>
<td>zht</td>
<td>90</td>
</tr>
<tr>
<td>2</td>
<td>lll</td>
<td>80</td>
</tr></tbody>
<tfoot>
<tr>
<td>3</td>
<td>www</td>
<td>89</td>
</tr>
</tfoot>
</table>
</body>
</html>
表单标签:
表单标签:
<form></form>
注意:表单是一个虚拟的,我们看不到的一个东西
表单的作用是什么?
用来采集用户输入的各种信息,用于和服务器进行数据的交互
常见的属性:
action属性:设置表单所要提交的路径
method属性:提交方式
get:不写method属性,默认就为method="get"
表单项的数据会在地址上显示
post:表单项的数据不会在地址上显示
推荐使用post,因为安全
常见的表单项:
文本框标签:
<input />
常见的属性:
type属性:
1.type="text" 普通文本框
2.type="password" 密码框
3.type="radio" 单选框
4.type="checkbox" 复选框
5.type="date" 日期框
6.type="email" 邮箱框
7.type="file" 文件筐
8.type="number" 数字框
9.type="color" 颜色框
10.type="hidden" 隐藏框
按钮:
11.type="submit" 提交按钮
自带提交功能
12.type="button" 普通按钮
13.type="reset" 重置按钮
自带重置功能
checked属性:(默认)
checked="checked"
注意:只会应用到单选框和复选框上
placehoder属性:
placeholder="请输入用户名"
下拉框标签:
<select></select>
<select>
<option></option>
</select>
常见的属性:(默认)
selected="selected"
区域文本框:
<textarea></textarea>
label标签:
<label></label>
常见的属性:
for属性:
for="其他标签的id属性值"
表单项通用的属性:
id属性:
代表该标签的唯一标识
name属性:表示标签的名字
后台服务器会根据name属性来获取数据
value属性:表示文本框的值
后台服务器所获取到数据
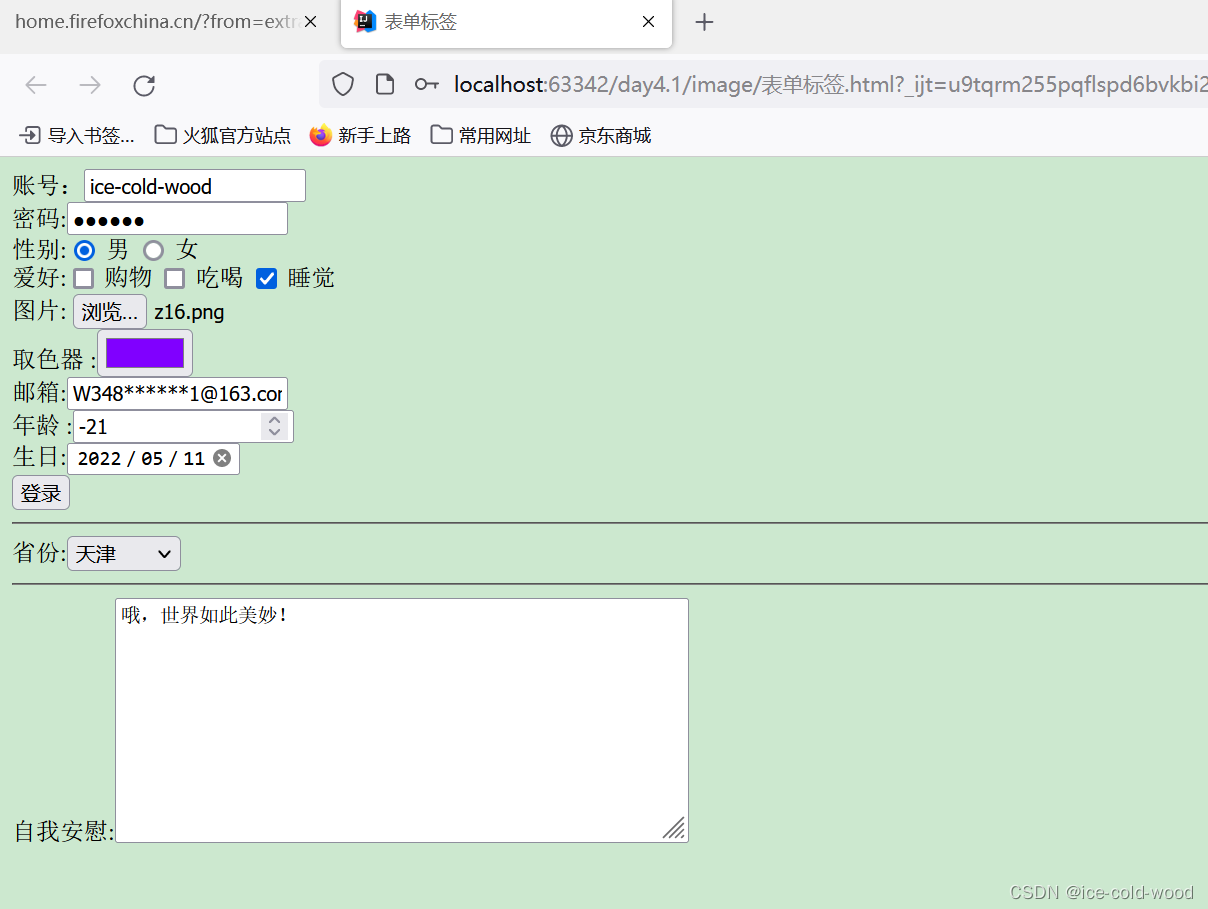
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form method="post">
账号:<input type="text" >
<br>
密码:<input type="password">
<br>
性别:<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="male"> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 购物
<input type="checkbox" name="hobby" value="eating"> 吃喝
<input type="checkbox" name="hobby" value="sleeping"> 睡觉
<br>
图片: <input type="file" name="file">
<br>
取色器 :<input type="color" name="color">
<br>
邮箱:<input type="email" name="email">
<br>
年龄 :<input type="number" name="age">
<br>
生日:<input type="date" name="birthday">
<br>
<input type="submit" value="登录">
<hr>
省份:<select name="province">
<option>--选择--</option>
<option value="1">江西</option>
<option value="2" selected>天津</option>
<option value="3">新疆</option>
</select>
<hr>
自我安慰:<textarea cols="50" rows="9" name="wp"></textarea>
</form>
</body>
</html>
自我安慰:生活很好,加油,冲冲冲🙂🙂🙂🙂🙂






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








