项目场景:
React项目,使用antd中的Cascader级联选择框
问题描述:
通过其他按钮无法重置选择框中的项
原因分析:(对应解决办法一和二)
1、级联选择框的数据默认是根据options绑定的数组中的value值来进行赋值显示的,可以使用antd中Cascader的value和onChange来进行赋值和更改

注:value选中项是一个数组
2、具体的搜索模块,直接使用Form表单进行管理,将数据交给表单来控制xxx.current.setFieldsValue({})
解决方案:
一、解决办法1
1、设置一个变量
const [cascaderValue, setCascaderValue] = useState(undefined);
![]()
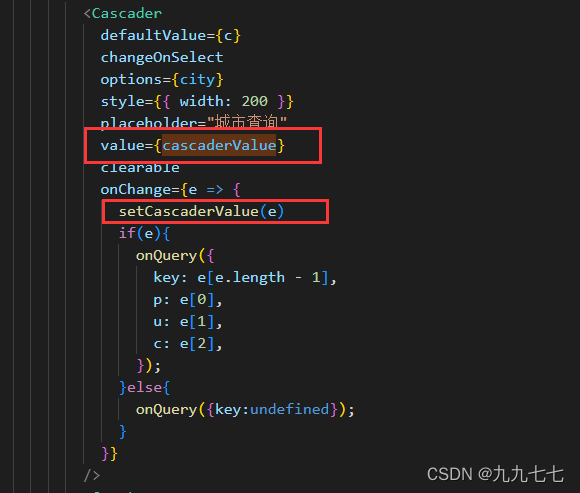
2、使用value保存这个变量,value 值是 options 中 value 值对应级别的数组(也就是选择级联项时调用onChange传递来的参数e),直接赋值给cascaderValue

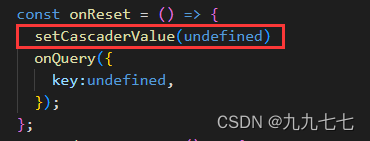
3、重置按钮将值设置为undefined
setCascaderValue(undefined)


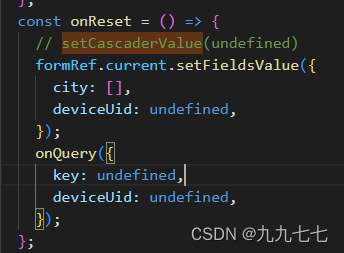
二、解决办法2
使用form表单,结合ref来进行数据的重置清空
formRef.current.setFieldsValue({
city: [],
deviceUid: undefined,
});























 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








