下面将学习CSS基础知识,如选择器类型、盒子模型、CSS定位、布局、伪类、伪元素、还有导航栏等。
文章目录
一、何为CSS
- CSS 指层叠/级联样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的.css文件中,我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
二、CSS语法
CSS 规则由两个主要的部分构成:选择器,以及{}中一条或多条声明:
- 选择器通常是需要被改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。(无论是一条或多条声明,总是以分号
;结束,声明总以大括号{}括起来) - 属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值,属性和值被冒号
:分开。
为了让CSS可读性更强,可以每行只描述一个属性:
p
{
color:red;
text-align:center;
}
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
三、CSS id和Class选择器
如果要在HTML元素中设置CSS样式,需要在元素中设置"id" 和 "class"选择器,选择器就用于在页面中找到/选择需要应用这个样式的对象。
1、id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
在HTML中,元素的id值必须唯一,因此id 选择器适用范围只有一个元素
实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
/* 以下的样式规则应用于元素属性 id="para1": */
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
浏览器效果如下:

注:ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
2、class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
/* 拥有 center 类的 HTML 元素居中 */
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
<p>这个段落不受影响。</p>
</body>
</html>
浏览器效果如下:

另外也可以指定特定的HTML元素使用class,如在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>
注:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
四、CSS创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
1、如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
2、外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。
<head>
<link rel="stylesheet" type="text/css" href="./css/mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑,文件不能包含任何的 html 标签。样式表以 .css 扩展名进行保存。
新建如下内容的一个HTML文件(后缀为.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<!-- 注意下面这条语句,将导入外部的 mystyle.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>我是有样式的</h1>
<hr>
<p class="haha">只是有点丑</p>
</body>
</html>
在同一目录新建一个样式表文件 mycss.css(后缀名为css):
body {
background-color: linen;
text-align: center;
}
h1 {
color: red;
}
.haha {
margin-top: 100px;
color: chocolate;
font-size: 50px;
}
浏览器效果如下:

提示:一般我们会在项目目录下建一个文件夹如css专门用来存放样式表文件,如此引入样式文件时的路径应该为为 ./css/mystyle.css之类的。
3、内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
/* 引入了<style>标签,放入了内部样式表 */
body {
background-color: linen;
text-align: center;
}
h1 {
color: rgb(164, 137, 205);
}
.haha {
margin-top: 100px;
color: rgb(122, 122, 190);
font-size: 50px;
}
</style>
</head>
<body>
<h1>我是有样式的</h1>
<hr>
<p class="haha">只是有点丑</p>
</body>
</html>
浏览器效果如下:

4、内联样式
所谓内联样式,就是直接把样式规则直接写到要应用的元素中。
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势,请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性,如:
<h3 style="color:rgb(66, 66, 225);">这是一个标题</h3>
<p style="color:rgb(211, 136, 101);margin-left:20px">这是一个段落。</p>
浏览器效果如下:

5、多重样式优先级
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
这就涉及样式的优先级问题,从高到低分别是:
- 内联样式
- 内部样式表或外部样式表
- 浏览器缺省样式
例如:
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>
浏览器效果如下:

注:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
关于优先级,简而言之就是哪个样式定义离元素的距离近,哪个就生效。
五、CSS背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
1、背景颜色
background-color属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中。
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:“#ff0000”
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
实例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background-color:#b0c4de;
}
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>CSS background-color 实例!</h1>
<div>
该文本插入在 div 元素中。
<p>该段落有自己的背景颜色。</p>
我们仍然在同一个 div 中。
</div>
</body>
</html>
浏览器效果如下:

2、背景图像
background-image 属性描述了元素的背景图像。
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
<style>
body
{
background-image:url('http://static.runoob.com/images/mix/paper.gif');
background-color:#cccccc;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
浏览器效果如下:

背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺,一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background-image:url('http://static.runoob.com/images/mix/gradient2.png');
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>

这时候如果图像只在水平方向平铺 (repeat-x),,页面背景会更好很多:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background-image:url('http://static.runoob.com/images/mix/gradient2.png');
background-repeat:repeat-x;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
浏览器效果如下:

背景图像- 设置定位与不平铺
如果不想让图像平铺,可以使用 background-repeat属性。。
实例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background-image:url('http://static.runoob.com/images/mix/img_tree.png');
background-repeat:no-repeat;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>runoob 背景图片实例。</p>
<p>背景图片只显示一次,但它打扰到读者!</p>
</body>
</html>
效果如下:

以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
利用 background-position 属性改变图像在背景中的位置:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background-image:url('http://static.runoob.com/images/mix/img_tree.png');
background-repeat:no-repeat;
background-position:right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片不重复,设置 position 实例。</p>
<p>背景图片只显示一次,并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</body>
</html>
浏览器效果如下:

3、背景-简写属性
在以上实例中可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中,背景颜色的简写属性为 “background”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body
{
background:#dcbaba url('http://static.runoob.com/images/mix/img_tree.png') no-repeat right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片只显示一次,但它位置离文本比较远。</p>
<p>在这个例子中我们添加了一个右边距,所以背景图像不会打扰到文本。</p>
</body>
</html>
浏览器效果如下:

当使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,按照页面的实际需要使用即可。
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图片设置为背景 |
| background-position | 设置背景图像的起始位置 |
| background-repeat | 设置背景图像是否及如何重复 |
六、CSS文本格式
1、文本颜色
颜色属性被用来设置文字的颜色。
颜色通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
一个网页的背景颜色是指在主体内的选择:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
<body>
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html>
浏览器效果如下:

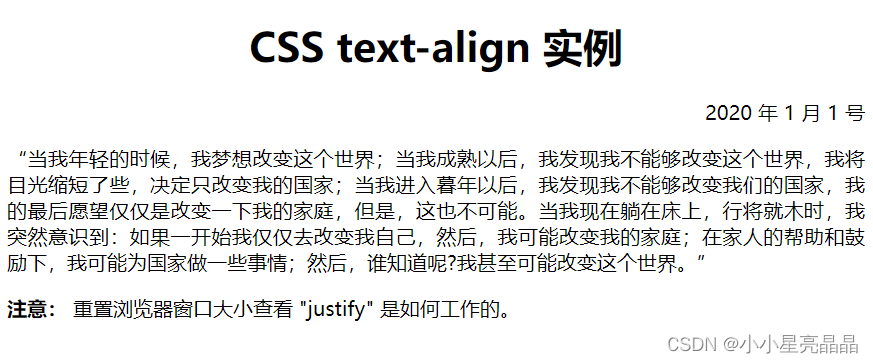
2、文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右、两端对齐,可以简单的设置text-align属性为 left, center, right 即可(显然缺省的是左对齐)。
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(e.g:杂志和报纸)。
实例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2020 年 1 月 1 号</p>
<p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body>
</html>
浏览器效果为:

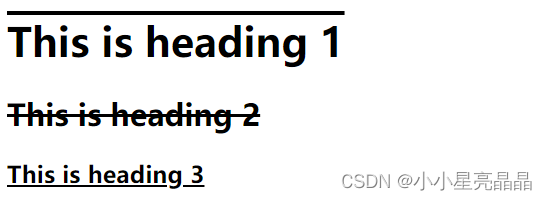
3、文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
a {text-decoration:none;}
</style>
</head>
<body>
<p>链接到: <a href="http://www.baidu.com/">baidu.com</a></p>
</body>
</html>
也可以这样修饰文字:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>

注:不建议强调指出不是链接的文本,因为这常常混淆用户。
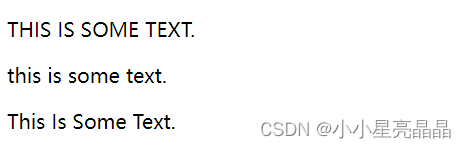
4、文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
</html>
浏览器效果如下:

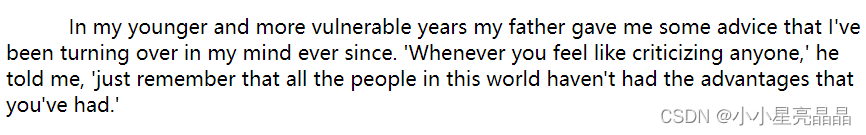
5、文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</body>
</html>
浏览器效果如下:

七、CSS字体
1、CSS字型
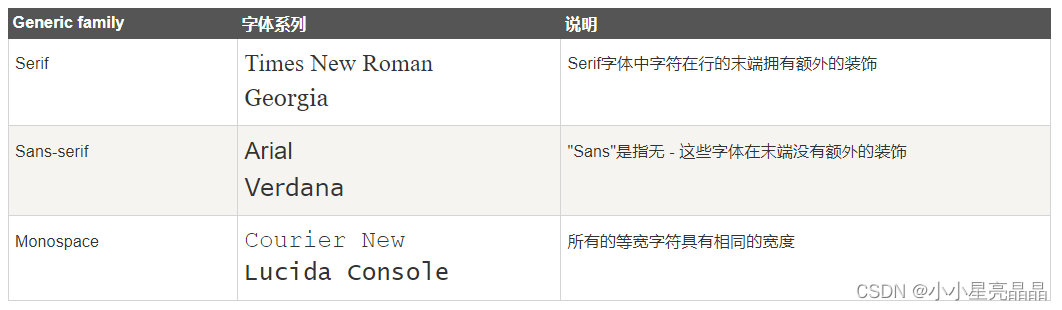
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)
- 特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)

2、字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,它将尝试下一种字体。
注: 如果字体系列的名称超过一个字,它必须用引号,如 Font Family:“宋体”。
多个字体系列是用一个逗号分隔指明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>
浏览器效果如下:

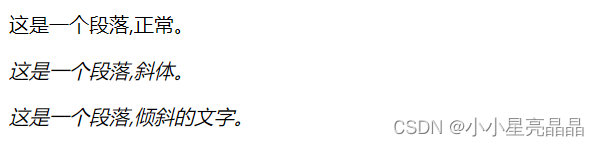
3、字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
实例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,倾斜的文字。</p>
</body>
</html>
浏览器效果如下:

4、字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,我们不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。所以请务必使用正确的HTML标签,<h1> - <h6> 表示标题和<p>表示段落。
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
注:如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
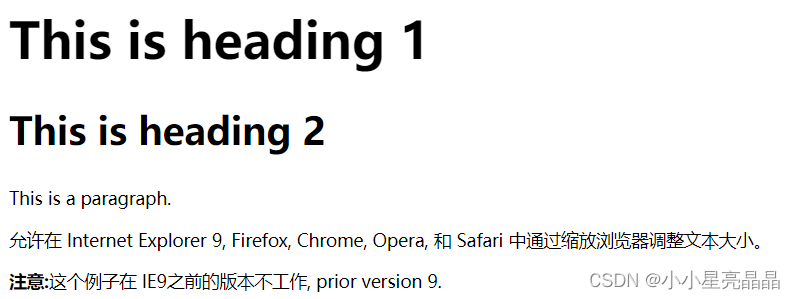
设置字体大小像素
下面的这个例子可以在 Internet Explorer 9, Firefox, Chrome, Opera,和 Safari 中通过缩放浏览器调整文本大小。虽然可以通过浏览器的缩放工具调整文本大小,但是这种调整是整个页面,而不仅仅是文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>允许在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>
浏览器效果如下:

用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px,因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>使用 em 单位,允许在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
</p>
</body>
</html>
浏览器效果如下:

在上面的例子,em的文字大小是与前面的例子中像素一样。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
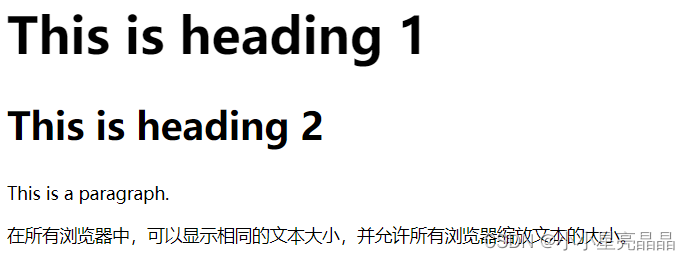
使用百分比和EM组合
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。</p>
</body>
</html>

| property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本 |
| font-weight | 指定字体的粗细 |
八、CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
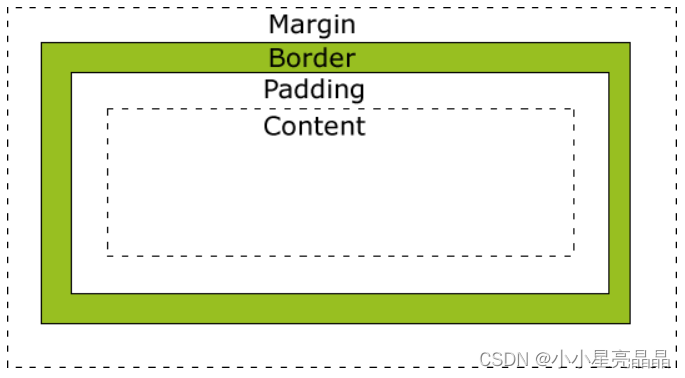
下面的图片说明了盒子模型(Box Model):

说明:
- Margin(外边距) - 边框以外与其它元素的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框,默认不显示。
- Padding(内边距,也叫填充) - 即内容和边框之间的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
当指定了一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,还必须添加内边距,边框和外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid rgb(168, 171, 207);
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
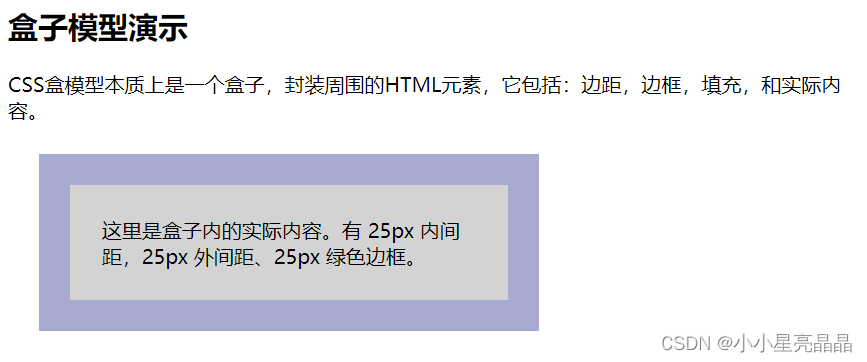
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
浏览器效果如下:

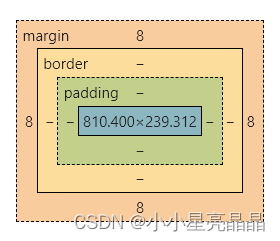
在页面上点击鼠标右键,选择审查元素,可以清楚看到如下图所示的布局:

留意上图,会发现一个元素真正占据的宽度和高度应该是:
总元素的宽度:左外边距 + 左边框宽度 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽度 + 右外边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
因此,我们在用width属性设置元素的宽度时,实际上只设置了其内容的宽度。
九、CSS边框
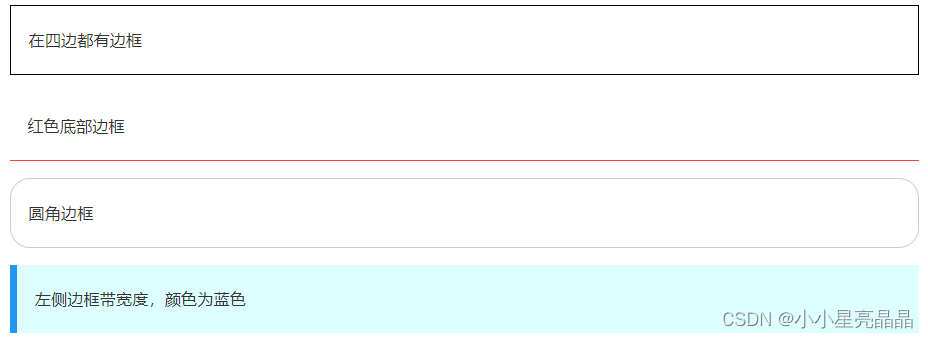
CSS边框属性允许指定一个元素边框的样式和颜色,无论是边框、内边距还是外边距,它们都有上下左右四个方向。
例如这样:

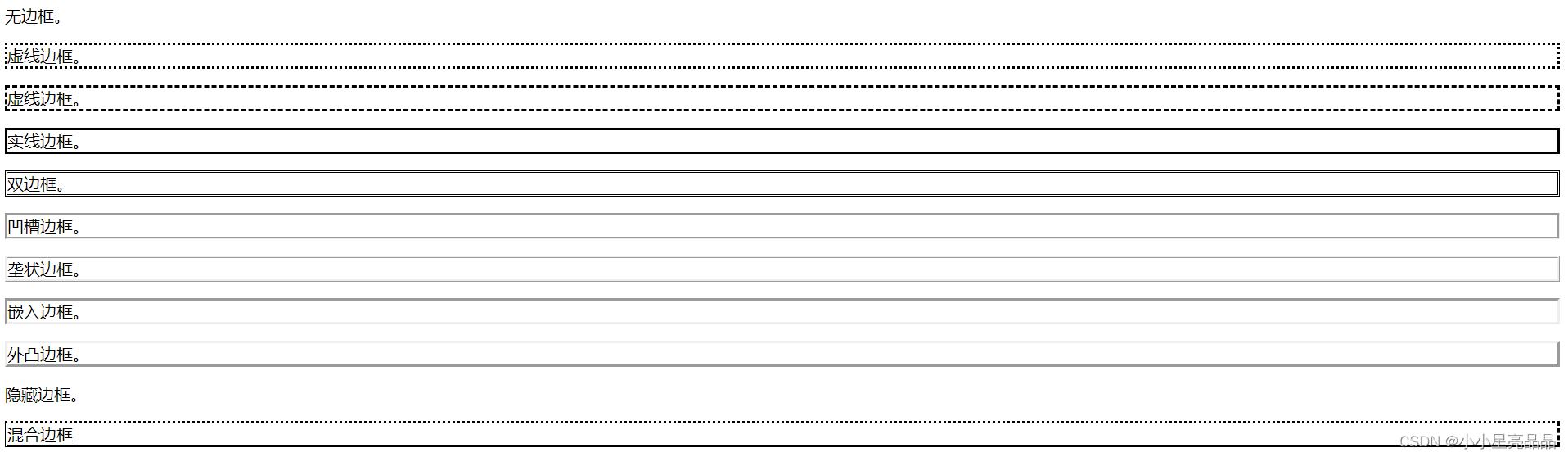
1、边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式。
| 属性 | 描述 |
|---|---|
| dotted | 定义一个点线边框 |
| dashed | 定义一个虚线边框 |
| solid | 定义实线边框 |
| double | 定义两个边框,两个边框的宽度和 border-width 的值相同 |
| groove | 定义3D沟槽边框。效果取决于边框的颜色值 |
| ridge | 定义3D脊边框。效果取决于边框的颜色值 |
| inset | 定义一个3D的嵌入边框。效果取决于边框的颜色值 |
| outset | 定义一个3D突出边框。 效果取决于边框的颜色值 |
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
</html>
浏览器效果如下:

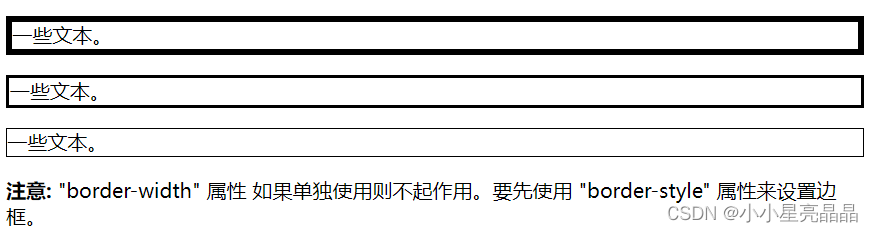
2、边框宽度
可以通过 border-width属性为边框指定宽度。
为边框指定宽度有两种方法:
- 可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等)
- 使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
浏览器效果如下:

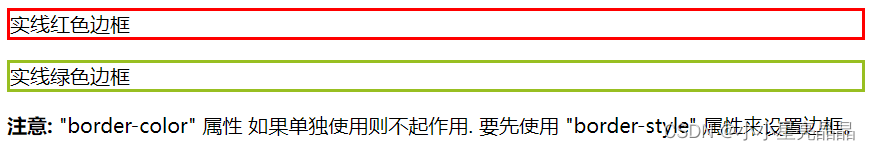
3、边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
还可以设置边框的颜色为"transparent"。
注: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
<p class="one">实线红色边框</p>
<p class="two">实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
浏览器效果如下:

在CSS中,可以指定不同的侧面不同的边框,请注意简写时的顺序为上,右,下,左,或记为顺时针方向。
CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中 |
| border-bottom-color | 设置元素的下边框的颜色 |
| border-bottom-style | 设置元素的下边框的样式 |
| border-bottom-width | 设置元素的下边框的宽度 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中 |
| border-left-color | 设置元素的左边框的颜色 |
| border-left-style | 设置元素的左边框的样式 |
| border-left-width | 设置元素的左边框的宽度 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中 |
| border-right-color | 设置元素的右边框的颜色 |
| border-right-style | 设置元素的右边框的样式 |
| border-right-width | 设置元素的右边框的宽度 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中 |
| border-top-color | 设置元素的上边框的颜色 |
| border-top-style | 设置元素的上边框的样式 |
| border-top-width | 设置元素的上边框的宽度 |
| border-radius | 设置圆角的边框 |
十、CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static(静态)
- relative(相对)
- fixed(固定)
- absolute(绝对)
- sticky(粘性)
设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效,这些属性无法工作。
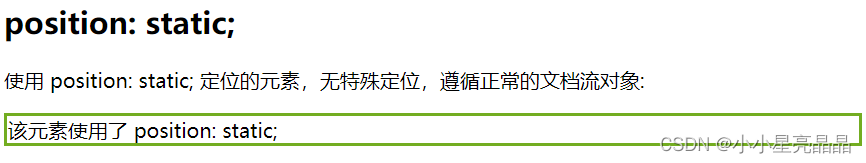
1、static定位
设置为静态定位position: static;,这是 HTML 元素的默认值,即没有定位,遵循正常的文档流对象,即:按照元素在 HTML出现的先后顺序从上到下,从左到右进行元素的安排。
静态定位的元素不会受到 top, bottom, left, right影响。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>
浏览器效果如下:

2、fixed 定位
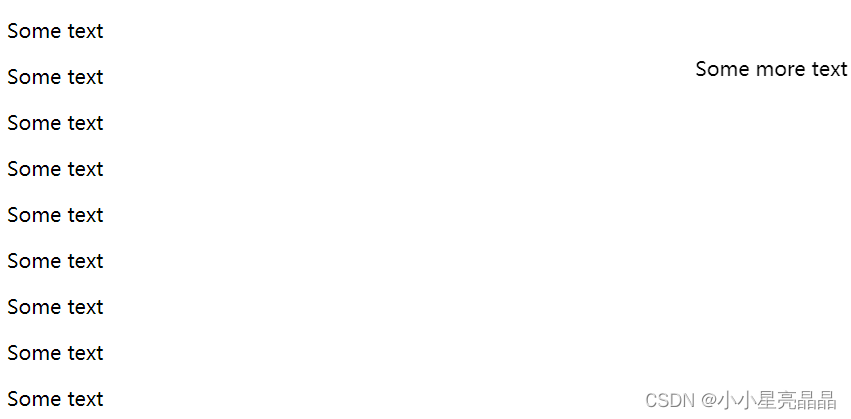
设置为固定定位position: fixed;,这将使得元素的位置相对于浏览器窗口是固定的(即使你上下左右拖动浏览器的滚动条)。
此时元素固定的位置仍由top, bottom, left, right属性确定,但相对的是视口(viewport,就是浏览器的屏幕可见区域)。
即使窗口是滚动的它也不会移动:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>
浏览效果如下:

拖动浏览器的滚动条右上角的字母位置固定不动。
注:fixed定位使元素的位置与文档流无关,因此不占据空间
3、relative 定位
设置为相对定位position: relative;,这将把元素相对于他的静态(正常)位置进行偏移。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
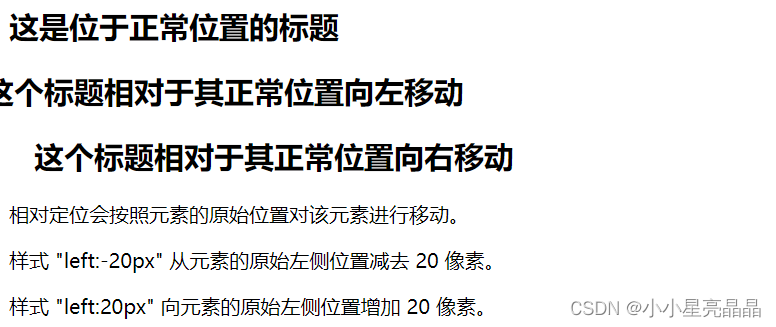
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
浏览器效果如下:

注:移动相对定位元素,但它原本所占的空间不会改变。
4、absolute 定位
设置为绝对定位position: absolute;,将使元素相对于其最近设置了定位属性(非static)的父元素进行偏移。
如果该元素的所有父元素都没有设置定位属性,那么就相对于<body>这个父元素。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
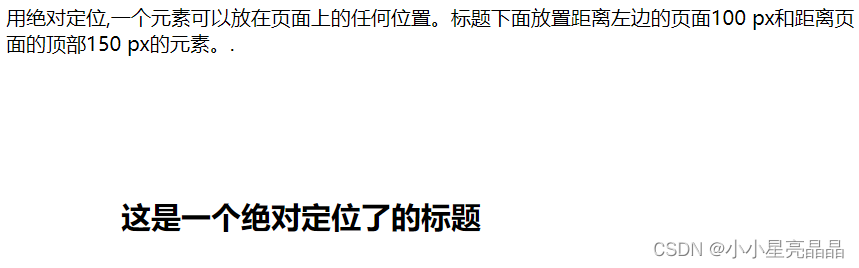
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>
浏览器效果如下:

注:absolute 定位使元素的位置与文档流无关,因此不占据空间。
5、sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
设置为粘性定位position: sticky;, 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>
浏览器效果如下:

十一、CSS 布局 - Overflow
当元素内容超过其指定的区域时,我们通过溢出overflow属性来控制内容溢出元素框时在对应的元素区间内添加滚动条。
溢出属性有一下几个值:
- visible 默认值,溢出部分不被裁剪,在区域外面显示
- hidden 裁剪溢出部分且不可见
- scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
- auto 裁剪溢出部分,视情况提供滚动条
- inherit 规定应该从父元素继承 overflow 属性的值
注:overflow 属性只工作于指定高度的块元素上。
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
</body>
</html>
浏览器效果如下:

十二、CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,浮动元素之后的元素将围绕它,浮动元素之前的元素将不会受到影响。
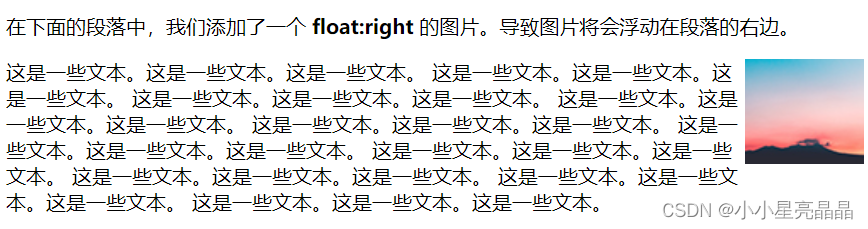
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>
浏览器效果如下:

如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
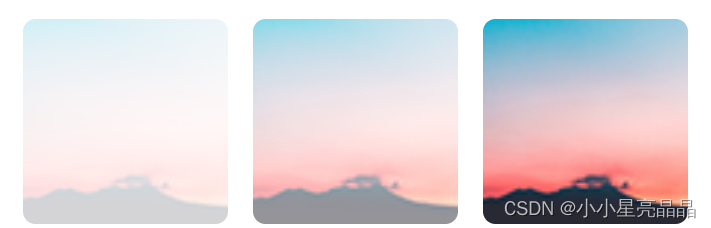
在这里,我们对图片廊使用 float 属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
</style>
</head>
<body>
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" width="107" height="90">
<img class="thumbnail" src="https://mdbootstrap.com/img/Photos/Others/placeholder4.jpg" width="107" height="80">
<img class="thumbnail" src="https://mdbootstrap.com/img/Photos/Others/placeholder5.jpg" width="116" height="90">
<img class="thumbnail" src="https://mdbootstrap.com/img/Photos/Others/placeholder6.jpg" width="120" height="90">
<img class="thumbnail" src="https://mdbootstrap.com/img/Photos/Others/placeholder7.jpg" width="107" height="90">
</body>
</html>
浏览器效果如下:

调整窗口大小:

元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
十三、CSS图像透明度
使用CSS很容易创建透明的图像。
我们可以用opacity对任何元素(不过常用于图片)设置不透明度,值在[0.0~1.0]之间,值越低,透明度越高。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
img {
width: 25%;
border-radius: 10px;
float: left;
margin: 10px;
}
.opacity-2 {
opacity: 0.2;
}
.opacity-5 {
opacity: 0.5;
}
.opacity-10 {
opacity: 1;
}
</style>
</head>
<body>
<img class="opacity-2" src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" >
<img class="opacity-5" src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" >
<img class="opacity-10" src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg" >
</body>
</html>
浏览器效果如下:

另外还创建一个固定的高度和宽度的div元素,带有一个背景图片和边框,然后在第一个div内部创建一个较小的div元素,这个div也有一个固定的宽度,背景颜色,边框 - 而且它是透明的,透明的div里面,可以在元素内部添加一些文本,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div.background
{
width:500px;
height:250px;
background:url(https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg) repeat;
border:2px solid black;
}
div.transbox
{
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* IE8 及更早版本 */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。
</p>
</div>
</div>
</body>
</html>
浏览器效果如下:

十四、组合选择器
CSS组合选择符包括各种简单选择符的组合方式。
前面我们学习了 CSS有三种选择器:元素、id 和 class 。但我们也可以进行组合,以得到简洁精确的选择。
在 CSS3 中包含了四种组合方式:
- 后代选择器(以空格
- 子元素选择器(以大于
>号分隔) - 相邻兄弟选择器(以加号
+分隔) - 普通兄弟选择器(以波浪号
~分隔)
1、后代选择器
以空格作为分隔,用于选取某元素的后代元素。
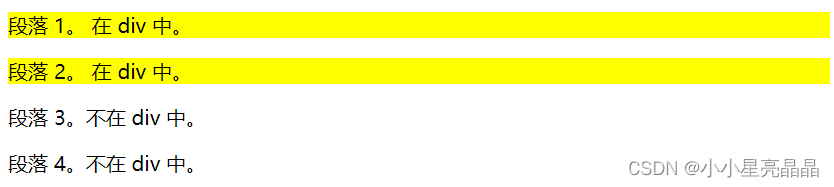
以下实例选取所有 <p> 元素插入到 <div> 元素中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div p
{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
浏览器效果如下:

2、子元素选择器
也称为直接后代选择器,以>作为分隔,与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素。
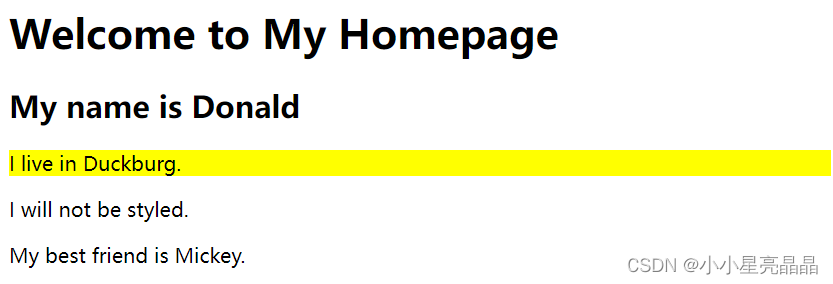
以下实例选择了<div>元素中所有直接子元素 <p> :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div>p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<div>
<span><p>I will not be styled.</p></span>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
浏览器效果如下:

3、相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)以+作为分隔,可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div+p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>文章标题</h1>
<div>
<h2>DIV 内部标题</h2>
<p>DIV 内部段落。</p>
</div>
<p>DIV 之后的第一个 P 元素。</p>
<p>DIV 之后的第二个 P 元素。</p>
</body>
</html>
浏览器效果如下:

4、后续兄弟选择器
后续兄弟选择器以~,作为分隔选取所有指定元素之后的相邻兄弟元素。
以下实例选取了所有 <div> 元素之后的所有相邻兄弟元素 <p> :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
div~p
{
background-color:yellow;
}
</style>
</head>
<body>
<p>之前段落,不会添加背景颜色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
浏览器效果如下:

十五、CSS伪类
CSS伪类是用来添加一些选择器的特殊效果,用于定义元素的某种特定的状态或位置等。。
比如我们有这样的需求时:
- 鼠标移到某元素上变换背景颜色
- 超链接访问前后访问后样式不同
- 离开必须填写的输入框时出现红色的外框进行警示
- 保证段落的第一行加粗,其它正常
- …
1、语法
伪类的语法:
/* 选择器后使用 : 号,再跟上某个伪类/伪元素 */
selector:pseudo-class/pseudo-element {
property:value;
}
CSS类也可以使用伪类:
selector.class:pseudo-class {
property:value;
}
2、anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="http://www.baidu.com/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>
浏览器效果依次如下:



注: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的;a:active 必须被置于 a:hover 之后,才是有效的;另外伪类的名称不区分大小写。
3、伪类和CSS类
伪类可以与 CSS 类配合使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
a.red:visited {color:#FF0000;}
</style>
</head>
<body>
<a class="red" href="http://www.baidu.com">百度一下</a>
</body>
</html>
浏览器效果如下:

如果在上面的例子的链接已被访问,它会显示为红色。
十六、CSS伪元素
CSS 伪元素是用来添加一些选择器的特殊效果。
1、语法
伪元素的语法:
selector:pseudo-element{
property:value;
}
CSS类也可以使用伪元素:
selector.class:pseudo-element{
property:value;
}
2、:first-line 伪元素
first-line 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 “first-line” 伪元素中的样式对 p 元素的第一行文本进行格式化:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}
</style>
</head>
<body>
<p>你可以使用 "first-line" 伪元素向文本的首行设置特殊样式。</p>
</body>
</html>
浏览器效果如下:

注:“first-line” 伪元素只能用于块级元素。
下面的属性可应用于 “first-line” 伪元素:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
3、:first-letter 伪元素
first-letter伪元素用于向文本的首字母设置特殊样式。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>你可以使用 "first-letter" 伪元素向文本的首字母设置特殊样式:</p>
</body>
</html>
浏览器效果如下:

注:“first-letter” 伪元素只能用于块级元素。
下面的属性可应用于 “first-letter” 伪元素:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if “float” is “none”)
- text-transform
- line-height
- float
- clear
4、伪元素和CSS类
伪元素可以结合CSS类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p:first-letter
{
color:#720ce6;
}
p.article:first-letter {color:#ff0000;}
</style>
</head>
<body>
<p>哈哈哈哈哈哈</p>
<p class="article">文章段落</p>
</body>
</html>
上面的例子会使所有 class 为 article 的段落的首字母变为红色:

5、多个伪元素
还可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示,段落中的其余文本将以默认字体大小和颜色来显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
</style>
</head>
<body>
<p>你可以结合使用"first-line"和"first-letter"伪元素向文本的首行和首字母
设置特殊样式。</p>
</body>
浏览器效果如下:

十七、CSS导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS就可以转换成好看的导航栏而不是枯燥的HTML菜单。
1、导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。
在例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>注意:这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。</p>
</body>
</html>
浏览器效果如下:

现在,让我们从列表中删除边距和填充:
/* 删除边距和填充 */
ul
{
/* 移除列表前小标志,一个导航栏并不需要列表标记 */
list-style-type:none;
/* 移除浏览器的默认设置将边距和填充设置为0 */
margin:0;
padding:0;
}
浏览器效果如下:

2、垂直导航条
在上面的代码中,我们只需要 <a>元素的样式,建立一个垂直的导航栏:
li a {
/* 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度 */
display: block;
/* 块元素默认情况下是最大宽度,我们这里指定一个60像素的宽度 */
width: 60px;
/* 导航栏背景颜色 */
background-color: #dddddd;
}
浏览器效果如下:

创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: rgb(218, 64, 64);
color: white;
}
浏览器效果如下:

激活/当前导航条
在点击了选项后,我们可以添加 active 类来标准哪个选项被选中:
li a.active {
background-color: #4CAF50;
color: white;
}
浏览器效果如下:

创建链接并添加边框
可以在 <li> 或者 <a> 上添加 text-align:center 样式来让链接居中。
可以在 border <ul> 上添加 border 属性来让导航栏有边框。
如果要在每个选项上添加边框,可以在每个 <li> 元素上添加border-bottom :
ul
{
list-style-type:none;
margin:0;
padding:0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
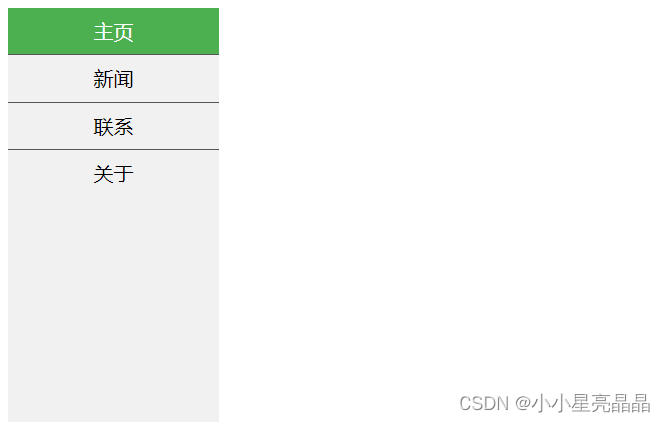
以上实例让每个链接居中,并给每个列表选项添加边框:

全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
浏览器效果如下:

3、水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素, 下述代码是标准的内联:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
/* 默认情况下,<li> 元素是块元素。*/
/* 在这里,我们删除换行符之前和之后每个列表项,以显示一行 */
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>
浏览器效果如下:

浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li>元素,并指定为 <a>元素的宽度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
</head>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
/* 使用浮动块元素的幻灯片彼此相邻 */
float:left;
}
a
{
/* 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度 */
display:block;
/* 块元素默认情况下是最大宽度,我们指定一个60像素的宽度 */
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>
浏览器效果如下:

创建一个水平导航条,在鼠标移动到选项后修改背景颜色:
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
浏览器效果如下:

激活/当前导航条
在点击了选项后,我们可以添加 active 类来标准哪个选项被选中:
.active {
background-color: #4CAF50;
}
浏览器效果如下:

链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li style="float:right"><a class="active" href="#about">关于</a></li>
</ul>
浏览器效果如下:

添加分割线
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
浏览器效果如下:

4、固定导航条
可以设置页面的导航条固定在头部或者底部:
ul {
position: fixed;
top: 0; /* 顶部 */
/* bottom: 0; 底部 */
width: 100%;
}
小结
至此,我们对 CSS 有了基本的了解和掌握,或许你觉得 CSS也不过如此,但事实却是入门容易,用好困难,这还得需要我们多花时间去进行深入了解。
























 6957
6957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








