大家好,我是一个刚刚画完 原型 🦋 的 前端开发者 村头一只鹅鹅 😉
感谢阅读我写的文章,你的支持是我更新的动力
如果只是想看使用,直接跳过前两章内容
1、为什么选择 Typora
大家在学习编程的时候,每个人都选择过各种笔记工具。坦白说,我最初接触编程时,选的Word 作为我的笔记 🤣。 这是因为 Word 是电脑自带的软件,并且具有目录分类功能
但是使用到后面发现,排版很烦,但是也陪伴我学完了 C 和 Java!(怀恋学编程的日子,一个 C 语言记的 2w 字,现在一看全是废话,我真服了我个老 6 了 😒)

我记得在 2020-2021 年的时候,当时很流行 Typora,基本每个教程视频都会教你使用这个笔记软件,后面我的笔记也都迁移到 Typora 中
迁移中也犯了很多新手都会犯的一个事情,图片保存,我认为这绝对是新手都会犯的一个问题,我的图片都按照绝对地址保存了,后面笔记迁移很麻烦 😓
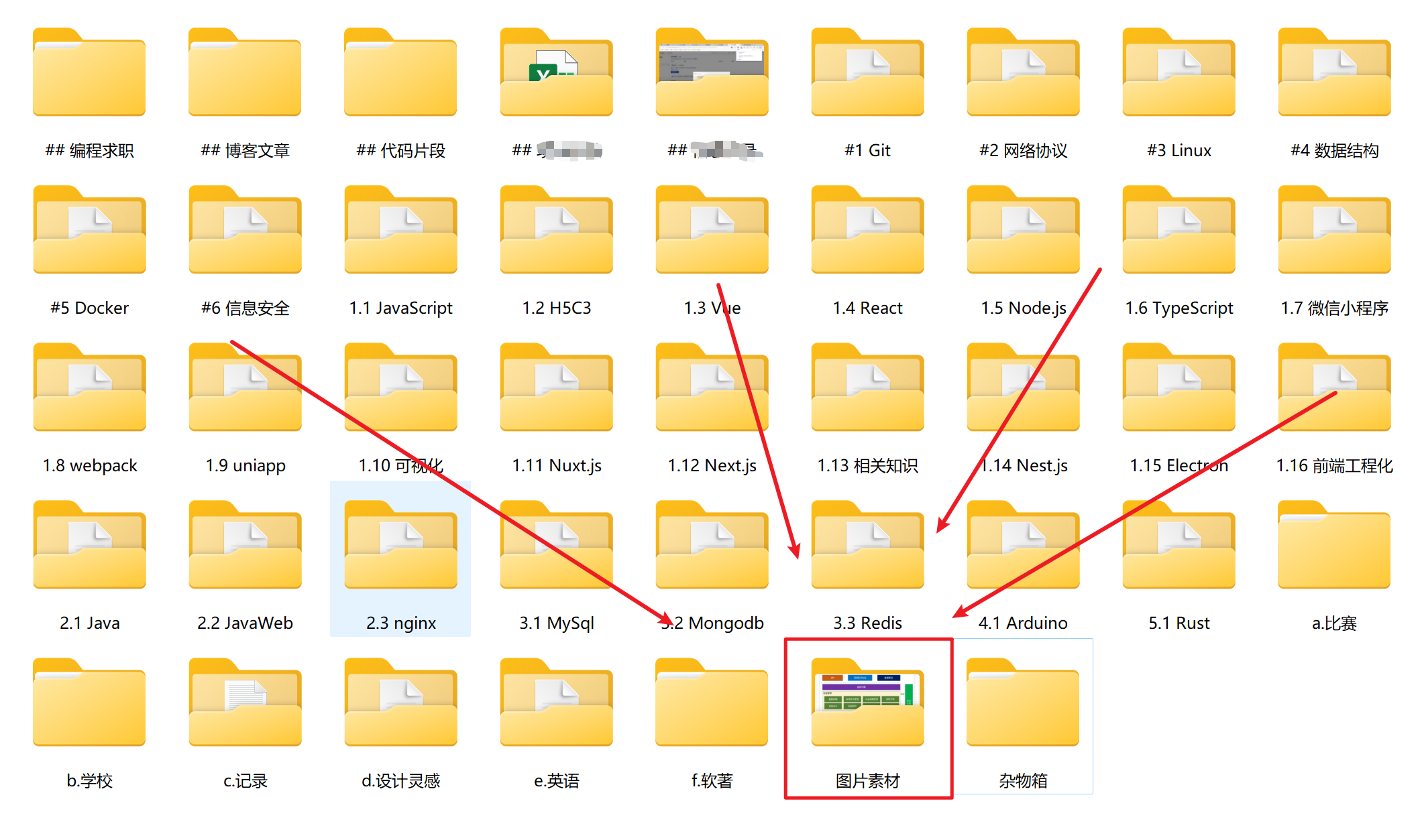
后续又迁移了一遍图片改为相对地址,存在一个 图片素材 的文件夹中,这才让我形成一个比较舒服的写作环境,我再也不需要担心 排版 问题

2、为什么选择 Obsidian
双向链接
既然 Typora 很好用了,为什么我还要更换成 Obsidian,这是因为我最近在整理知识的时候发现,很多知识其实是 引用关系,那么有没有一款软件可以实现这个功能呢?在朋友的介绍下,知道了 Obsidian 这款笔记软件
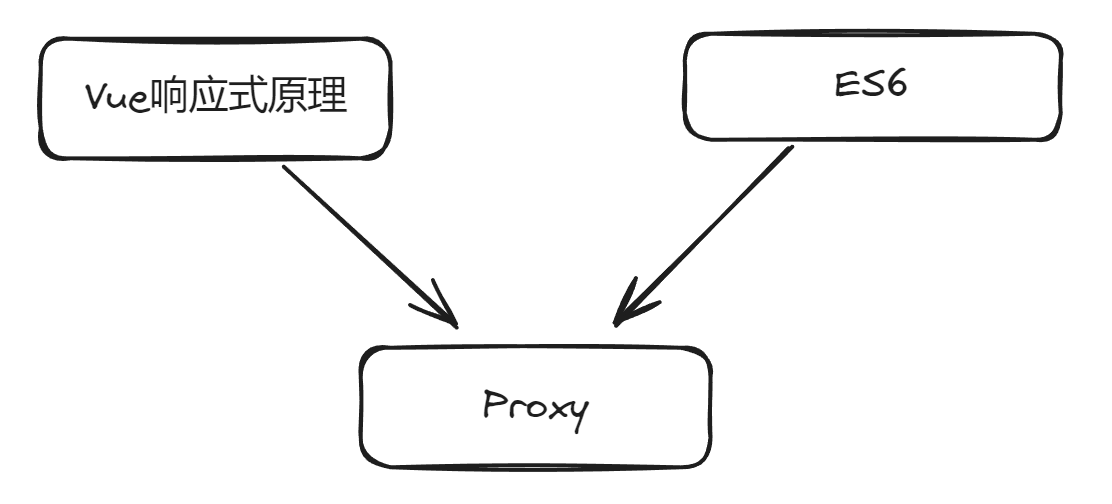
举例来说,比如:我在学习 Vue 的响应式依赖 的时候,其实是需要用到 ES6 中的 Proxy,那么按照我之前的寻找路径就是:Vue 响应式依赖 -> ES6 -> Proxy,发现没 ES6 其实是夹在中间的,我并不想知道 Proxy 是不是 ES6 的,如果我在另外一个地方也需要用到,也是同样的道理

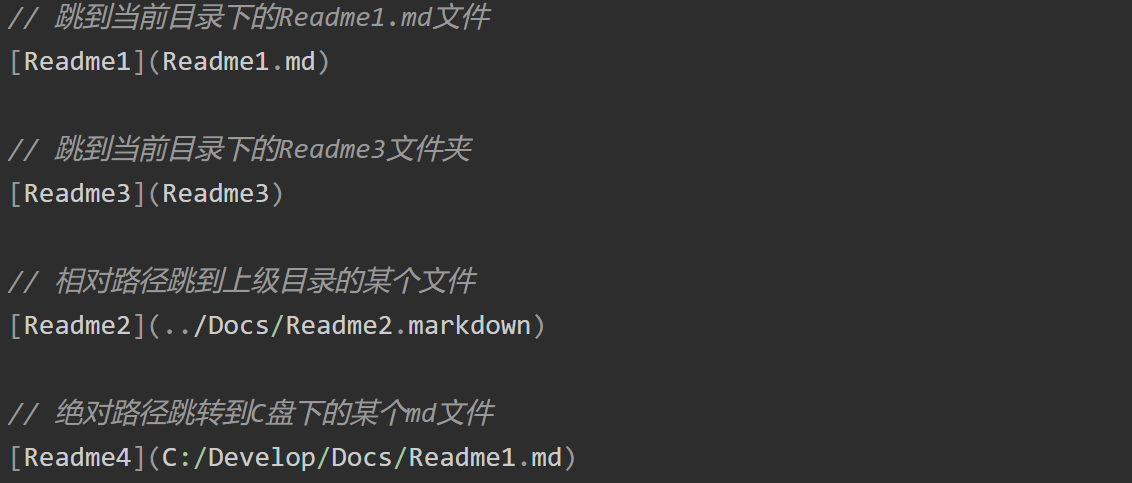
虽然 Typora 也可以实现文档间的跳转,也就是使用 []() 语法来实现链接

有人会问了,既然都可以实现知识的链接,为什么要选择使用 Obsidian 呢?因为他将这个概念拿到了台面上来讲,并且对他进行了更加友好的支持
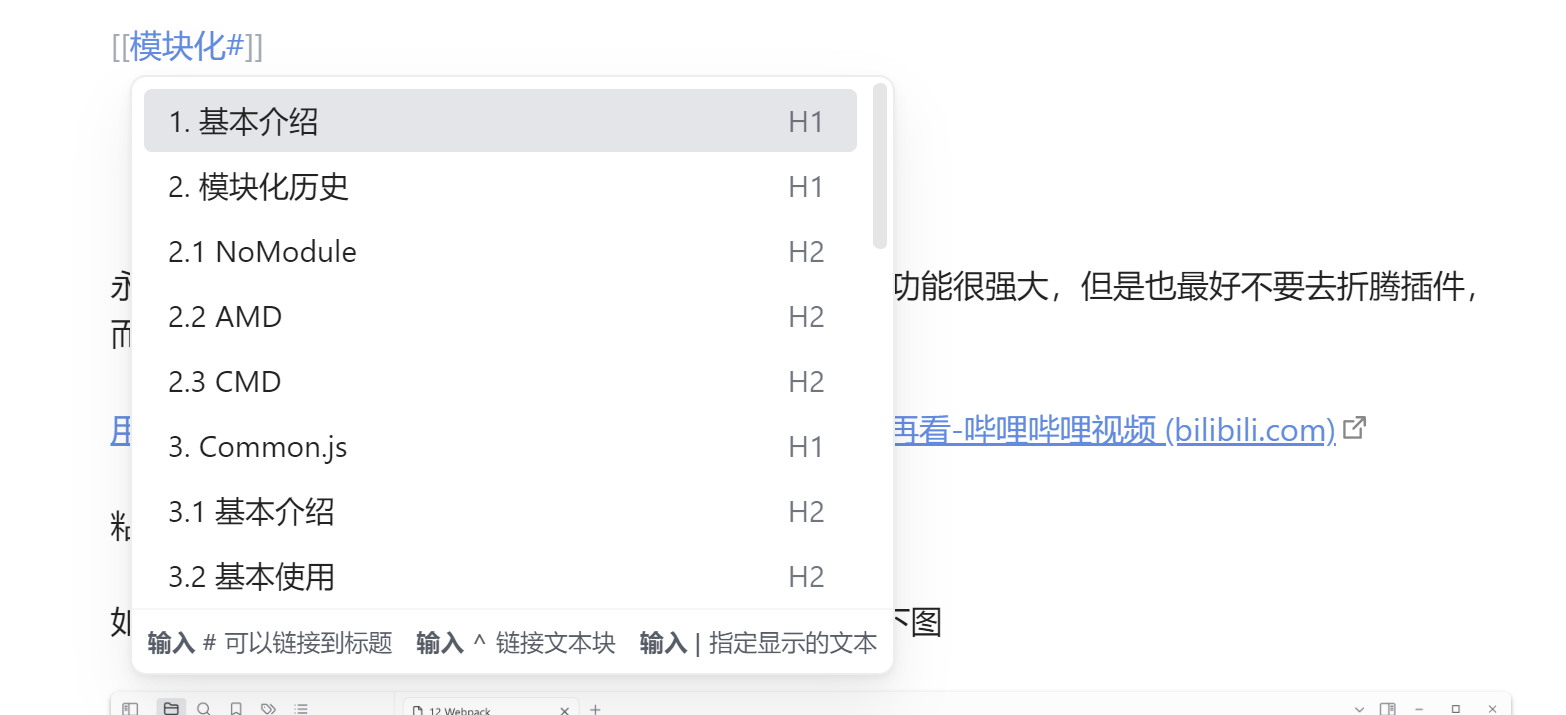
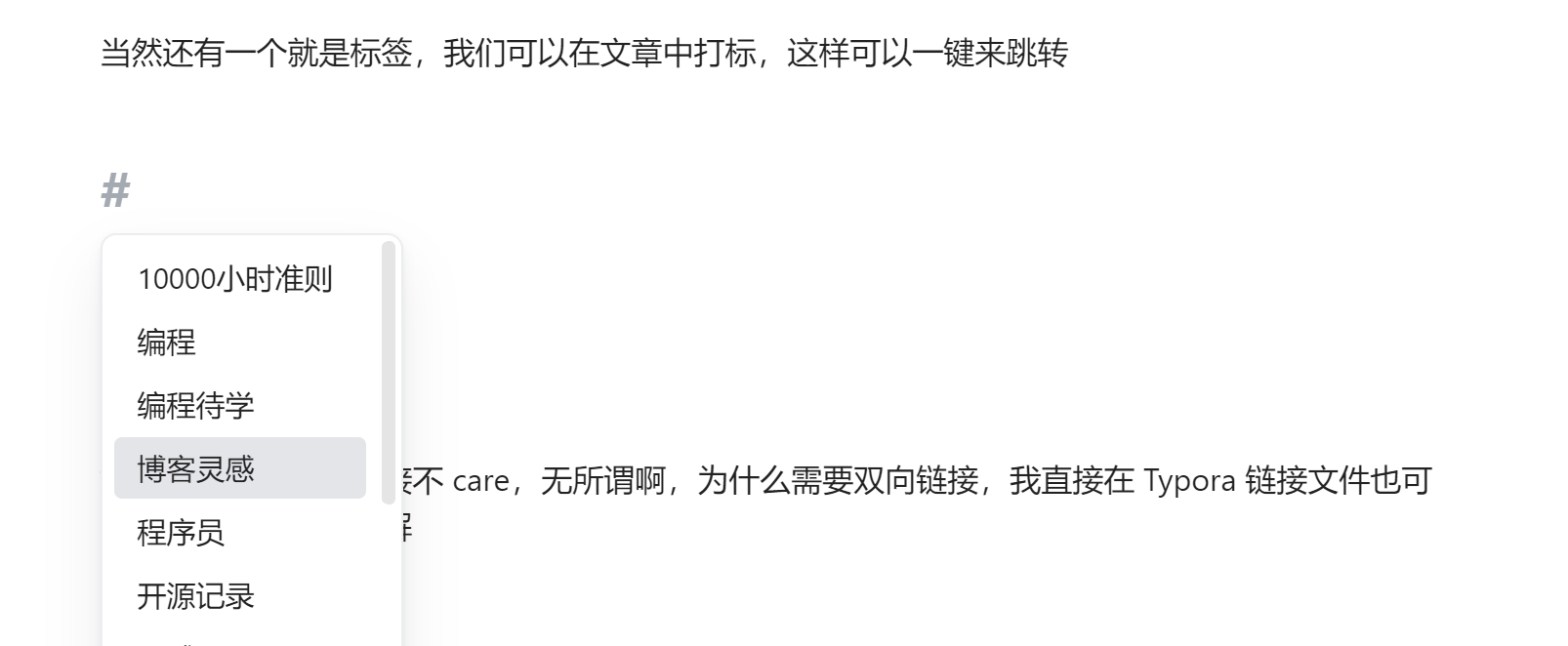
我们只需要输入[[]]的时候,会自动弹出提示来显示链接的内容,不仅仅是文章,还可以是文本块

可以看到不仅仅是文章,还可以是标题,文本等内容!可以建立联系

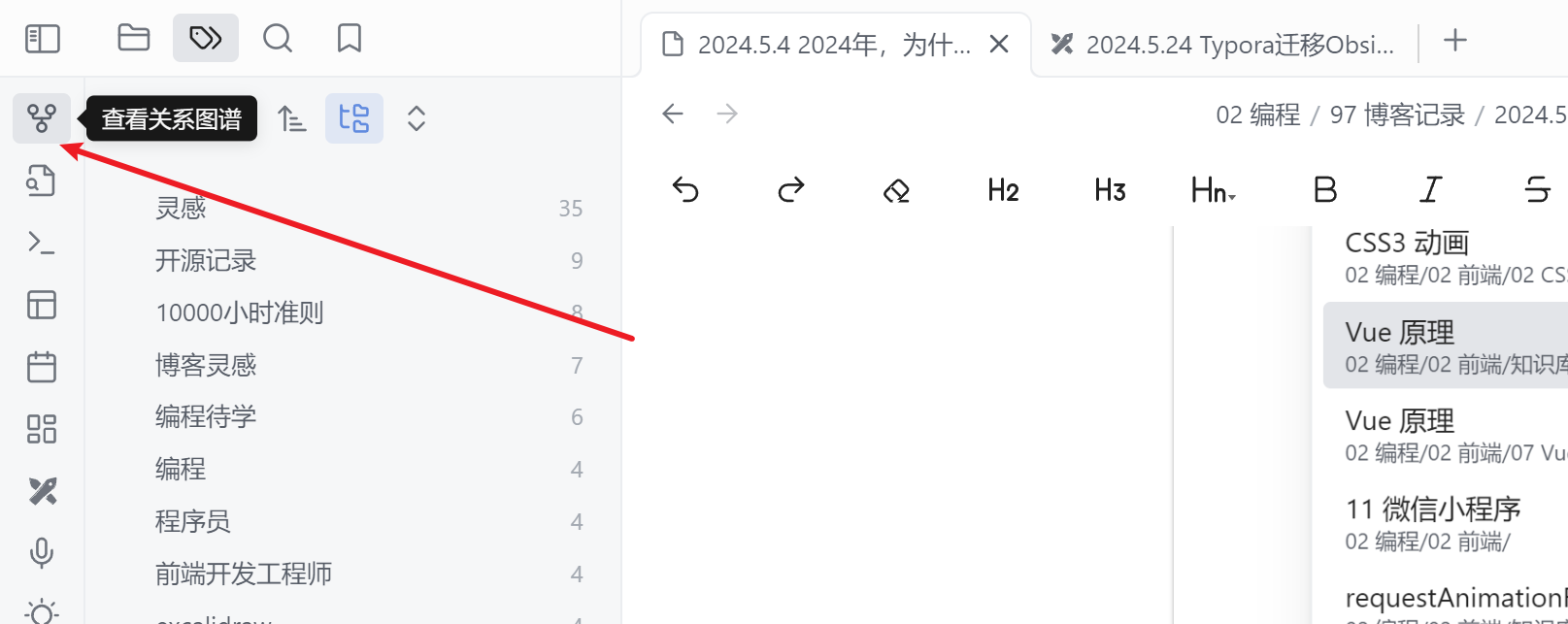
我们点击这里的 查看关系图谱 可以发现另外一个世界

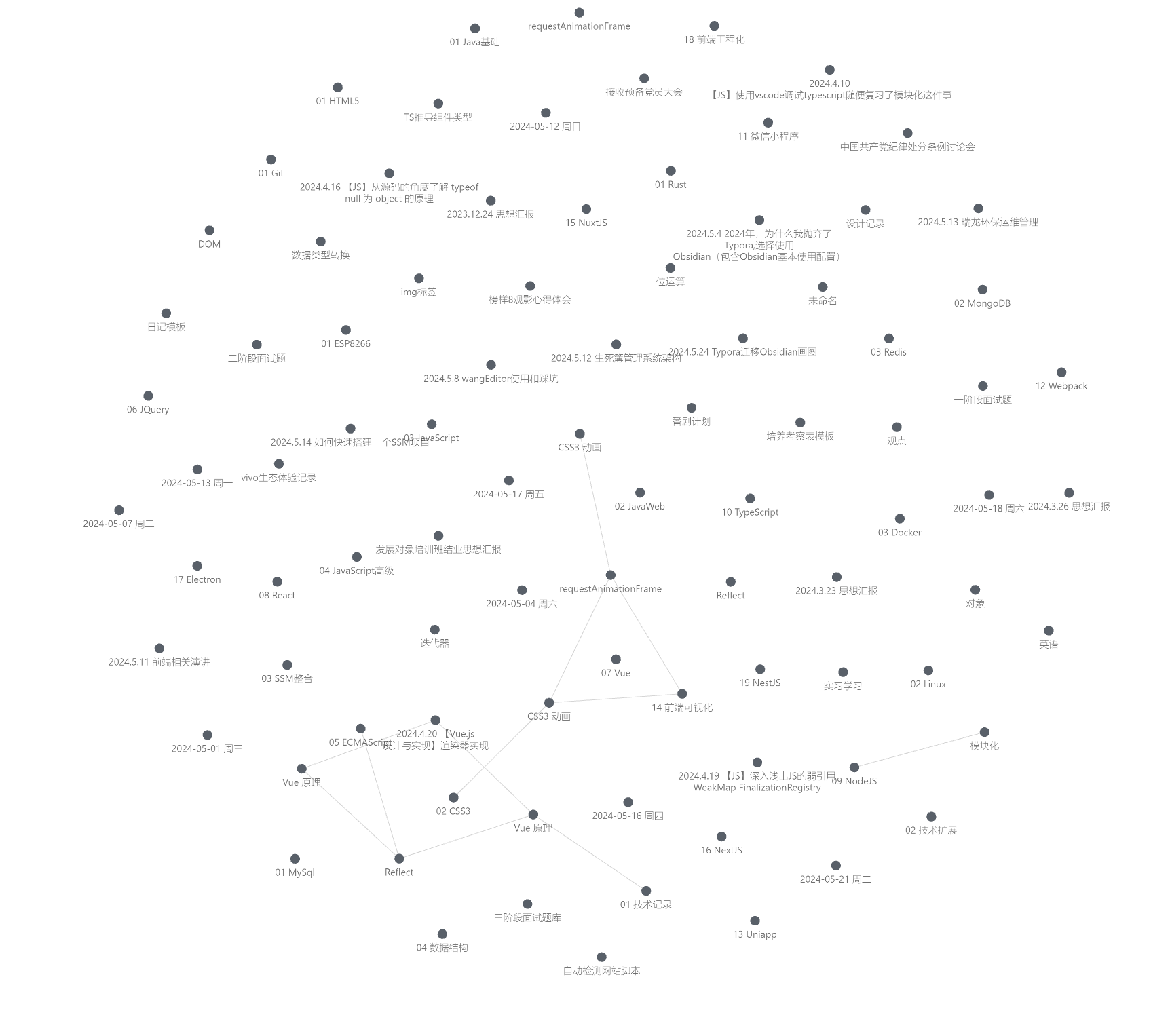
可以看到他是一个巨大的图,各个知识点其实是有关联的(我感觉这个图没啥用,但是确实给了我一种动力将各个知识点抽取出来)

这样我就可以抽取单个知识点,并且我可以将 Proxy 研究的很深,而其他需要 Proxy 这个知识点的地方,直接引用即可

插件系统
如果大家说,双向链接不 care,无所谓啊!为什么需要双向链接,我直接在 Typora 链接文件也可以,这个我也可以理解,因为习惯不一样,思维也不一样
但是我认为 插件系统 才是 Obsidian 的核心,他有一个庞大的插件库,不仅仅是官方的,还有第三方的,我们可以做数据分析,写日记,做画板,记录微信读书记录等
我们可以使用 主题系统 来自定义自己的主题

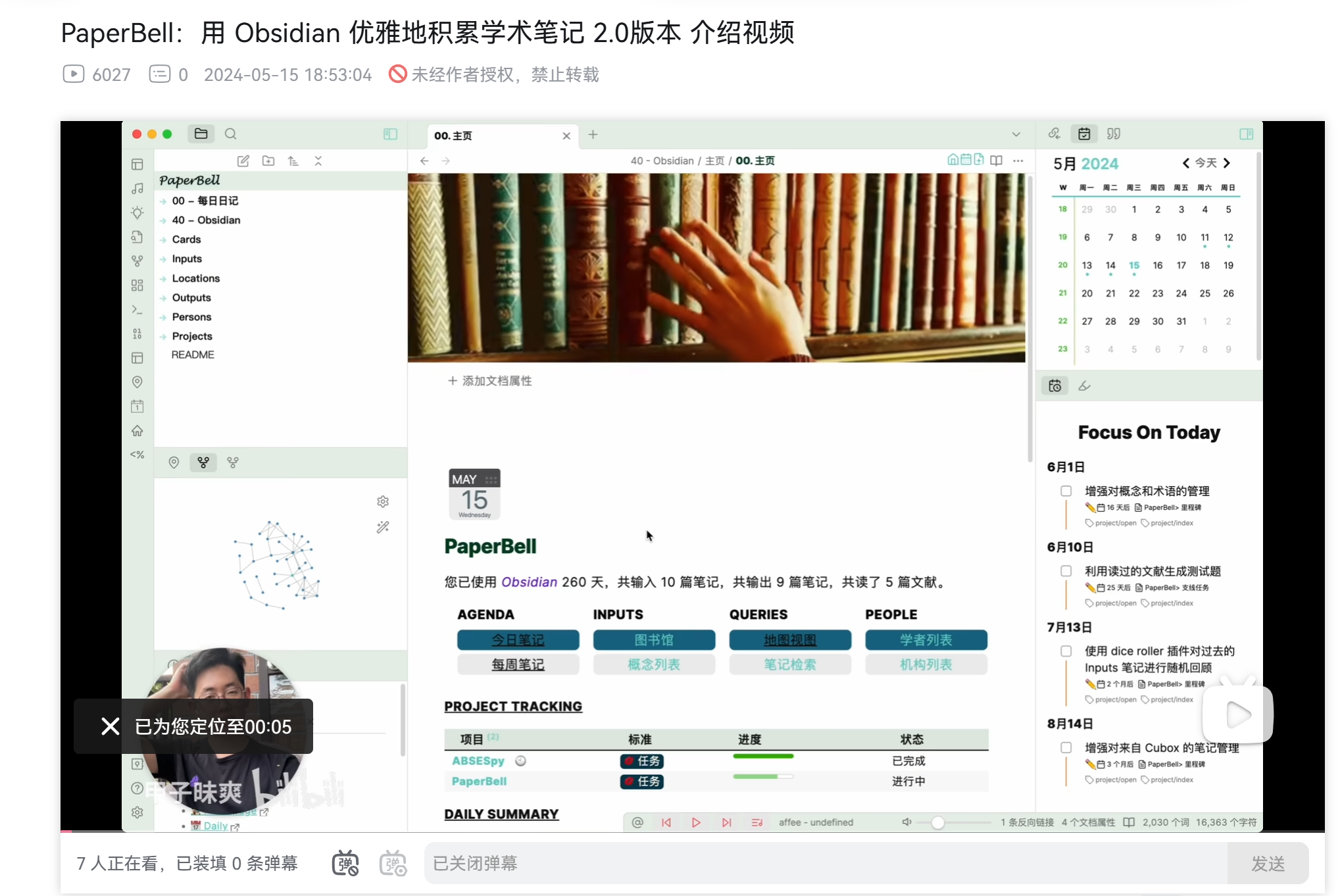
下图是别人做的 Obsidian 的页面,时间管理,日记管理,数据分析 都有

当然永远不要过多的依赖 Obsidian,也就是 all in one,虽然功能很强大,但是也最好不要去折腾插件,而是在需要的时候去选择插件
标签系统
标签系统做的也很好,我们可以在文章中打标签,让我一眼就知道这篇文章是干啥的

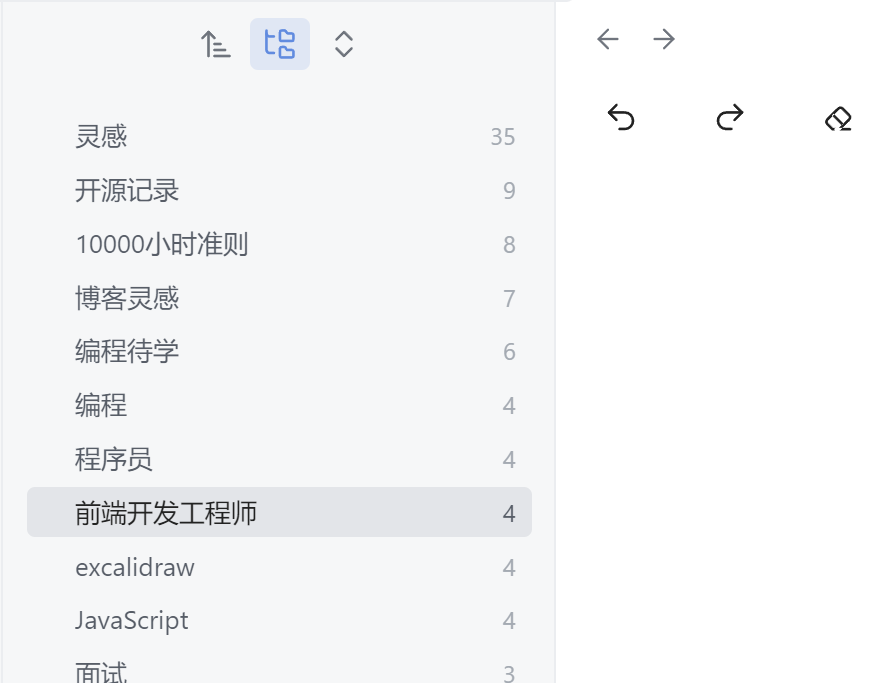
我们这样就可以直接在标签栏中直接跳转查看

3、基本配置
3.1 基本配置
官方下载链接:Obsidian - Sharpen your thinking
教程参考链接:也许是 B 站最全面的 Obsidian 公开课 !【课时 1 Ob 简介】顶级知识管理神器、双链笔记先驱——OB 保姆级教程_哔哩哔哩_bilibili
使用和 Typora 基本一致,Typora 提供了开箱可用的功能,但是Obsidian 需要自己设置一下,这个按照自己的喜好来,或者参考上述视频来设置
🎈 提醒:粘贴代码的时候使用 ctrl+shift+v,不然会有空行

随后就需要设置 快捷键,Typora 提供了很多的 快捷键,我们也可以在 Obsidian 中进行设置,这个按照自己习惯即可
Typora 快捷键参考:Typora 常用快捷键(详细)_typora 居中快捷键-CSDN 博客

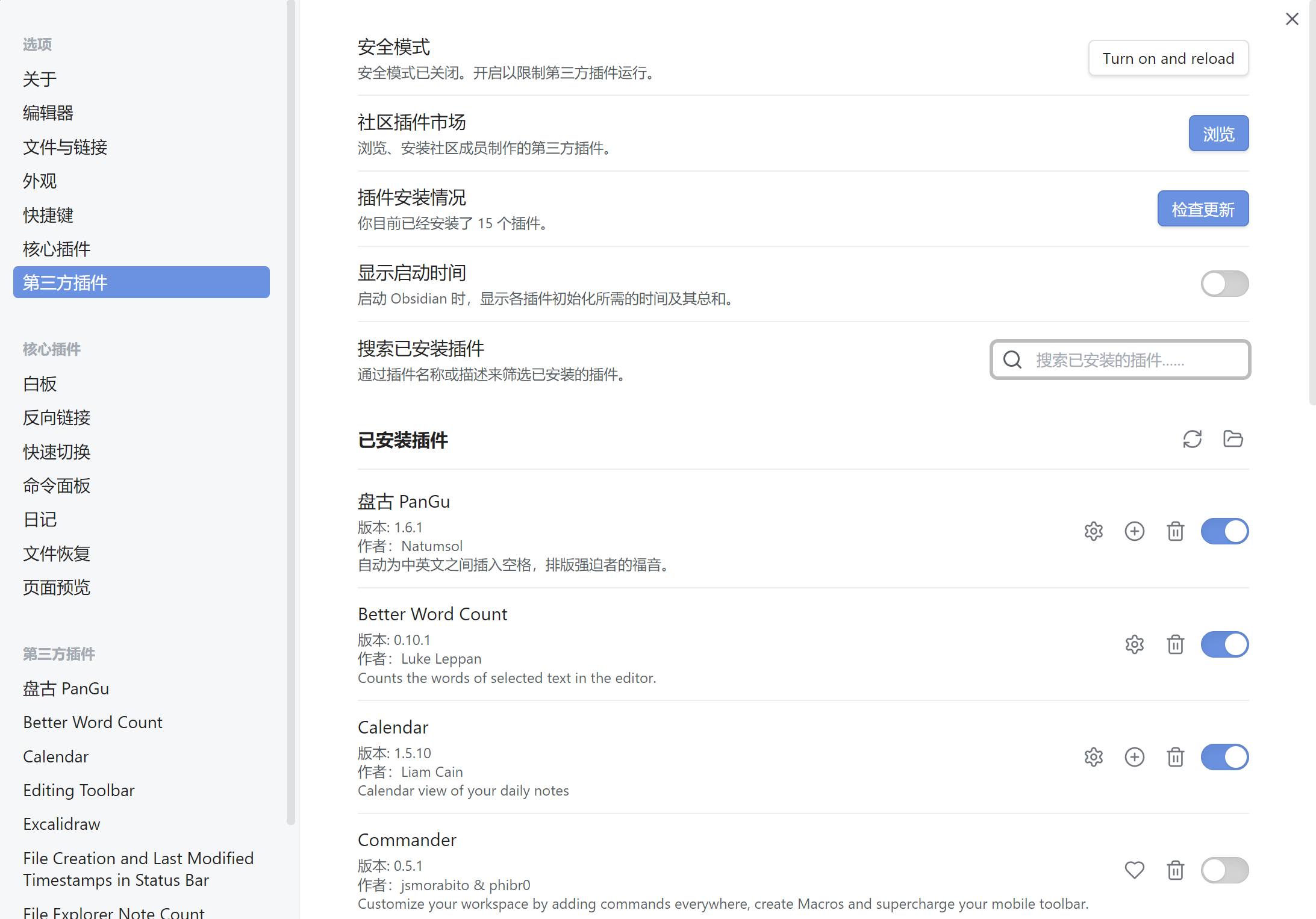
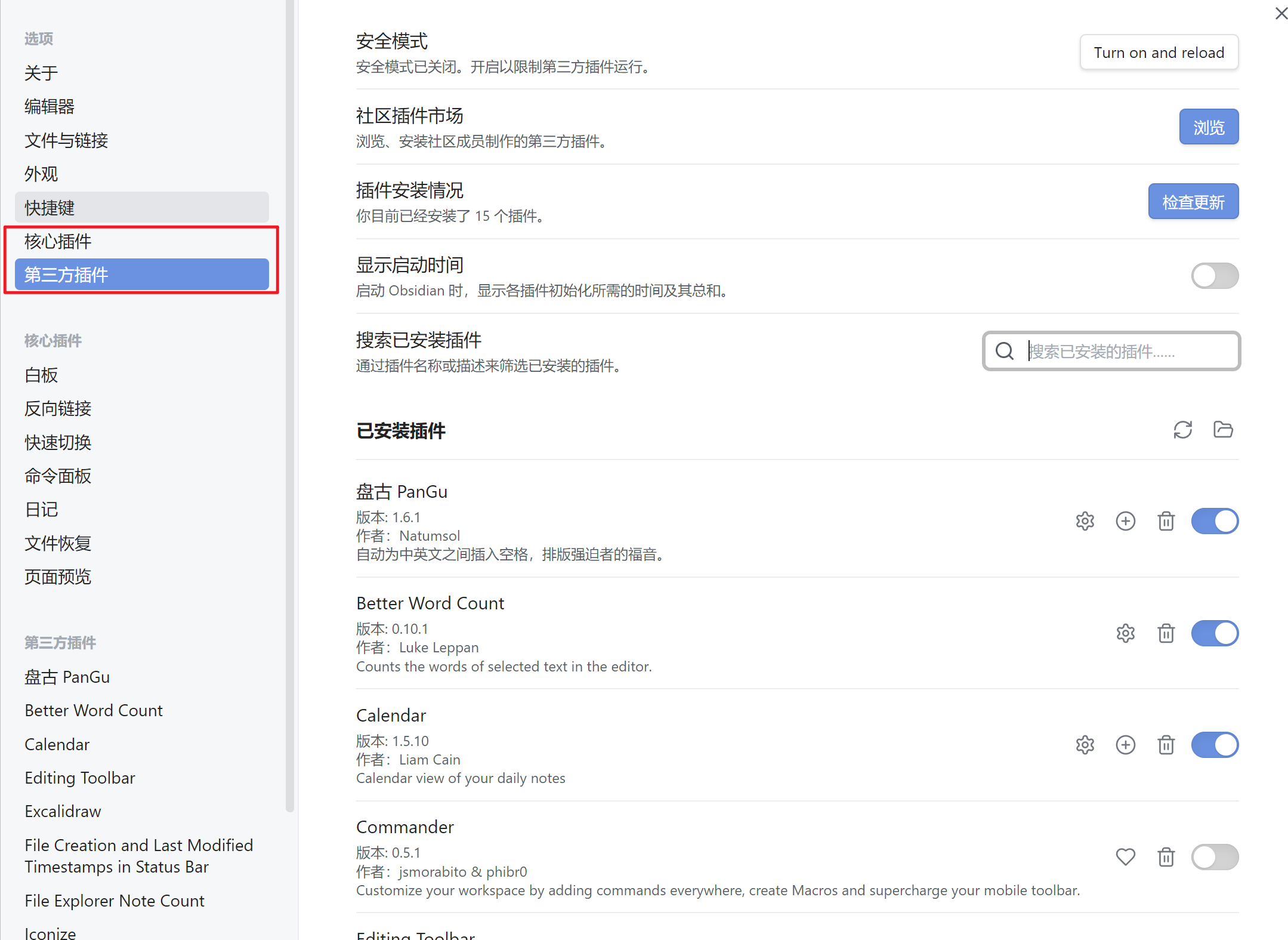
3.2 第三方插件推荐
1、PanGu 提供了格式化文档的功能
2、Better Word Count 可以计算当前文档的字符

3、Calendar 一个日历的插件,这个可以和很多的其他插件联动,实现日程管理

4、Editing Toolbar 编辑控制台,可以直接通过选择来实现文本的样式编辑

5、Excalidraw 白板,可以画图,这个不多介绍了

6、File Creation and Last Modified Timestamps in Status Bar 可以记录你的文件的创建时间,最后修改的时间

7、File Explorer Note Count 计算该文件夹下面的笔记数

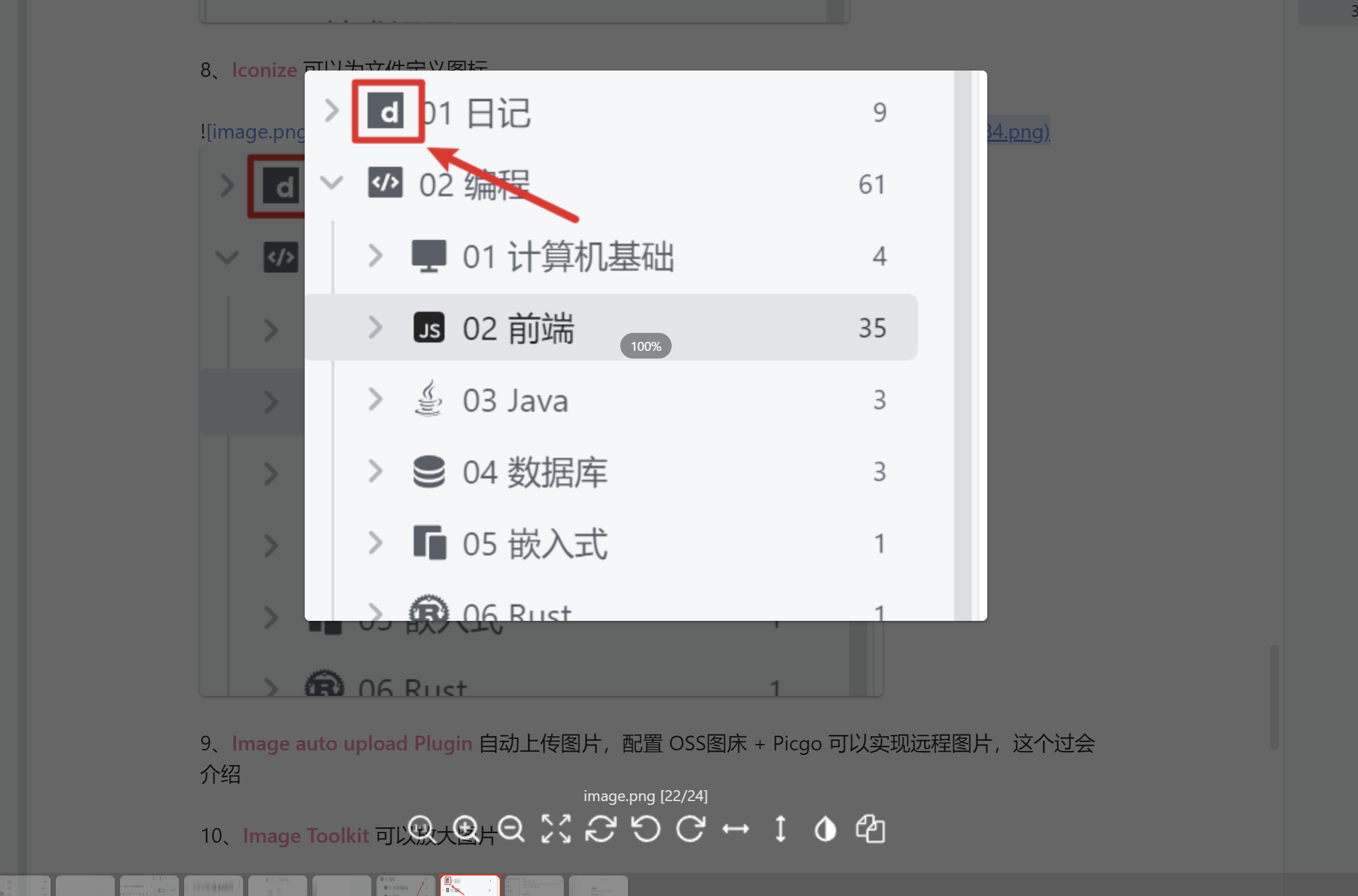
8、Iconize 可以为文件定义图标

9、Image auto upload Plugin 自动上传图片,配置 OSS 图床 + Picgo 可以实现远程图片,这个过会介绍
10、Image Toolkit 可以点击查看图片

11、Remotely Save 实现同步的主要插件,后续介绍
12、Thino 我主要拿它记录灵感,这个也可以云端同步

这些就是我主要使用的插件了,如果你想看更多的插件:PKMer_Obsidian 社区插件
4、笔记数据云端同步
4.1 官方渠道
Obsidian 这个软件本身是免费的,它也提供了对应的服务,可以实现同步,但是价格比较贵,不是很推荐,适合有钱不想折腾的人
4.2 第三方 OSS
最终我是选择了这个方式,使用的平台是 阿里云 的 OSS,价格不是很贵,可能一年都没有 10 块钱,这个自建的方案我就不多介绍了,照着一步步来基本没问题
参考教程:obsidian 的云同步实现方法(基于阿里云 oss 和 Remotely Save 插件) - 知乎 (zhihu.com)
下面是我搭建的架构,其实我是分了 2 个桶,一个用来存图片,一个用来存笔记,这个可以按照自己的习惯来
注意:一定要保护好自己的地址,做好鉴权,不然被有心人拿去刷流量,一晚上可以跑不少钱

同步的功能依赖这个插件,请保证一定安装了这个插件

4.3 多端同步
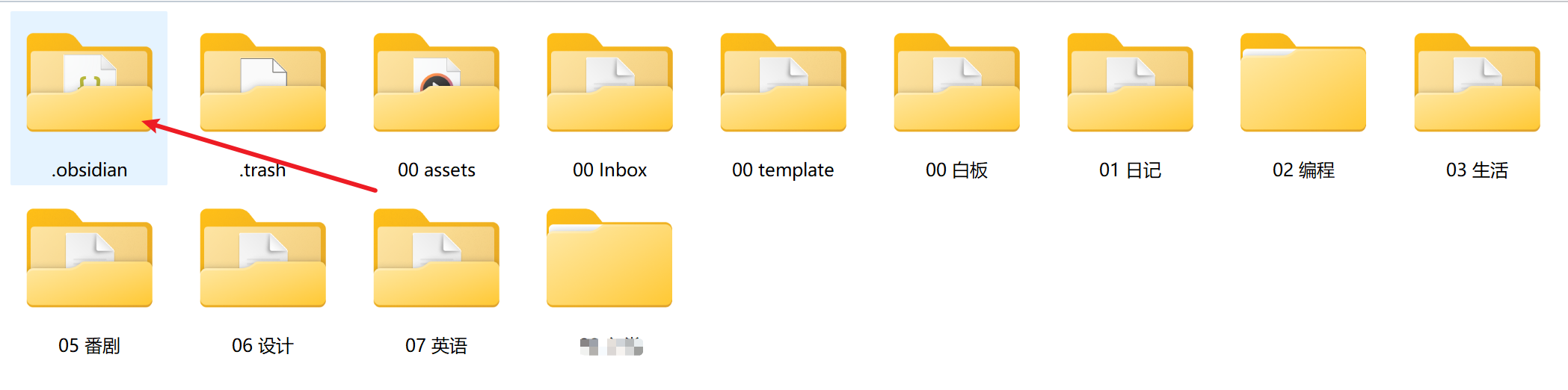
你在电脑做好的配置,直接将该项目中的 .obsidian 的文件夹拷到 手机、平板、电脑 ,打开工作台就打开包含 .obsidian 的文件夹即可,这个里面包含了插件、主题、设置等内容,省的你自己还要重新下载
注意:不能上传大文件,不能上传大文件,不能上传大文件,在移动端会闪退,想了解原因的可以参考这个 Issue [Bug]: 在同步时 obsidian 崩溃 · Issue #82 · remotely-save/remotely-save (github.com)

5、总结
我们可以将各个知识点抽取出来,加深该知识点的深度,在其他地方引用,这样就实现了对应的知识链接
Obsidian 不仅仅是双向链接,我认为最有用的就是繁荣的开发生态,有很多的主题和插件可以使用,你甚至可以将 Obsidian 打造成一个时间管理软件
都是使用 MarkDown 的语法,Obsidian 也是完美继承,但是也有自己的独特语法,比如标签和双向链接
实现云同步功能,通过 Obsidian 的插件系统,可以实现笔记的多端同步,





















 3172
3172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








