Cesium是国外开源的javaScript库,主要用于三维的展示地球和地图,Cesium在展示海量的三维模型数据、高程地形数据、影像数据等方面做的比较好,它使用WebGL来硬件加速图形处理,使用时不需要任何插件支持,但是浏览器必须支持WebGL,可以免费的用于商业和非商业用途,常常用来作为地理信息系统的基础,它支持3D、2D、2.5D的地图展示形式,可以建立数据驱动时间的动态场景,并且具有高分辨率的地形三维。
01.下载cesium文件
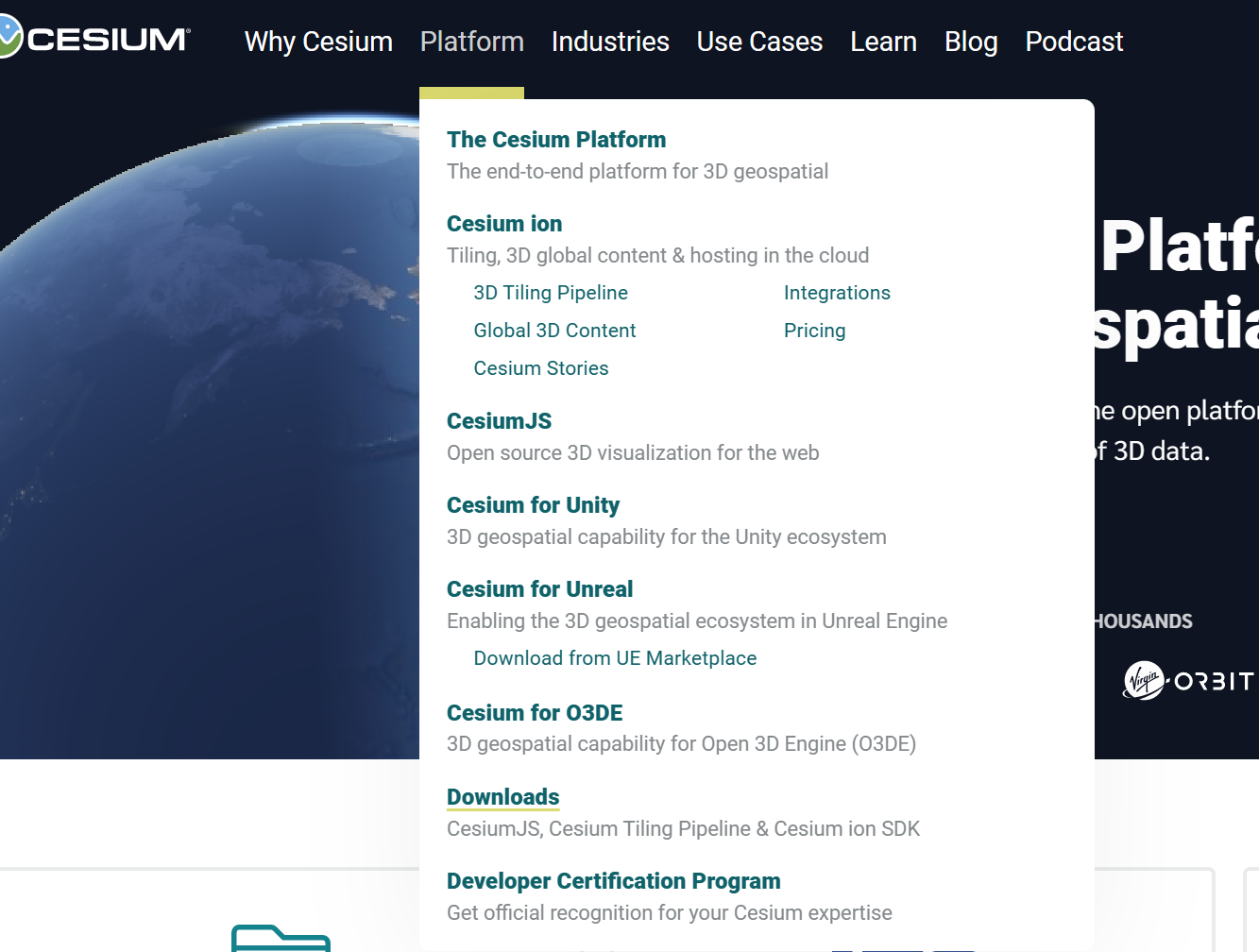
Cesium: The Platform for 3D Geospatial
进入cesium官网,选择Platform中的Downloads

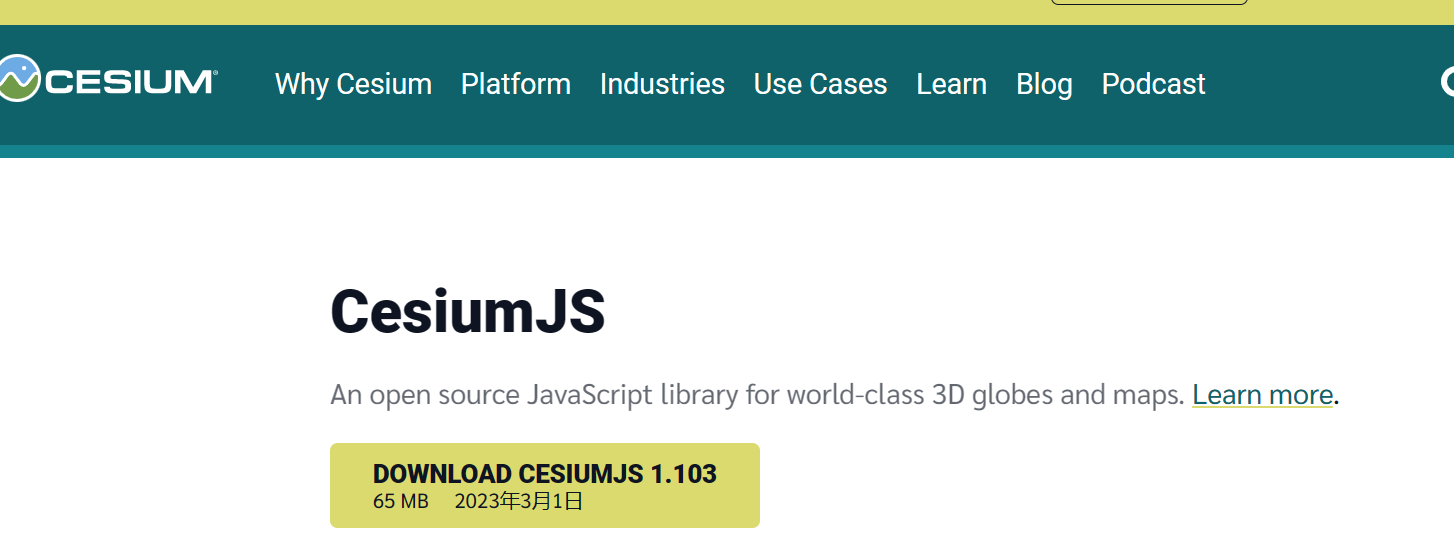
直接点击下载

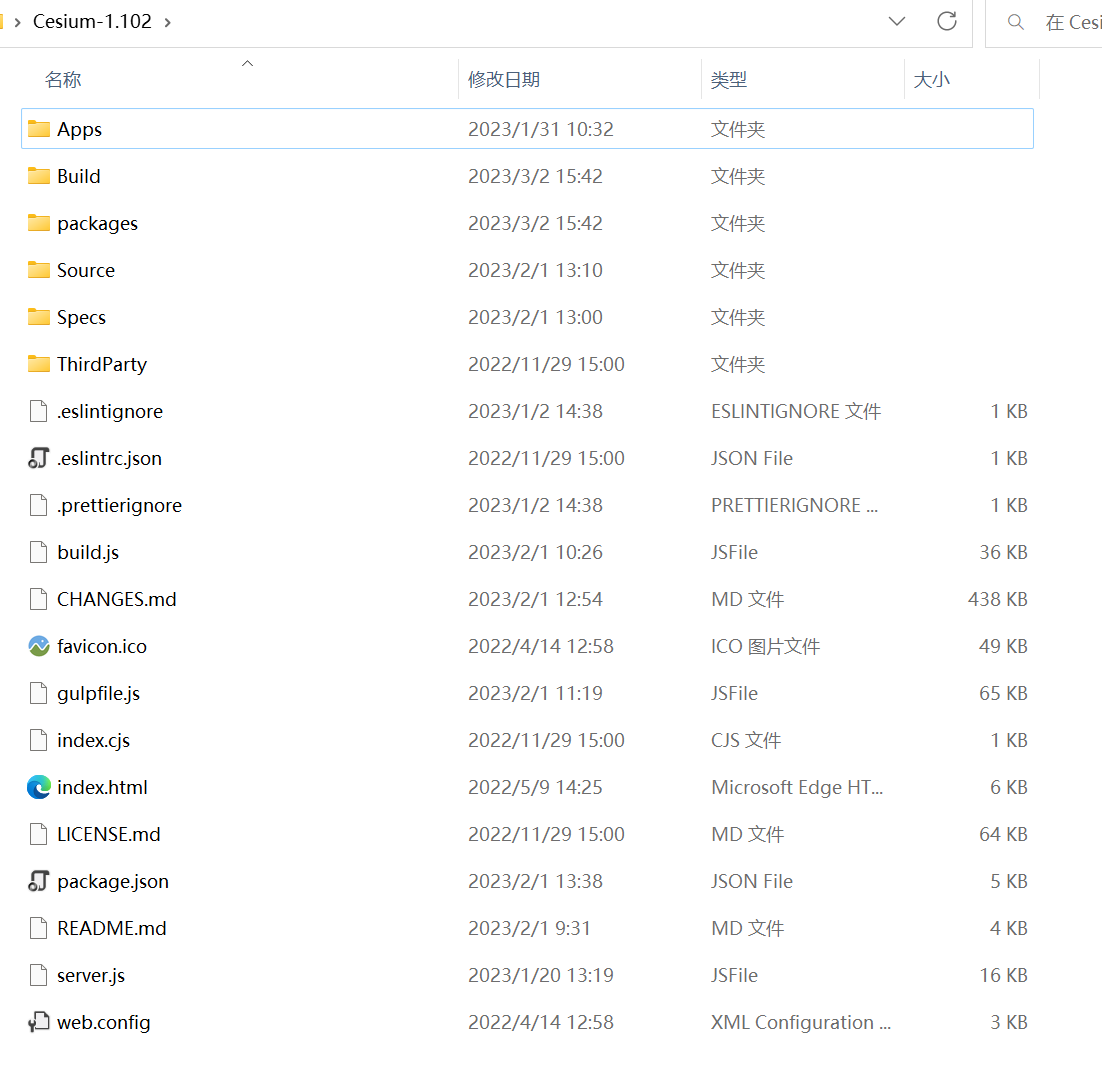
下载解压后,文件目录如下所示:

02 新建项目
首先新建一个项目文件夹,在里面新建lib文件夹

再将前面解压后的Cesium-1.1.02中的Build文件夹里面的Cesium文件,拷贝到lib中去


03 建立第一个地球
为了避免地球加载不出来的情况,最好去ceisum.icon获取一个token,具体方式可以看这篇文章:(39条消息) 解决Cesium无法加载出地球的问题_cesium球没了_syzdev的博客-CSDN博客
用vscode打开项目文件,新建一个src文件夹,然后再文件夹中添加一个html文件

在html文件中添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>题目</title>
<!-- 在这里引入Cesium -->
<script src="../lib/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../lib/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
html,
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- 放置地球的容器 -->
<div id="cesiumContainer"></div>
<!-- 设置tooken -->
<script>
Cesium.Ion.defaultAccessToken = '你的token';
</script>
<script>
var viewer = new Cesium.Viewer('cesiumContainer',{
//关闭一些UI
baseLayerPicker: false, //右上角的图层选择按钮
animation: true, //左下角的动画仪表盘
infoBox: false, //点击要素之后显示的信息
geocoder: false, //搜索框
homeButton:false, //home按钮
sceneModePicker:true, //模式切换按钮
timeline: true, //底部的时间轴
fullscreenButton: false,//右下角的全屏按钮
shouldAnimate: true,
navigationHelpButton: false, //右上角的帮助按钮,
terrainProvider: new Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true
}),
});
</script>
</body>
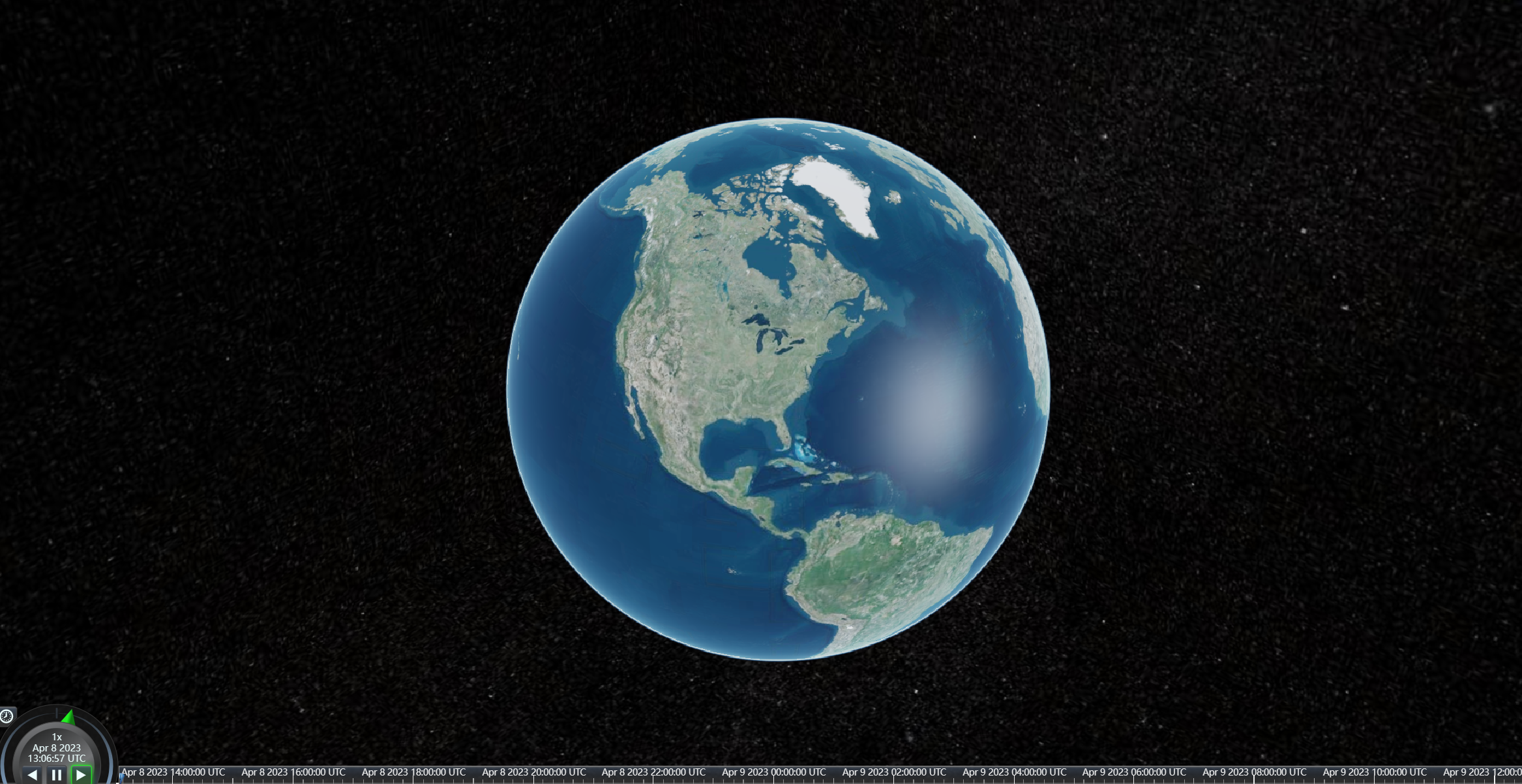
</html>运行页面,就可以看到一个干净的地球了






















 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








