HTML指的是超文本标记语言
HTML文档的后缀名:
- .html
- .htm
(HTML/css/js在线工具:HTML/CSS/JS 在线工具 | 菜鸟工具)
HTML网页结构:
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落</p>
</body>
</html>
实例:
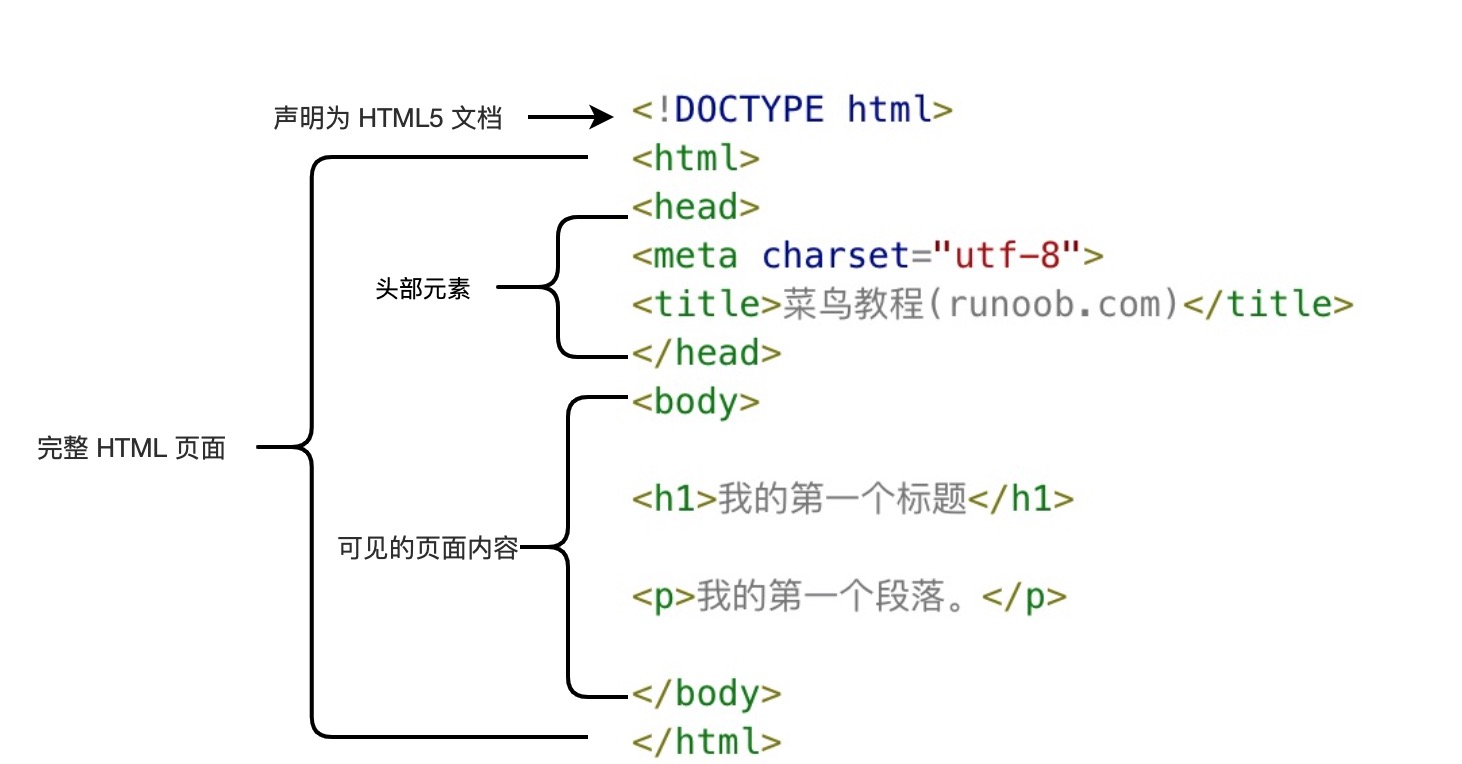
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
HTML标签:<标签>内容</标签>(HTML标签通常是成对出现的,少数为单标签)
中文编码:目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,所以我们要在头部将字符声明为UTF-8或GBK
<meta charset="UTF-8">HTML编辑器推荐:VS Code:Visual Studio Code - Code Editing. Redefined(本人一直使用的编译器,yyds)
其实每一种操作系统都自带文本编译器:
- Windows 用户可以使用记事本;(我在还没下载vscode前一直用记事本学习写网站的,最后只要吧记事本文档后缀名改为.html/.htm)
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
- Mac 用户可以使用 OS X 预装的 TextEdit
html标题标签:通过<h1>-<h6>标签来定义的(数字表示是几号字体,<h1>定义最大的标题,<h6>定义最小的标题)
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<!--浏览器会自动地在标题的前后添加空行-->HTML段落标签:通过<p>来定义
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
HTML链接:通过标签<a>来定义
<a href="...">这是一个链接</a> 在href中指定链接的地址
HTML图像:通过标签<img>来定义
<img src=".." width=".." height=".." />
在src中添加图像的路径,width和height分别是图像的长和宽,单位为px或百分比
HTML属性是HTML元素提供的附加信息:
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值的形式出现,例如:name=”value“
适用于大多数HTML元素的属性:完整的HTML属性列表(HTML 标签列表(字母排序) | 菜鸟教程)
| 属性 | 描述 |
| class | 为HTML元素定义一个或多个类名(类名从样式文件中引用) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式 |
| title | 描述了元素的额外信息 |
HTML水平线:<hr>标签用于在HTML页面中创建水平线(可用于分隔内容)
HTML注释:
<!-- 这是一个注释 -->
HTML换行标签:<br>(为数不多的单标签)
HTML文本格式化标签:
| <b> | 定义粗体文本 |
| <em> | 定义着重文本 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML”计算机输出“标签:
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML引文,引用,及标签定义:
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用 |
| <cite> | 定义引用,引证 |
| <dfn> | 定义一个定义项目 |
HTML超链接(链接):使用标签<a>来设置超文本链接(可以是字,词,图像等)
<a href="..." target="...">链接文本</a>
href属性描述了链接的目标
target属性可以定义被链接的文档在何处显示默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
HTMLhead元素:
| <head> | 定义了文档的信息 |
| <ttle> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |





















 2752
2752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








