平面转换属性transform:xxx;
1.平面移动
transform:franslate(x,y);
x偏移距离和y偏移距离
单写一个值就是x的偏移距离


当然属性可以写以px像素为单位 也可以写以%百分比为单位的移动 (以自己为基准)
也可单独设置x轴和y轴
transform:franslateX(x,y);
transform:franslateY(x,y);
实现双开门效果


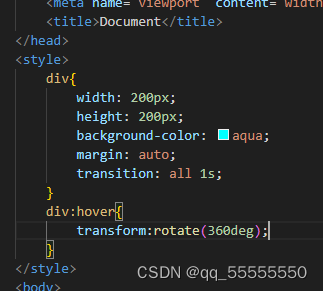
2.旋转移动
transform:rotate();
以deg(角度) 为单位


改变旋转的中心点
transform-origin: ;
属性:像素/left right...../百分比


3.缩放移动
transform:scale(倍数)
大于1放大 小于1缩小


4.倾斜移动
transform:skem();
取值deg(角度)


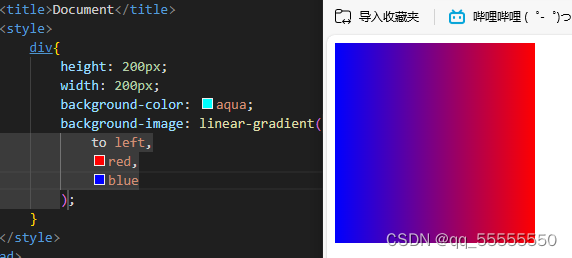
4.线性渐变
background:linear-gradient(方向 , 颜色1-终点位置 ,颜色2-终点位置)
方向属性可以设置 to+方位名词 left,right...... 或者是角度 30deg
终点位可以不设置 属性是百分比

5.镜像渐变
background-image: radial-gradient(半径at圆心点 颜色一,颜色二......);
半径用px像素位单位
圆心点用 px像素/百分比/方位(left....) 为单位

半径可以设置两个值 用来设置x,y轴的不同距离























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








