目录
路由
路由就是一组映射关系(key-value)
前端路由:value-component,用于展示页面内容,工作过程:当刘安祺的路径改变时,对应的组件就会显示
后端路由:value是function,用于处理客户端提交的请求。
Vue-router4只能在vue3中使用,vue-router3只能在vue2中使用。
第一步:安装vue-router
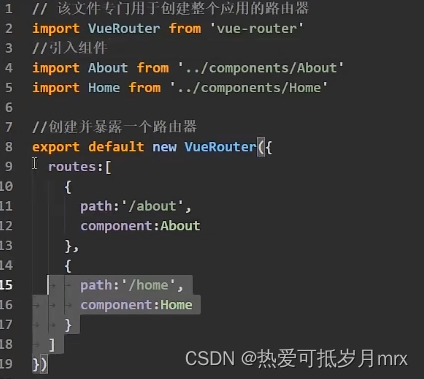
第二步:新建一个文件夹,在下面新建一个index,js文件(这个是vue2的写法,vue3的写法请看下面)

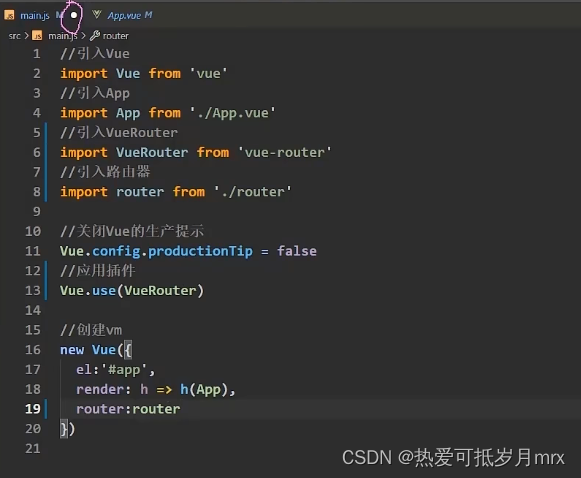
第三步:在mian.js中导入刚才的写的路由

第四步:在页面中添加router-link标签,并使用属性to去指示所跳的组件路径,然后使用router-view标签指定组件的呈现位置。
所选的路由组件可新建一个pags存放。结构更加清晰。路由组件也是组件,不用的路由组件会被 销毁,可用beforeDestory(){ console.log("组件即将被销毁“)}来验证,mounted(){console.log("组件挂载完毕")}
注意vue2和Vue3中路由的写法是不一样的,vue2中使用的是VueRouter,vue3使用的是createRouter。
import {createRouter, createWebHistory } from "vue-router";
import test1 from "../pages/test1"
import test2 from "../pages/test2"
const history = createWebHistory();
export default createRouter({
history,
routes:[
{
path:"/test1",
component:test1
},{
path:"/test2",
component:test2
}
]
})路由重定向
路由重定向:一般用在不同的页面跳转到同一个页面或是同一组件的情况。
路由的几个注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
- 通常切换,“隐藏”了路由租价,默认是被销毁的,需要的时候再去挂








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








