BOM
BOW:浏览器对象模型。
其实就是操作浏览器的一些能力。
我们可以操作哪些内容:
获取浏览器的相关信息(窗口的大小)
操作浏览器进行页面跳转
获取当前浏览器地址栏的信息
操作浏览器的滚动条
浏览器的信息(版本)
让浏览器出现一个弹出框(alert,confirm/prompt)
BOM的核心就是window对象
window是浏览器内置的一个对象,里面包含着操作浏览器的方法。
注意:不用window.调用都行,但建议调用。
innerHeight和innerWidth
获取当前窗口的宽高(控台标签栏是不会计算进去的)
confirm
弹出确认框,返回一个布尔值
prompt
输入框
js是个单线程,以上三个函数后期会很少使用,因为他们会阻塞代码的执行。
location.href
当前路径,更改属性值可实现跳转URL地址。

location.reload();
该方法可实现页面的刷新。
window.onload
该参数值为一个函数,页面上所有资源都加载完成后,就会执行。
window.onresize
该值为一个函数,在窗口大小改变时就会触发,监测窗口状态的改变

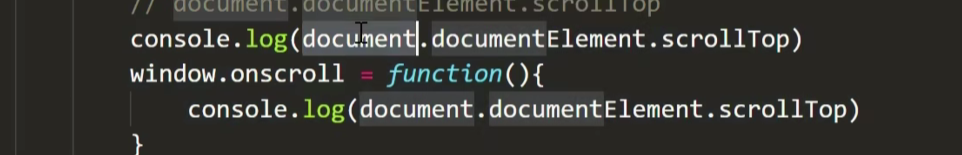
window.onscroll
一个滚动事件,场景:可以用在滚动条中,检测滚动条是否达到距离,是否可以显示“回到顶部”按钮
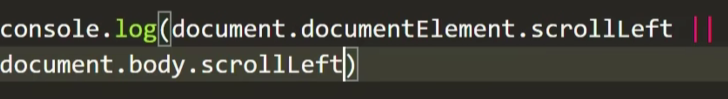
scrollTop 滚动条顶部距离

使用的时候注意,如果没有<!DOCTYPE html>的话scrollTop会失效,需要加个body。document.body.scrollTop.推荐使用这种。

双重保障。。
scrollTo(0,0)回到顶部

回到顶部,但如果是X轴就会被移开。这里也可以使用对象写法
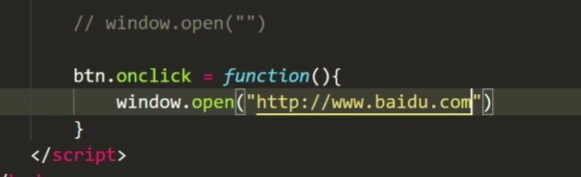
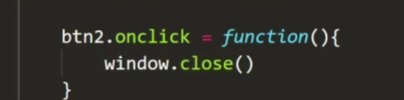
open和close属性
通过新标签打开网址


浏览器的历史记录
window中有一个对象叫history
是专门用来存储历史记录信息的。
window.history.back()
回到前一个页面
window.history.forword()
去下一个历史记录,前提是你要之前做过回退操作,不然的话你现在就是最后一个页面,没有下一个。
history.go(参数)
正数是前进,负数是退后

永久存储 localStorage
会话存储 sessionStorage

两者使用方法都是一样的,需要注意增加时只能增加字符串,需要增加对象的时候,需用JSON转换为字符串,接收是parse转回原对象。
不曾知晓的冷知识
1.不是必须获取到btn的document结点,才能添加事件。(id也可以,class不可以)
<body>
<button id="btn">测试</button>
<script>
btn.onclick = function(){
alert("测试成功")
}
</script>
</body>




















 1073
1073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








