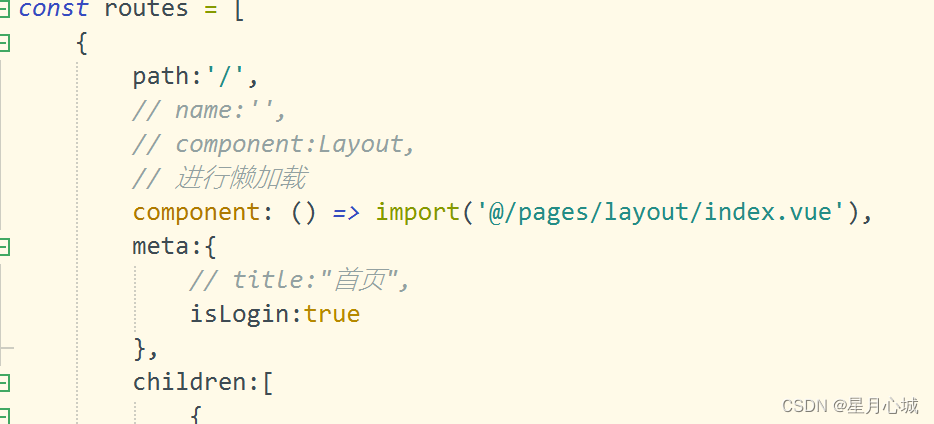
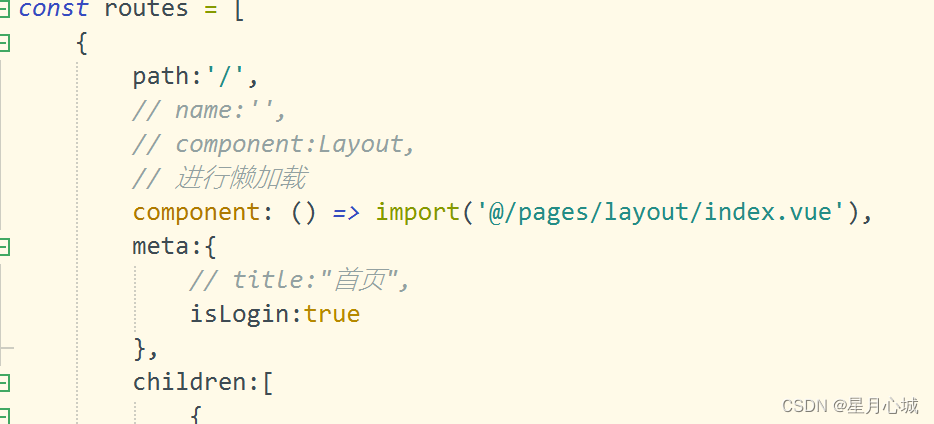
1.在路由中使用meta中定义isLogin ,判断是否需要登录

2.在router文件下定义一个.js文件,
router-permission.js文件
---------------------------------------------------------------------------------------
import router from './index'
// 导航全局前置守卫
router.beforeEach((to,from,next)=>{
console.log('导航守卫---to------',to);
if(to.matched.length >0 && !to.matched.some(item => item.meta.isLogin)){//不需要登录
next()
}else{
// 需要登录
// 判断是否需要登录 1.判断是否已经登录了 2. 根据token
let token = false;
if(token){
next()
}else{
next('/login')
}
}
})
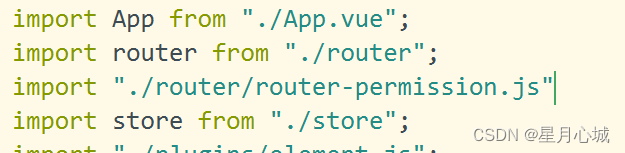
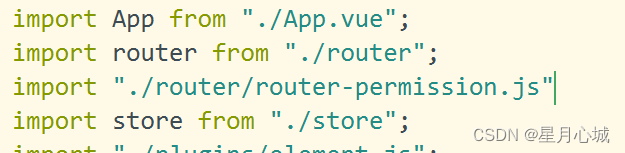
3.在main.js文件中引入上述文件,否则无法使用

























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








