jQuery_DOM操作
一.方法
-
给标签添加,删除父级标签:
-
wrap
在每个匹配的元素外层包上一个html元素
-
unwarp
将匹配元素集合的父级元素删除,保留自身在原来的位置
-
wrapAll
在所有匹配元素外面包一层HTML结构
-
wrapInner
在匹配元素里的内容外包一层结构
-
-
在标签里面添加标签或内容:
-
append
在每个匹配元素里面的末尾处插入参数内容
-
prepend
将参数内容插入到每个匹配元素的前面(元素内部)
-
-
给标签添加兄弟标签:
-
after
在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其 兄弟节点
-
before
根据参数设定,在匹配元素的前面插入内容,作为其兄弟节点
-
-
移除,替换标签:
-
empty
从DOM中移除集合中匹配元素的所有子节点
-
remove()
将匹配元素集合从DOM中删除
-
replaceAll()
用集合的匹配元素替换每个目标元素
-
.replaceWith()
用提供的内容替换集合中所有匹配的元素
-
二.实例
-
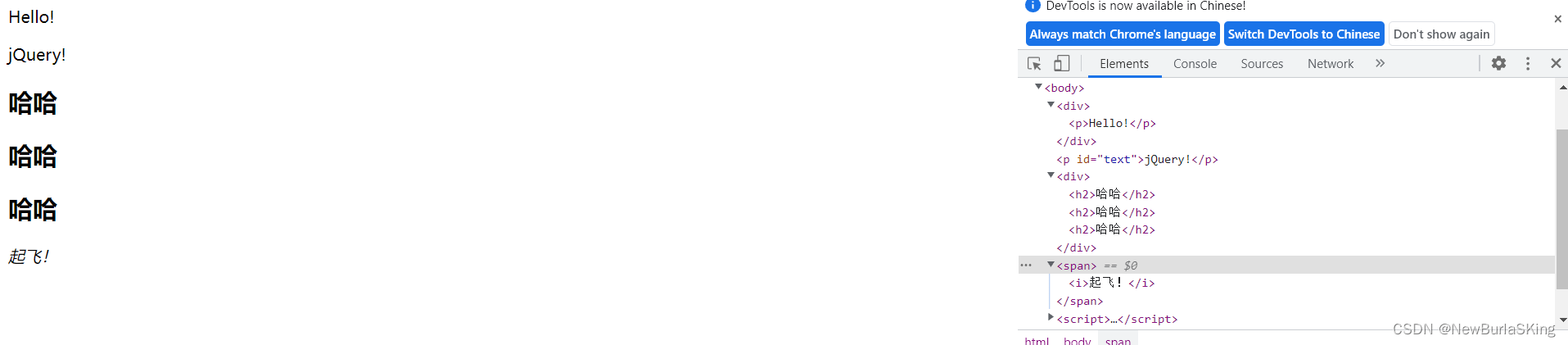
wrap unwrap wrapAll wrapInner
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./jQuery/jquery-3.6.0.min.js"></script> </head> <body> <p>Hello!</p> <p id="text">jQuery!</p> <h2>哈哈</h2> <h2>哈哈</h2> <span>起飞!</span> <h2>哈哈</h2> <script> $('p').wrap('<div></div>'); $('#text').unwrap(); $('h2').wrapAll('<div></div>'); $('span').wrapInner('<i></i>'); </script> </body> </html>
-
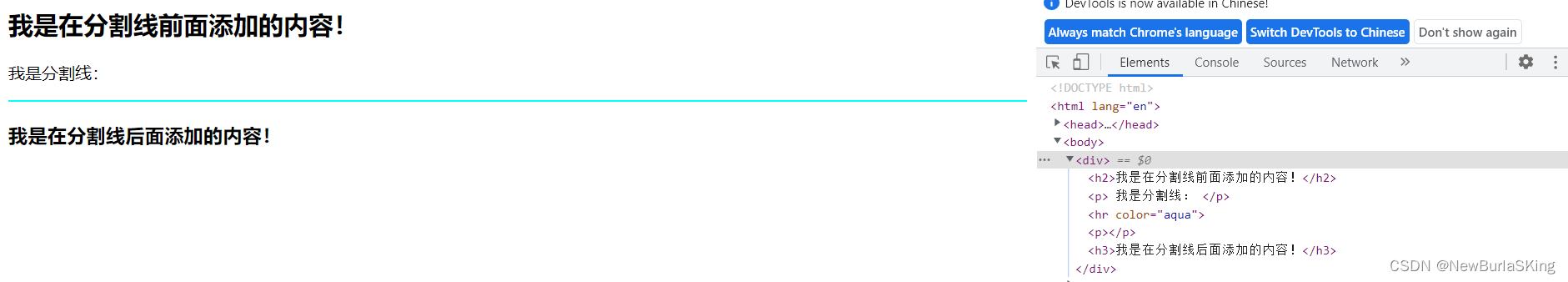
append prepend
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./jQuery/jquery-3.6.0.min.js"></script> </head> <body> <div> <p> 我是分割线: <hr color="aqua"> </p> </div> <script> $('div').append('<h3>我是在分割线后面添加的内容!</h3>'); $('div').prepend('<h2>我是在分割线前面添加的内容!</h2>') </script> </body> </html>
-
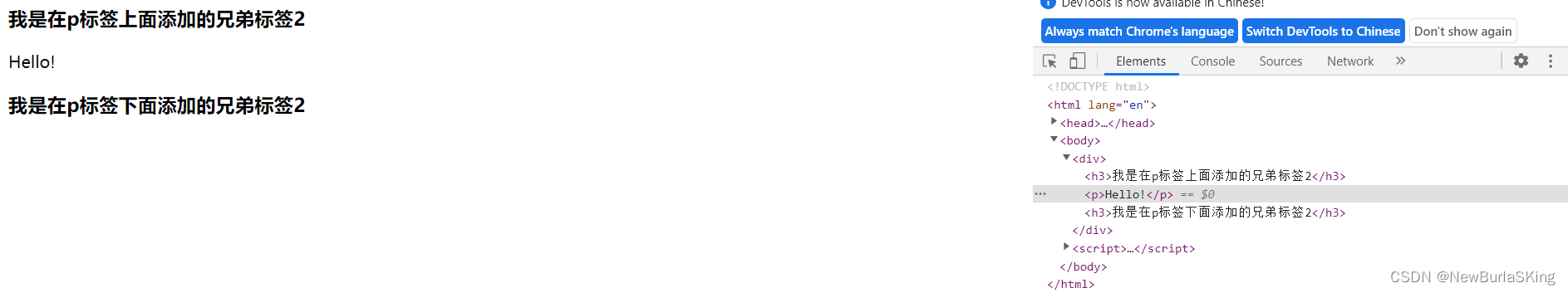
after before
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./jQuery/jquery-3.6.0.min.js"></script> </head> <body> <div> <p>Hello!</p> </div> <script> $('p').before('<h3>我是在p标签上面添加的兄弟标签2</h3>') $('p').after('<h3>我是在p标签下面添加的兄弟标签2</h3>') </script> </body> </html>
-
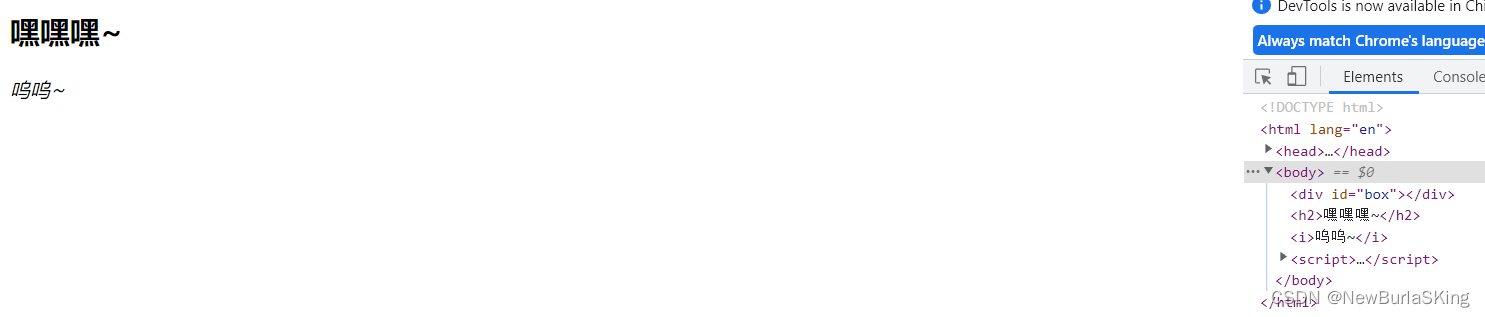
empty remove replaceAll replaceWith
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./jQuery/jquery-3.6.0.min.js"></script> </head> <body> <div id="box"> <p>Hello!</p> <span>jQuery!</span> </div> <div id="box1"> <p>哈哈哈哈</p> <i>起飞!~</i> </div> <p id="box2">hhh</p> <p id="box3">起飞~</p> <script> $('#box').empty(); $('#box1').remove(); $('<h2>嘿嘿嘿~</h2>').replaceAll('#box2'); $('#box3').replaceWith('<i>呜呜~</i>') </script> </body> </html>























 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








