UI设计器的使用
一、创建UI工程
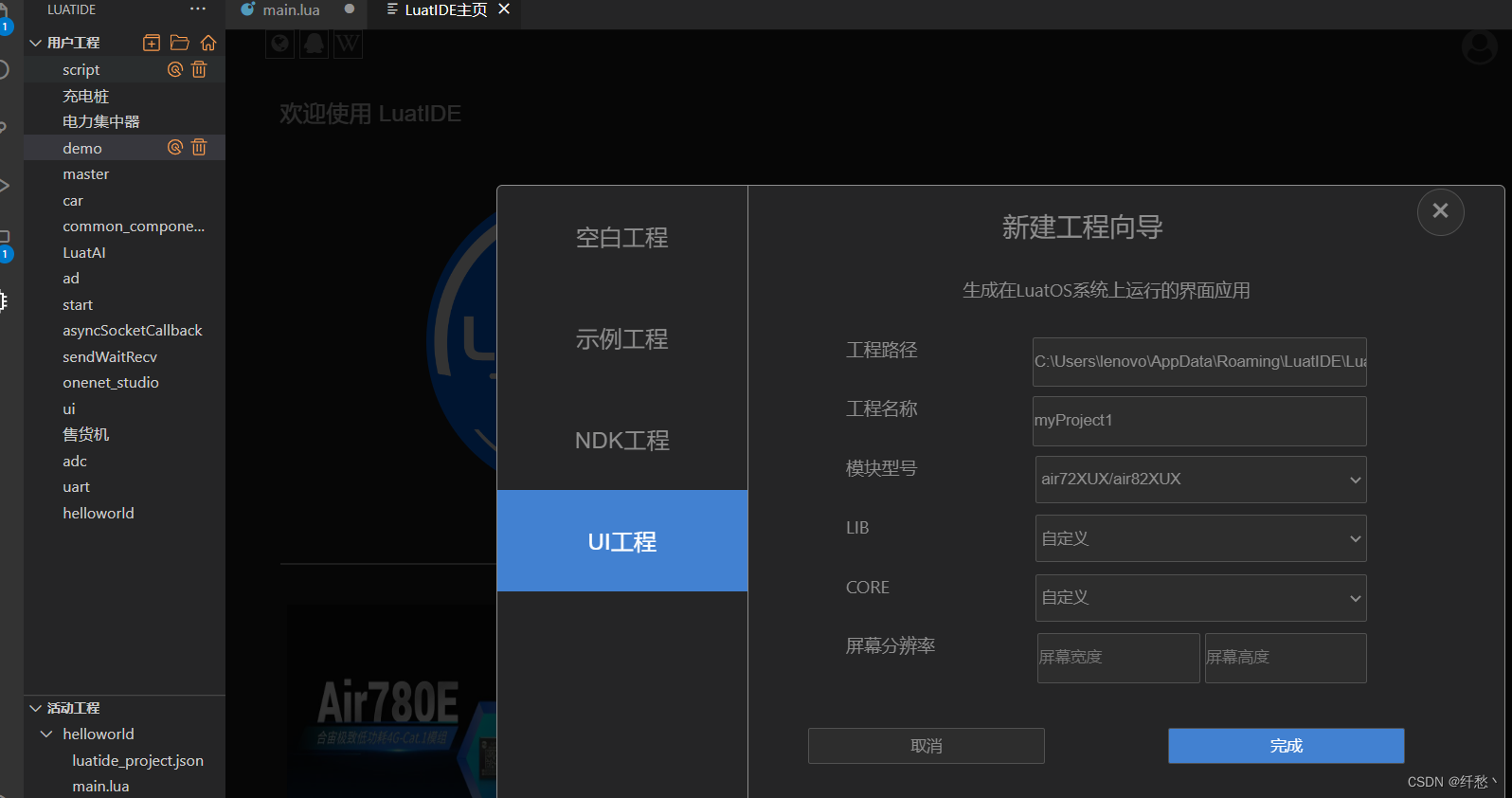
新建工程,选择UI工程,同样 LIB文件和CORE文件需要在之后的工程配置里面配置
UI工程的创建相比空白工程,多了一个屏幕分辨率,根据开发板上的LCD屏幕大小设置
这里用的是5寸屏(854*480),根据项目横屏还是竖屏来设置宽高(若横竖屏需要调整,后面文章也有讲解,如何修改横竖屏)。

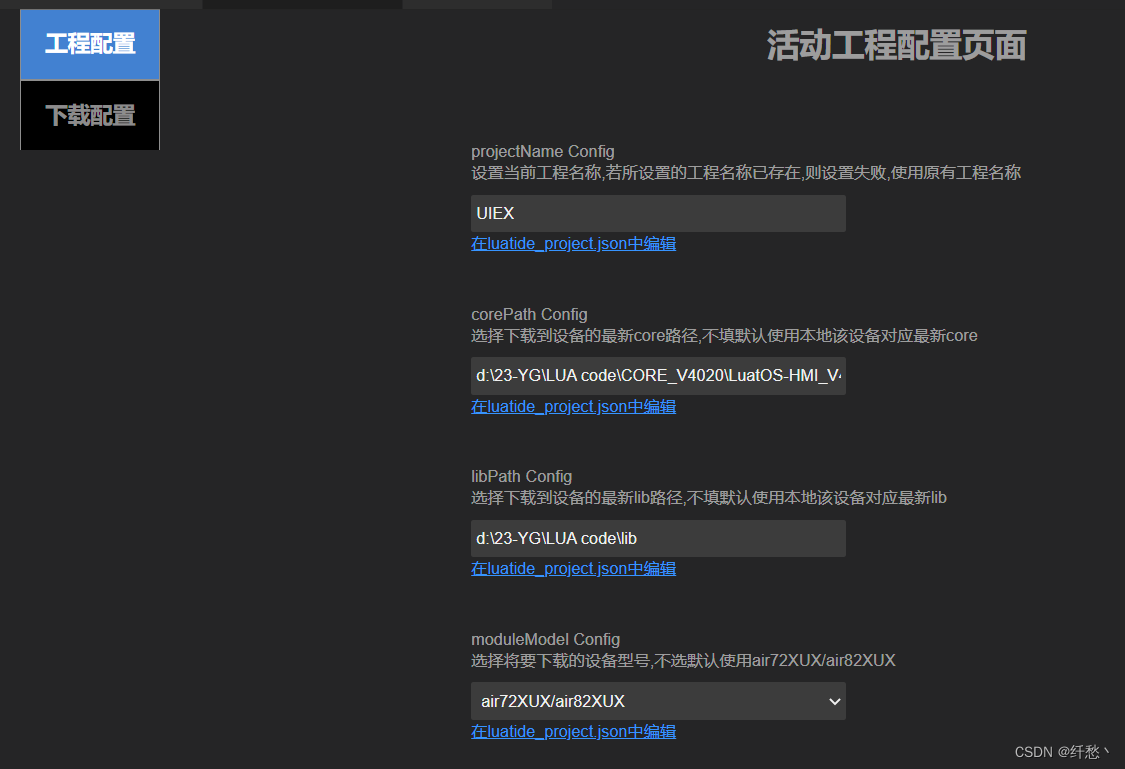
新建完工程,下一步就是配置工程文件,这里就不多阐述,不清楚可以回顾上一章
合宙金牛座5寸屏开发板入门详解二:LuatIDE第一个工程_纤愁丶的博客-CSDN博客

除了在工程配置里配置,也可在 luatide_project.json文件里面更改
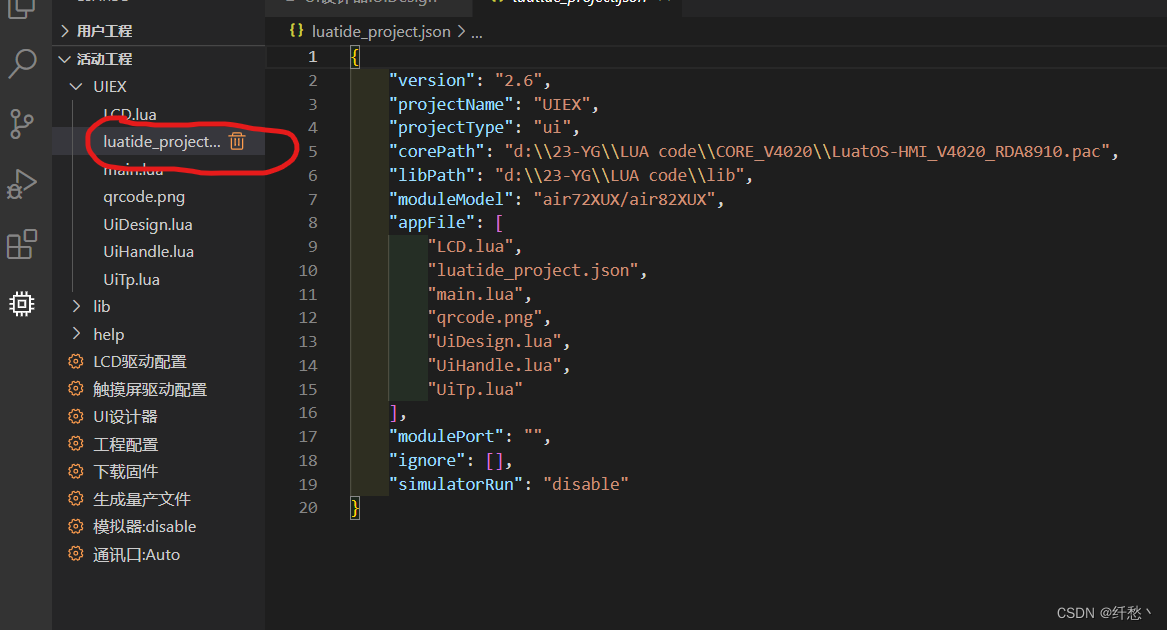
二、UI工程文件
UI工程在活动工程列表下比普通工程多了几个文件,这里就简单说明下以下几个常用的文件
①LCD.lua文件是LCD的配置文件,根据屏幕型号修改。
②UiDesign.lua文件是UI设计器根据在UI设计器添加控件命名操作等一系列设计自动生产的文件
③UiHandle.lua文件是对在UI设计器控件事件关联操作以及调用数据等。
④UI设计器,进行界面内容设计修改,可对控件添加属性事件

(1)LCD.lua
当需要修改LCD参数时,可在下图红圈位置一一对应修改

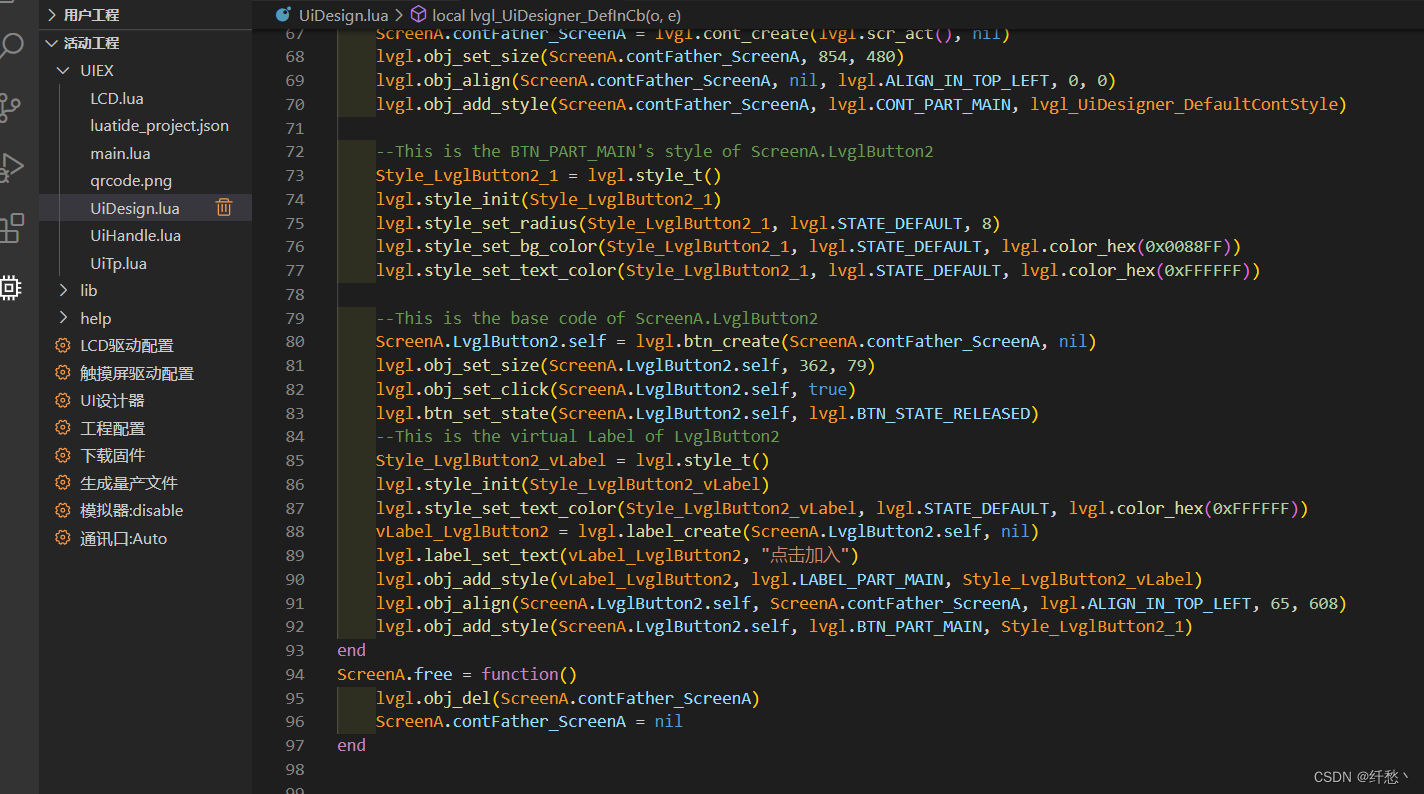
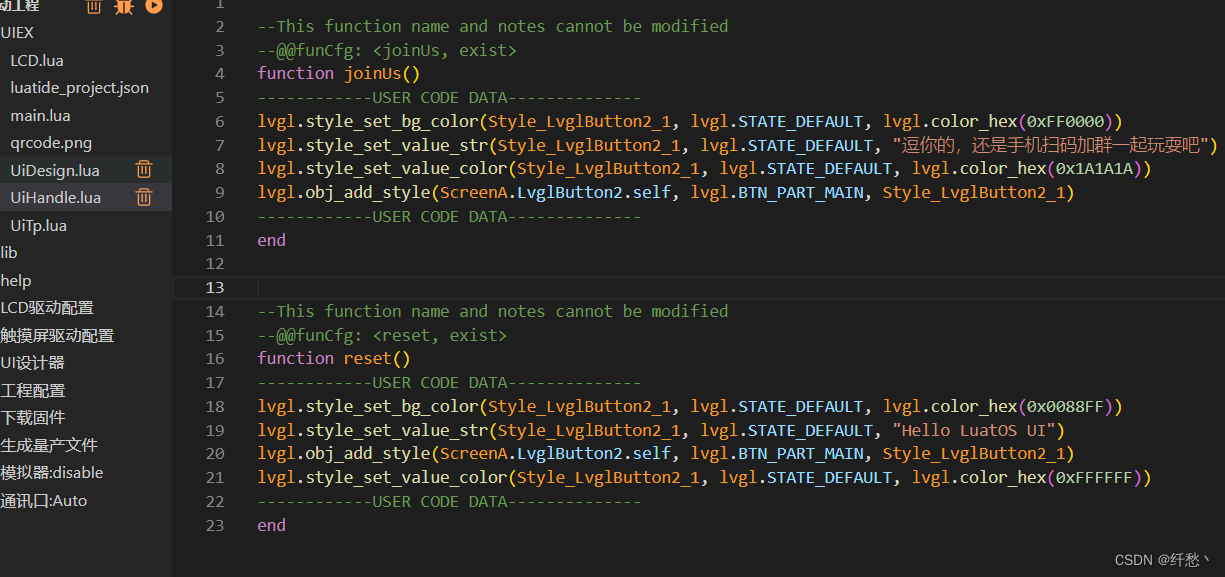
(2)UiDesign.lua
依据Ui设计器直接生成的代码,可直接在UiDesign.lua文件写代码,添加控件,修改属性。

(3) UiHandle.lua
事件响应程序都在UiHandl完成。
LVGL 官方使用 C 语言,LuatOS-Air 使用 7.11 版本的 LVGL 源码为基础制作了 lua 版本的 LVGL
合宙所有api和官方api一样,只需要用把官网的换成lv_换成lvgl.即可,以下是相关链接,其中官方英文文档最齐全
中文:🎨百问网LVGL中文教程手册文档 — 百问网LVGL中文教程手册文档 1.0 文档
英文:Welcome to the documentation of LVGL! — LVGL documentation

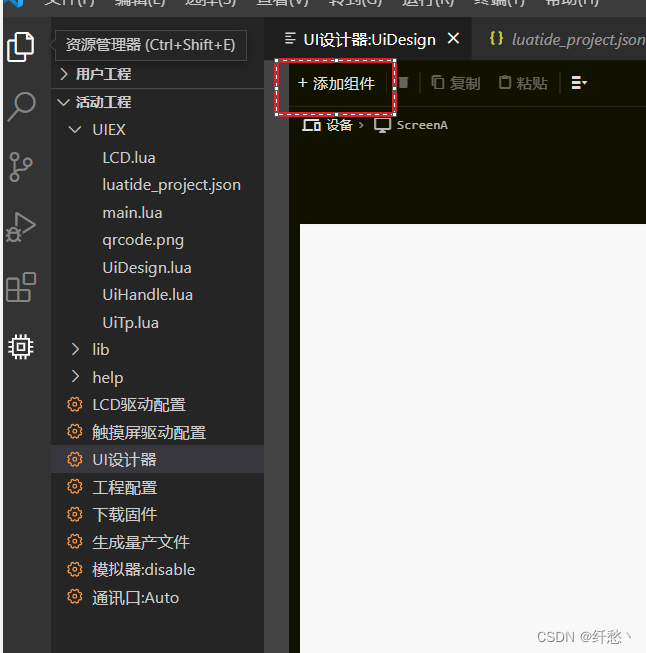
三、UI设计器操作
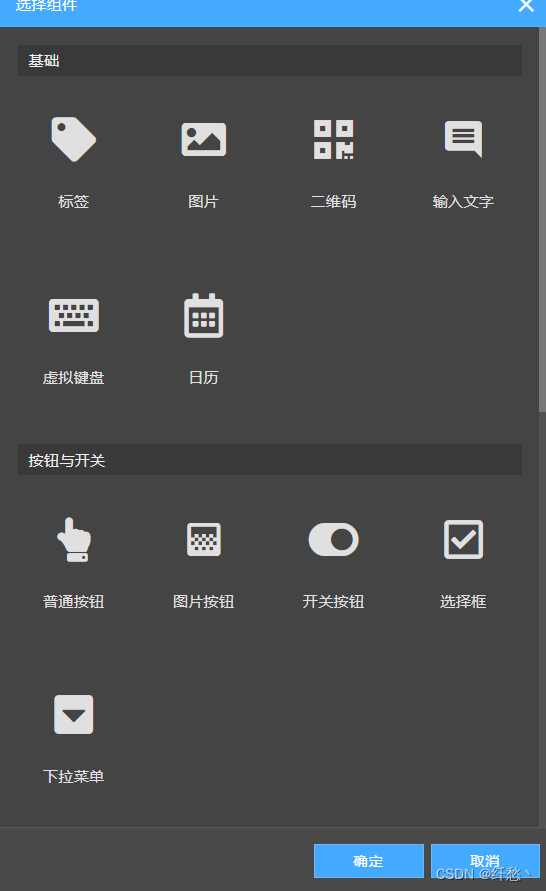
打开UI设计器,点击添加组件,可选择添加需要的控件,选择之后一定要点击确定,才能添加到UI设计器界面上。


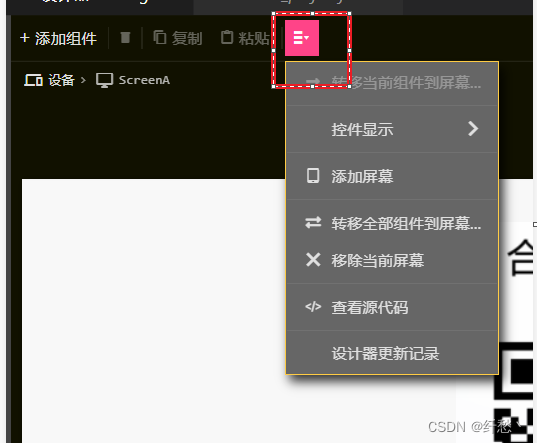
单机粘贴旁图标,可选择添加和删除屏幕,屏幕之间可添加控件设置事件来进行切换

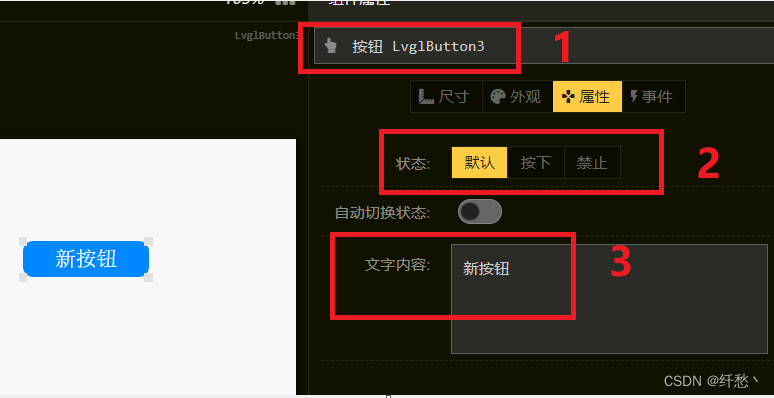
添加一个按钮组件
①处是按键的名字,若需引用关联按钮,就需要用到(中文是组件名字,在引用时并不需要)
②处是按键的默认状态,可根据需要修改
③处是按键的文本内容,可随意修改

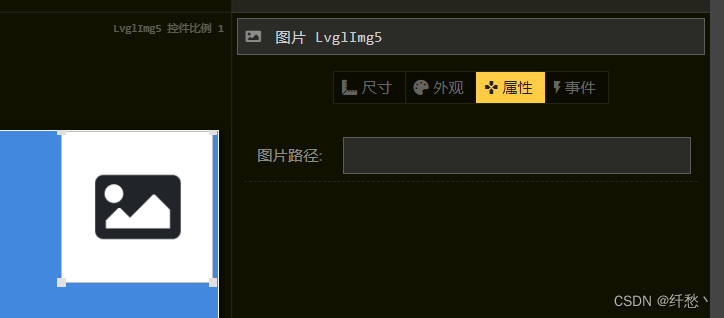
UI设计器,添加图片控件,只需要把图片放入工程文件夹,在图片属性里,写入图片路径以及即可


注意图片格式:图像分辨率不超过屏幕的长高即像素不能超过854*480,如超过可通过画图软件更改像素;并且在UI设计器里,图片在屏幕中的大小是根据像素大小来显示的,所以导入图片前需要提前修改好图片的像素。而且图像格式不能为渐进式JPEG(可通过画图软件另存为标准JPEG)
键盘创建:lvgl.keyboard_create(lvgl.scr_act(), nil)
获取 Textarea控件内文本lvgl.textarea_get_text
设置Textarea控件文本textarea_set_text
设置label标签文本label_set_text
注意:Textarea控件既可以获取其控件内文本,也可以写入其内部文本,而label标签控件只能设置写入内部文本
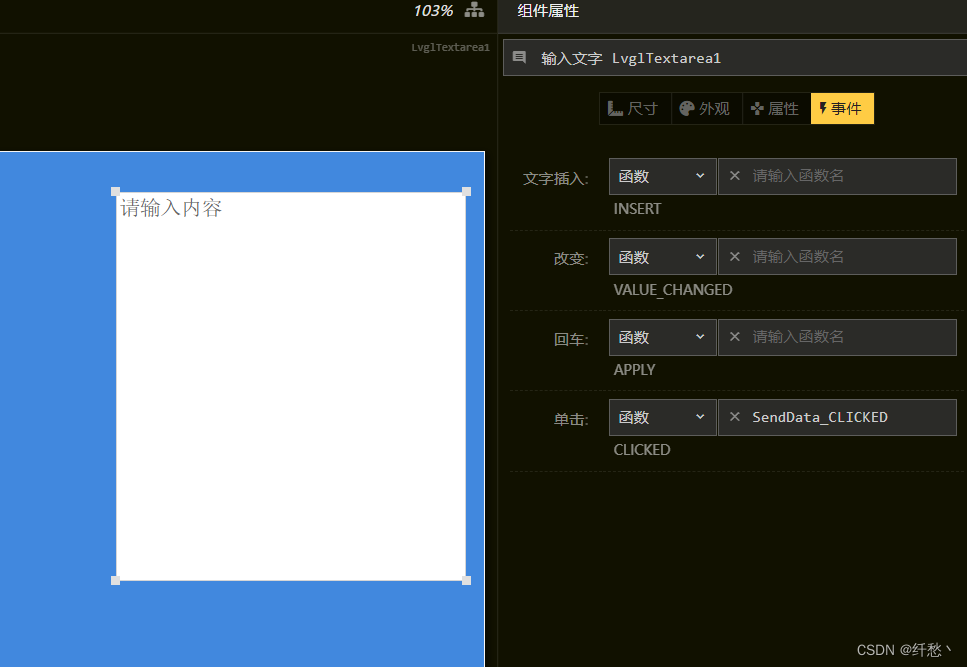
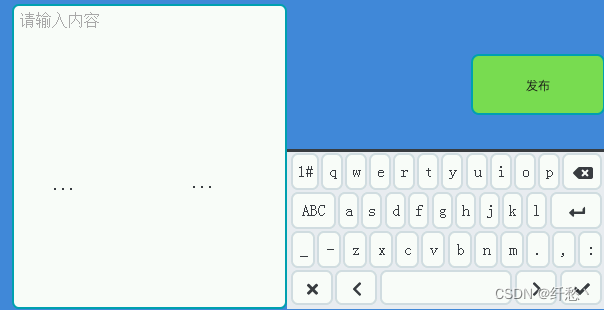
四、创建一个文本框,点击后弹出虚拟键盘
添加一个输入文字组件,在事件里设置单击函数

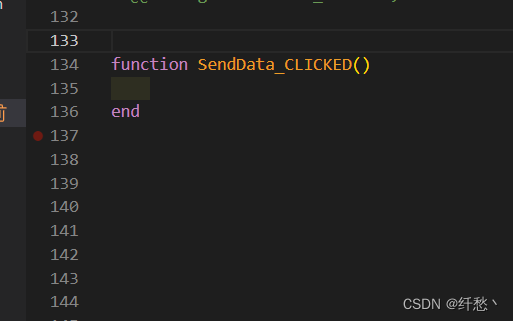
确认保存后会在UiHandl.lua文件末尾位置生成一段框架 (没有出现也可以直接写)

此时在function里面添加创建键盘的函数即可
function SendData_CLICKED()
------------USER CODE DATA--------------
--删除 KeyBoard
if _G.keyBoard~=nil then
lvgl.obj_del(keyBoard)
keyBoard = nil
end
--创建一个 KeyBoard
keyBoard = lvgl.keyboard_create(lvgl.scr_act(), nil)
--设置 KeyBoard 尺寸
lvgl.obj_set_size(keyBoard, 320,160)
--设置对齐方式
lvgl.obj_align(keyBoard,ScreenA.LvglTextarea1.self, lvgl.ALIGN_OUT_RIGHT_BOTTOM, 0, 0)
--获取并设置文本
_G.KEYBOARDTEMPTEXT=lvgl.textarea_get_text(ScreenA.LvglTextarea1.self)
lvgl.textarea_set_text(ScreenA.LvglTextarea1.self,"")
--设置 KeyBoard 的光标是否显示
lvgl.keyboard_set_cursor_manage(keyBoard, true)
--为 KeyBoard 设置一个文本区域
lvgl.keyboard_set_textarea(keyBoard, ScreenA.LvglTextarea1.self)
lvgl.obj_set_event_cb(keyBoard, Send_keyCb)
------------USER CODE DATA--------------
end此时单击文本框就会弹出虚拟键盘了。

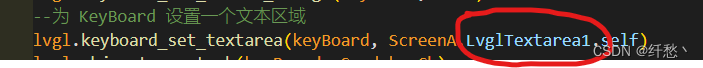
若需修改键盘输入文本位置,只需要修改下图所圈内容即可






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








