有两种方式。一种是通过lvgl自带的软件选择。但是这个效率很慢。而且只支持90度、180度、270度的旋转。不一定达到想要的效果。我需要实现的是这种效果。软件旋转没有办法实现。旋转后会镜像过去。而且如果你的屏幕不是等比例的。比如240*240 320*320软件旋转270度或者90度后。硬件没有跟着旋转就会花屏

这里我用了硬件旋转的方式。不用lvgl自带的软件旋转
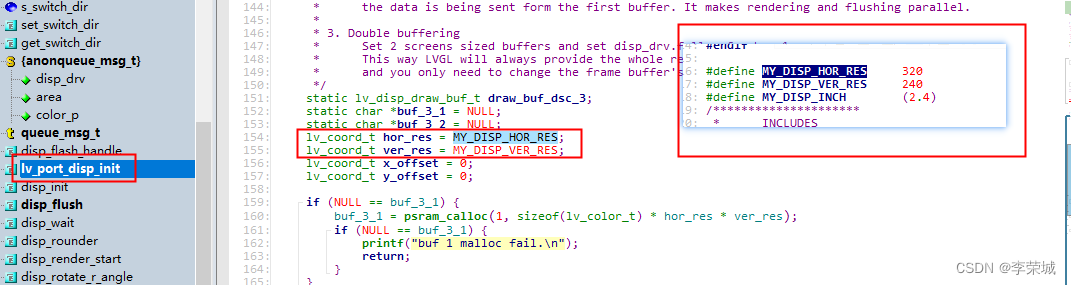
首先我默认的是横屏320*240

注册到lvgl里面去。
通过调用lv_disp_drv_update这个函数来更新我驱动程序。让屏幕驱动改变刷新方向来实现横竖屏切换
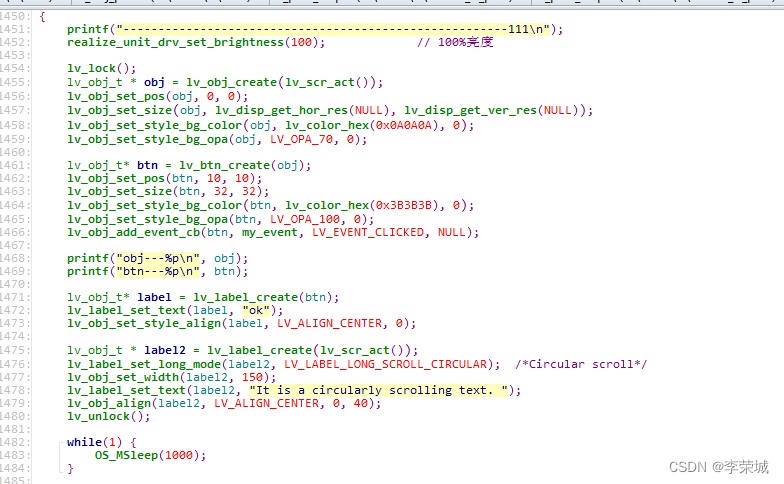
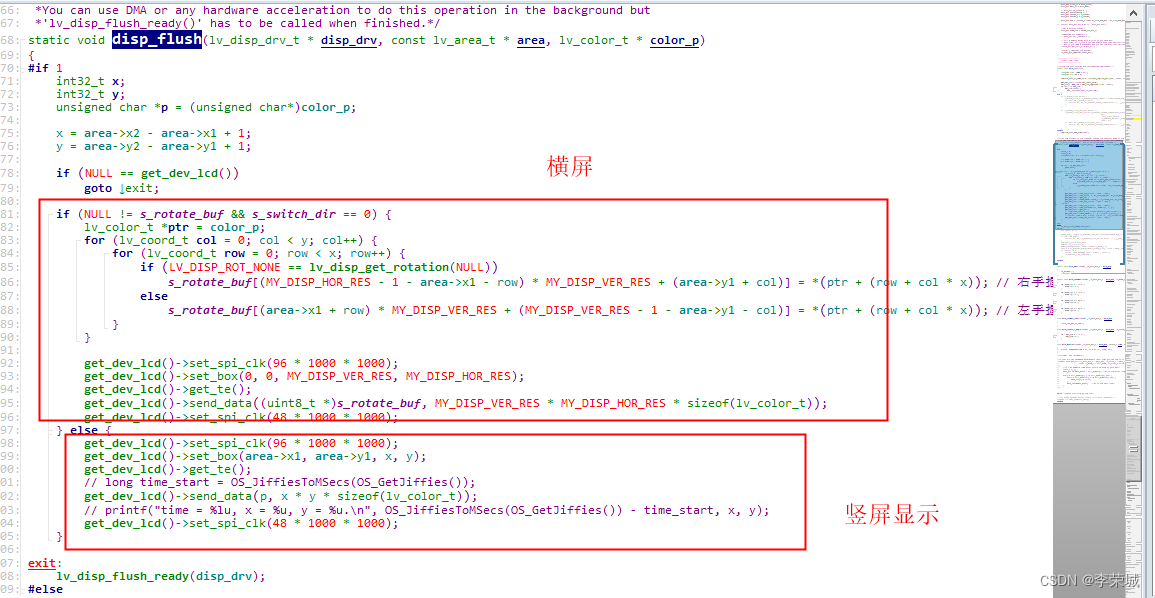
直接贴代码:


这里注意当你切换屏幕方向后要及时改变屏幕驱动刷新的方向。通过在lvgl提供的将屏幕数据写入显示器的函数修改


同时要注意。由于不是软件旋转。此时tp还是会维持原来的方向。所以TP这边也需要跟着旋转过来
这里是tp获取x y坐标的代码

效果如下:


视频链接:






















 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








