1.使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
public slots:
void Buttonlogin_solt();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
运行代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//窗口设置名称
this->setWindowTitle("QQ盗版");
//窗口设置图标
this->setWindowIcon(QIcon(":/pictrue/qq.png"));
//设置背景图片
ui->logoLab->setPixmap(QPixmap(":/pictrue/logo.png"));
//自动适应
ui->logoLab->setScaledContents(true);
//设置登录图标
ui->usernameLab->setPixmap(QPixmap(":/pictrue/userName.jpg"));
ui->usernameLab->setScaledContents(true);
//设置密码图标
ui->passwordLab->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->passwordLab->setScaledContents(true);
//将密码文本设置为不可读状态
ui->passwordEdit->setEchoMode(QLineEdit::Password);
//使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中
connect(ui->pushButtoncancel,SIGNAL(clicked()),this,SLOT(close()));
//将登录按钮使用qt5版本的连接到自定义的槽函数中
connect(ui->pushButtonlogin,&QPushButton::clicked,this,&Widget::Buttonlogin_solt);
}
void Widget::Buttonlogin_solt(){
//判断登录账号和密码
if(ui->usernameEdit->text()=="admin" && ui->passwordEdit->text()=="123456"){
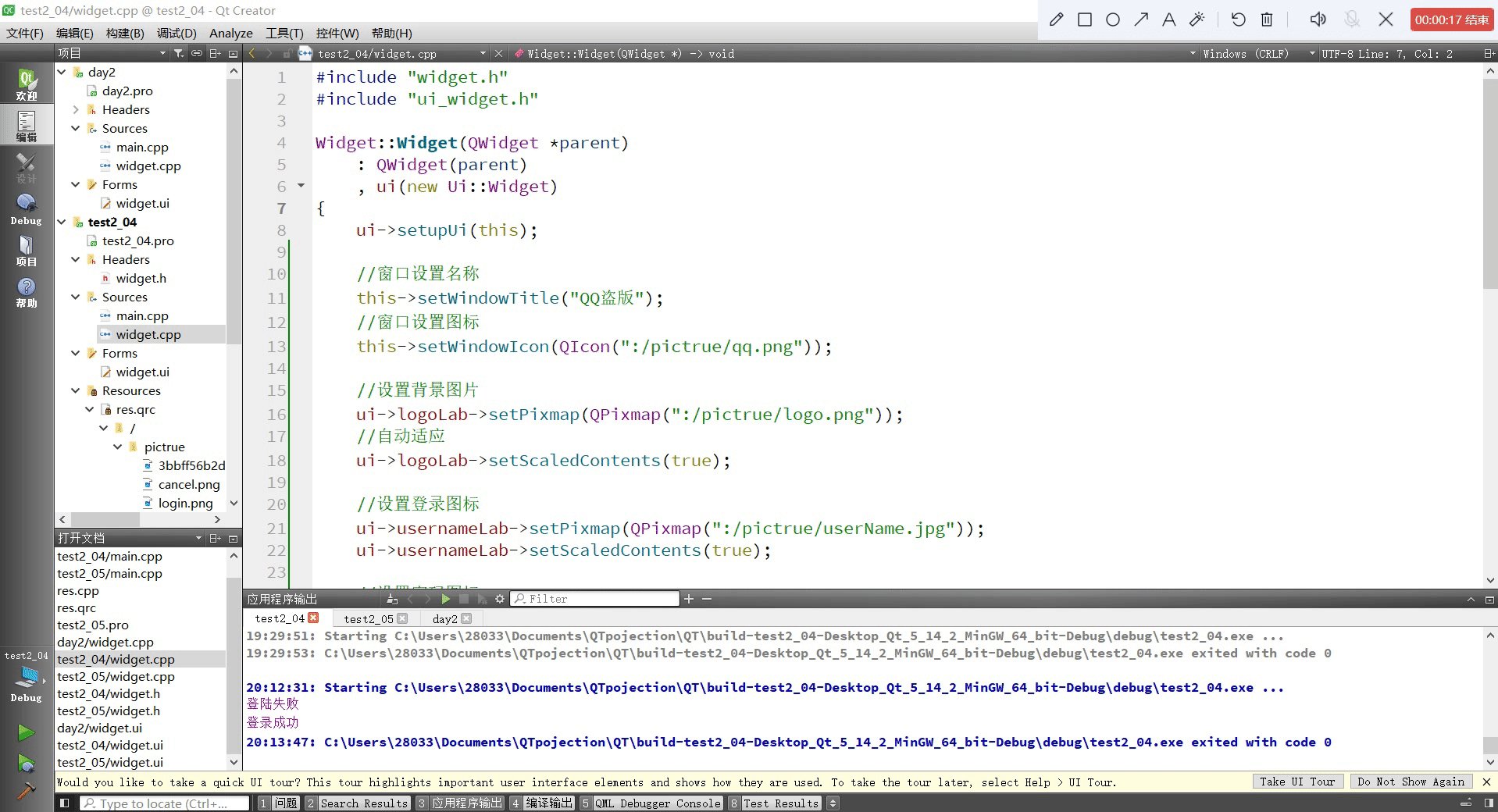
qDebug() << "登录成功" ;
}
else{
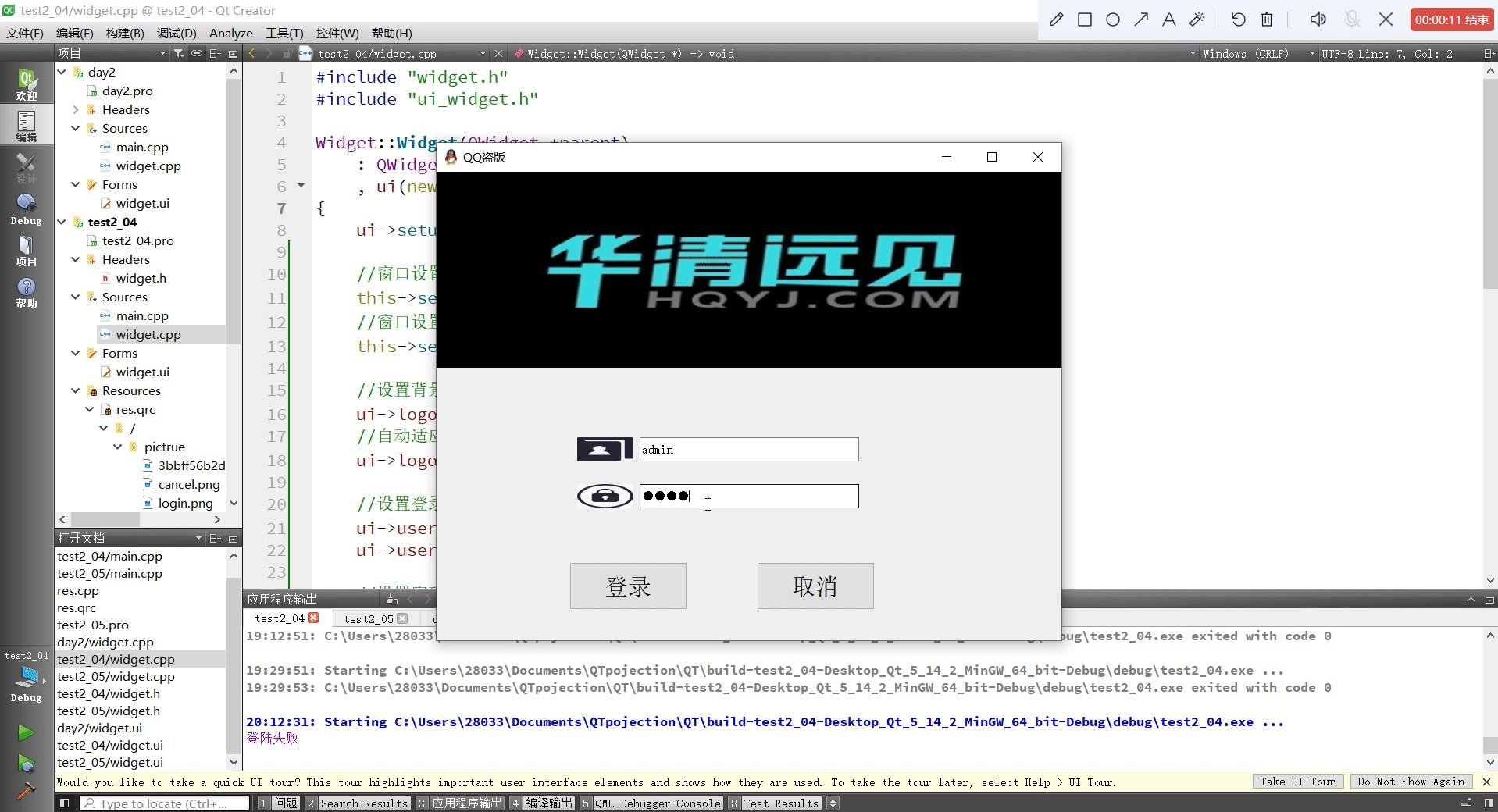
qDebug() << "登陆失败" ;
ui->passwordEdit->clear();
}
}
Widget::~Widget()
{
delete ui;
}
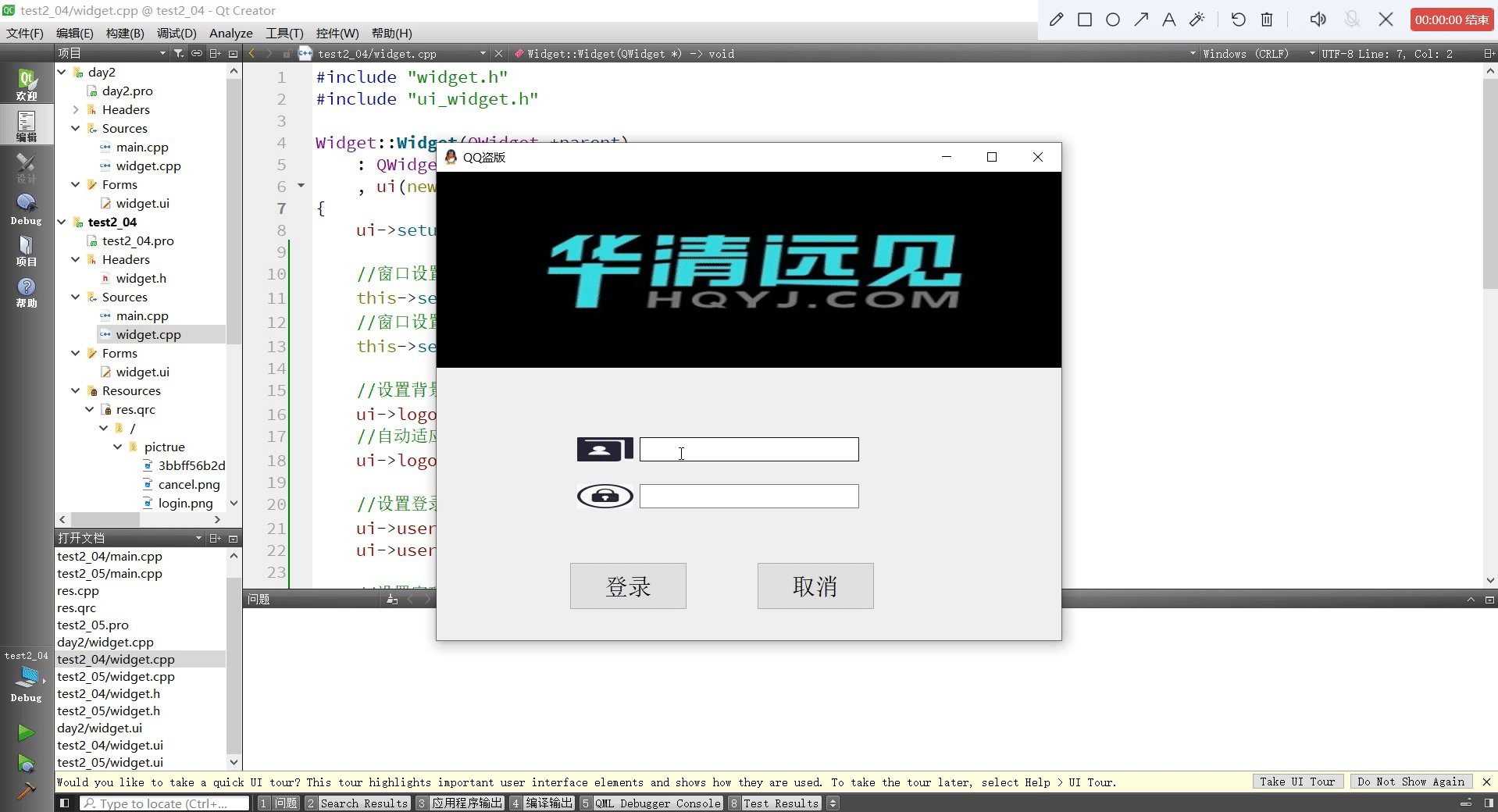
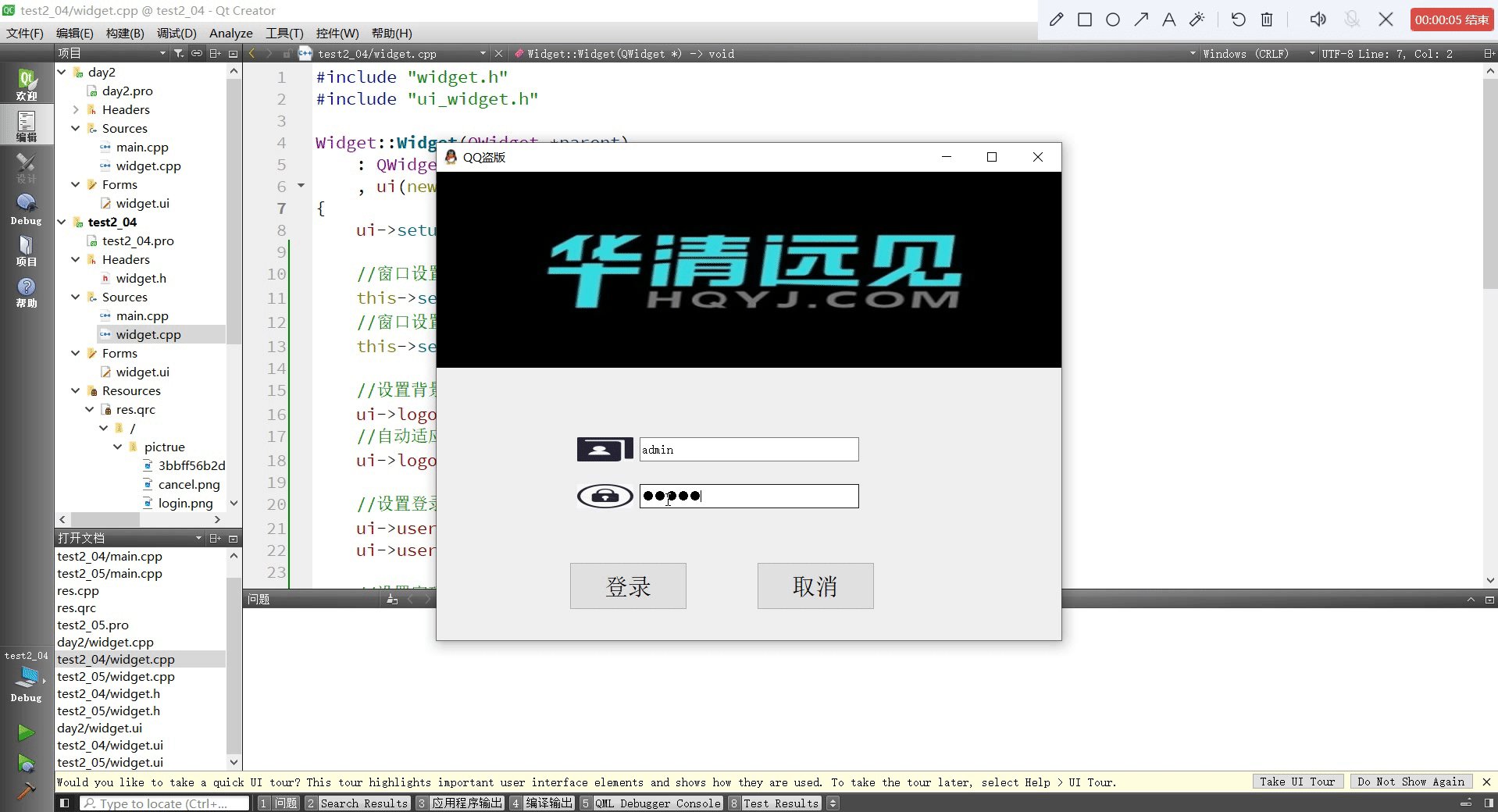
效果图

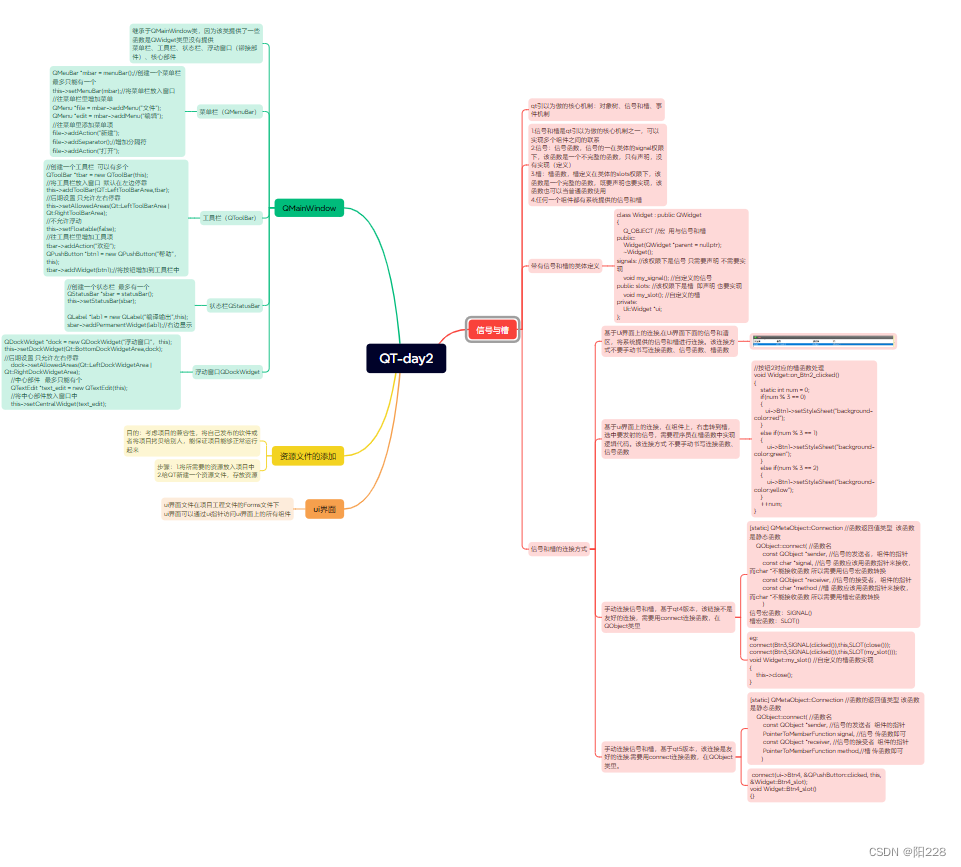
思维导图






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








