HTML超文本标记语言(二)
HTML超文本标记语言
列表
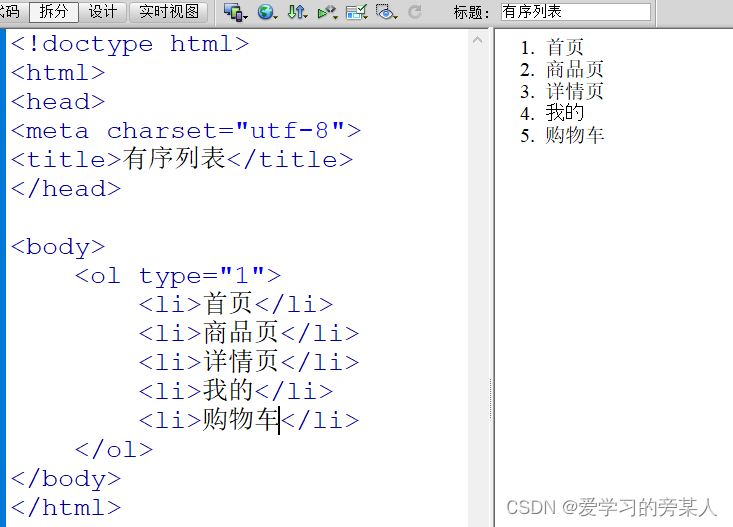
- 有序列表,ol元素定义一个有序列表区域,li元素定义列表项。ol元素中的type属性,可以定义序号的类型。1代表阿拉伯数字,A是大写字母,a是小写字母,I是大写罗马字母,i是小写罗马字母。

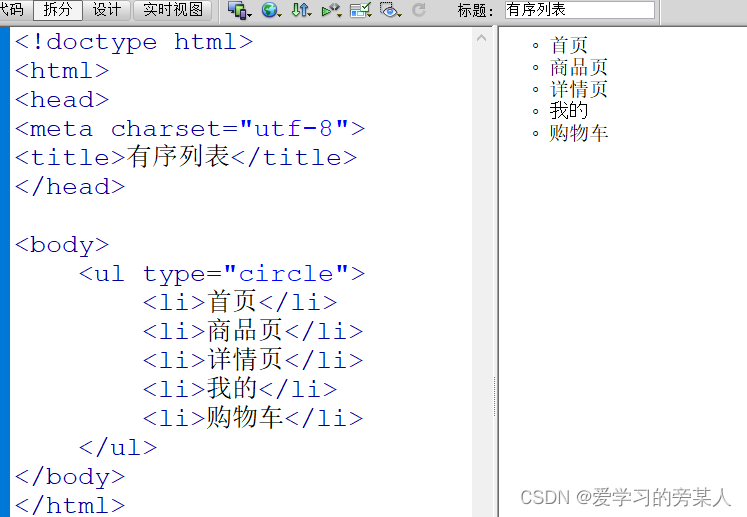
- 无序列表,ul元素定义列表区域,li元素定义列表项。ul元素的type属性指定列表的类型,disc是默认值,实心的圆,circle显示空心圆,square显示实心方块。

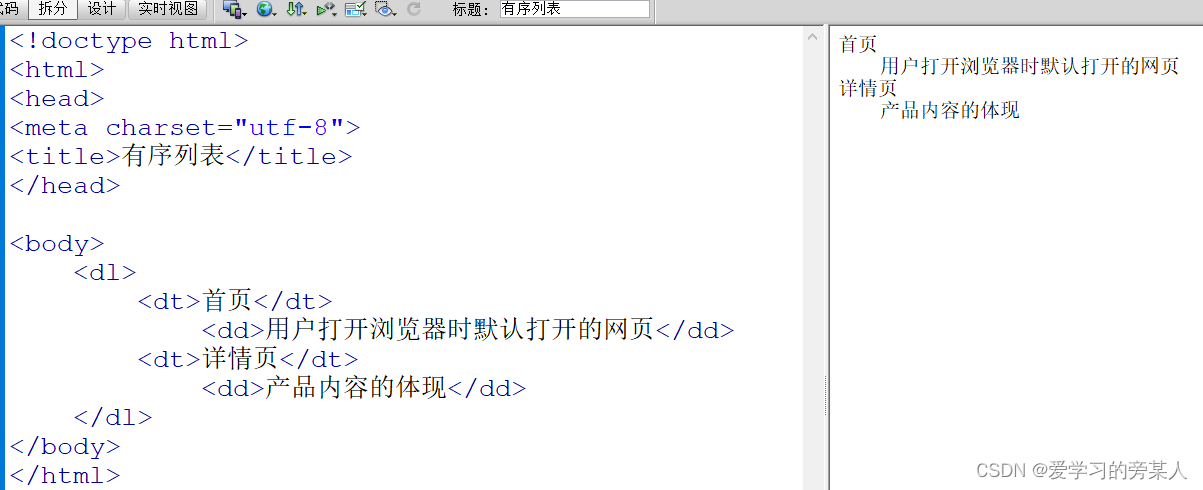
- 描述列表,dl元素定义描述列表区域,dt元素定义列表项的标题,dd元素定义详细的描述内容。

表格
表格相关的元素包括:
| table | 定义表格元素 |
|---|---|
| caption | 定义表格的标题 |
| tr | 行 |
| td | 单元格 |
| thead | 定义表格的标题组 |
| tbody | 定义表格的主体 |
| tfoot | 定义表格的脚注行组 |
| border属性 | 边框宽度 |
| cellspacing属性 | 单元格之间的距离 |
| cellpadding属性 | 单元格中的内容与边框的距离(内缩进) |
| colspan属性 | 指定单元格所占的列数 |
| rowspan属性 | 指定单元格所占的行数 |
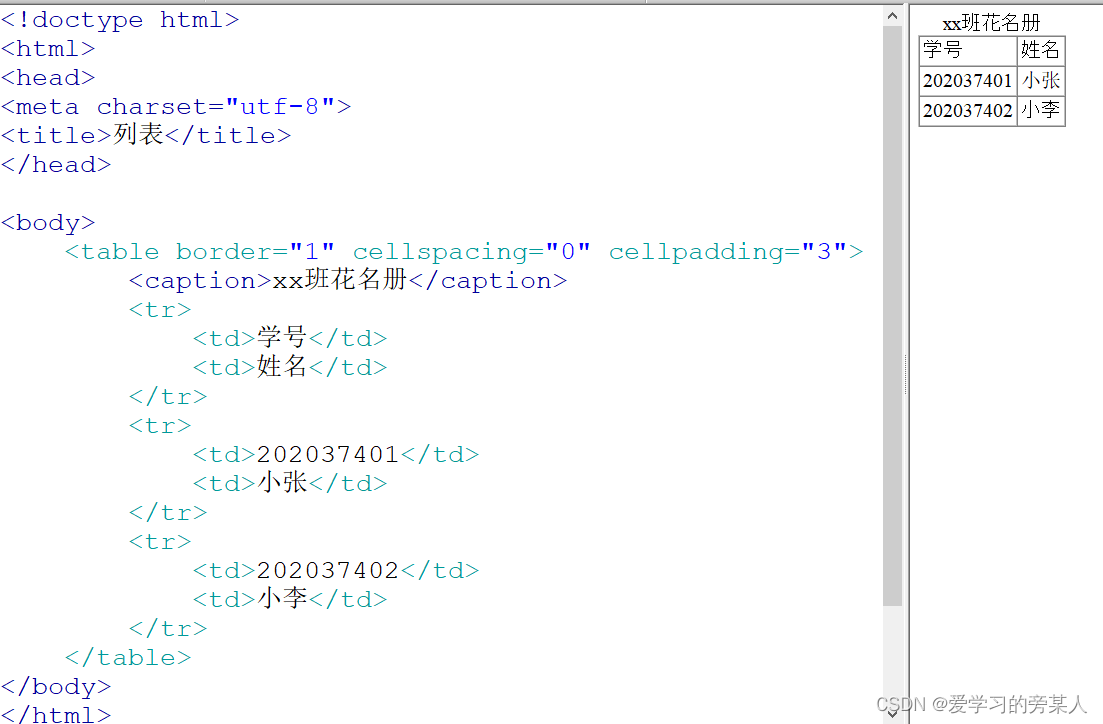
举个例子:

图片(img元素)
HTML文件是由文本文件创建的,img元素,是一个替换元素。页面中,通过img元素创建一个图片的占位符,可以设置图片的相关属性,如图片文件地址、显示尺寸等。浏览器在处理img元素时会下载图片文件,并通过指定的属性和样式显示图片。
img元素的src属性用于指定图片的位置,可以使用绝对地址或相对地址,alt属性指定图片的替换文本。

链接(a元素)
a元素用于定义超链接,href属性定义链接目标的地址,target属性指定打开资源的位置,默认值是"_self",即在浏览器当前窗口或标签中打开;另一个常用的值是"_blank",会在新的浏览器窗口或标签中打开;title属性可以设置提示内容。





















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








