1.新建一个空文件夹用来存放我们的项目
2.首先,我们要下载vite:npm create vite@latest,然后下载我们需要的插件:npm install vue-router pinia axios
3.然后我们开始编写路由,在src中新增router文件夹和store文件夹、views文件夹、type文件夹(用来存放当前项目每一个页面所对应的类型),在views中我们开始新建登录页面和主体页面,login文件夹包括index.vue和layout文件夹包括index.vue。
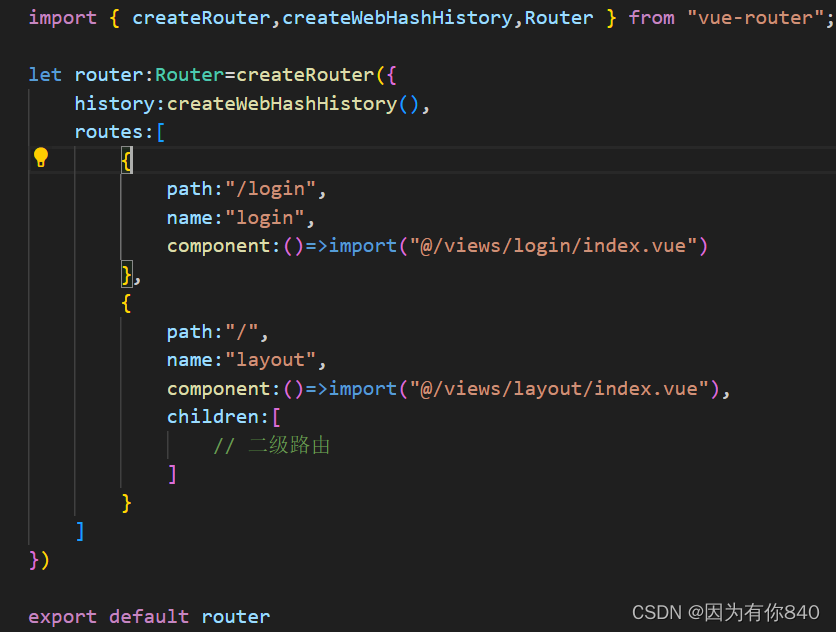
4.开始编写路由,并在main.ts中配置
import router from './router'
createApp(App).use(router).mount('#app')

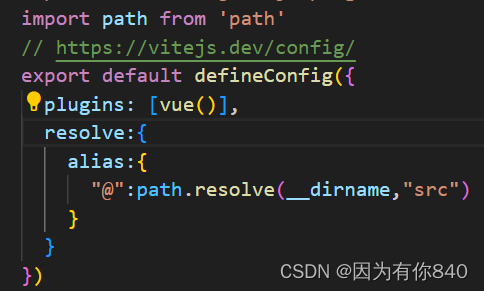
5.在vite.config.ts中配置@,首先 npm install @types/node 解决path报错问题

6.App.vue报错
在vite-env.d.ts文件中复制

declare module '*.vue' {
import type { DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{}, {}, any>
export default component
}
7.在App.vue中写<router-view></router-view>容器展示路由,把compnents下面的helloword,style.css删除,启动项目
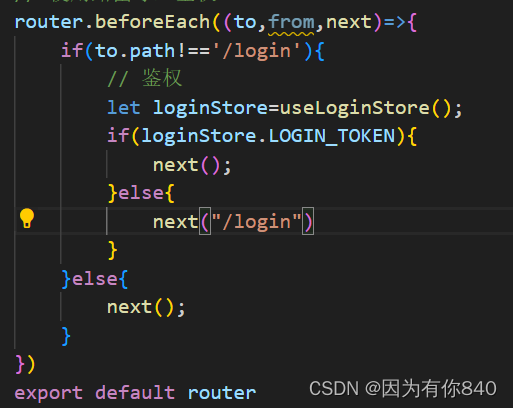
8.项目启动成功后开始路由鉴权,在路由index.ts中,因为本项目除了登录页面都需要鉴权,所以

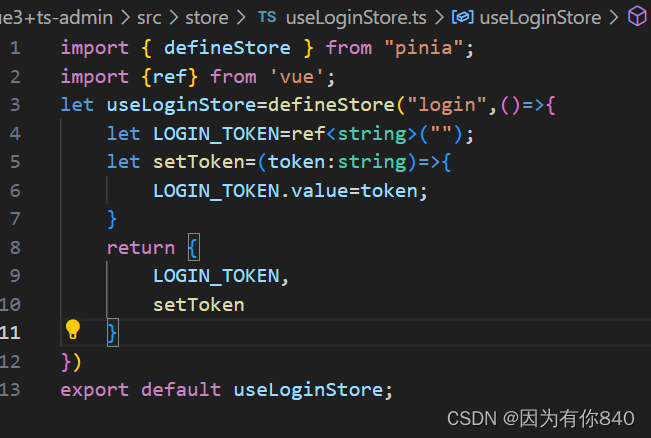
9.判断本地有无token,一般将token存入pinia中,在store中新建useLoginStore.ts

并且在mian中创建应用实例注册
import { createPinia } from 'pinia'
let pinia =createPinia();
createApp(App).use(router).use(pinia).mount('#app')







 本文介绍了如何使用Vite框架搭建Vue项目,包括下载依赖、配置路由、处理App.vue错误、使用pinia进行状态管理以及实现路由鉴权的过程。
本文介绍了如何使用Vite框架搭建Vue项目,包括下载依赖、配置路由、处理App.vue错误、使用pinia进行状态管理以及实现路由鉴权的过程。














 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








