map地图组件
wxml使用
直接使用map即可
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="19" markers="{{markers}}" min-scale="16">
</map>
同层渲染
直接在map里面加入就可以了,就可以实现在map上展示内容了

<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="19" markers="{{markers}}" min-scale="16">
<view class="add">
<view>添加</view>
<mp-icon type="outline" icon="add2" color="black" bindtap="showMap" size="{{35}}" />
</view>
</map>
但是我发现还是不能绑定点击事件。所以还是嵌套一层cover-view算了
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="19" markers="{{markers}}" min-scale="16">
<view class="add">
<view>添加</view>
<cover-view>
<mp-icon type="outline" icon="add2" color="black" size="{{35}}" bindtap="showMap">
</mp-icon>
</cover-view>
</view>
</map>
标签
markers绑定的数组代表着展示的所有的标点,如

marker = [{
id: 0,
//标签的经纬度
latitude: res.latitude,
longitude: res.longitude,
//上面的图片
iconPath: "/images/marker.png",
//图片的大小
width: 20,
height: 20
//气泡展示,
callout: {
//气泡的文字颜色等等
content: "当前位置",
color: "#333333",
fontSize: 13,
borderRadius: 20,
bgColor: "#ffffff",
textAlign: "center" ,
padding: 10,
display: 'ALWAYS'
}
}]
腾讯位置服务地图选点
授权

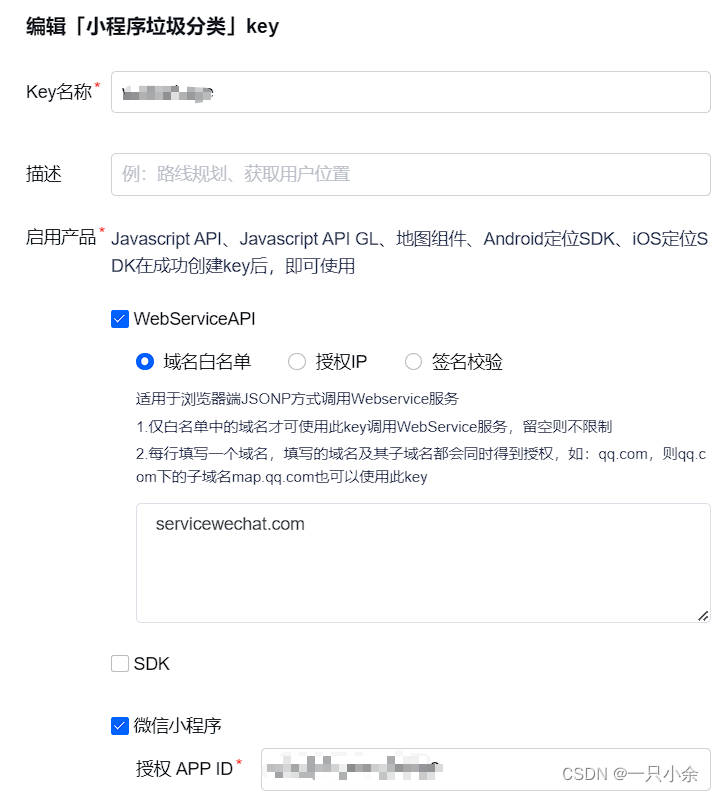
创建应用
新建一个key,然后填写马赛克的地方,其他一样。

添加插件

小程序加入插件
引入插件包:
地图选点appId: wx76a9a06e5b4e693e
// app.json
{
"plugins": {
"chooseLocation": {
"version": "1.0.10",
"provider": "wx76a9a06e5b4e693e"
}
}
}
设置定位授权:
地图选点插件需要小程序提供定位授权才能够正常使用定位功能:
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}
使用插件:
插件页面调用示例:
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的app的名称
const location = JSON.stringify({
latitude: 39.89631551,
longitude: 116.323459711
});
wx.navigateTo({
url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}`
});
获取选点
onShow () {
const chooseLocation= chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
console.log(chooseLocation)
}
清除选点信息
onUnload() {
chooseLocation.setLocation(null);
},























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










