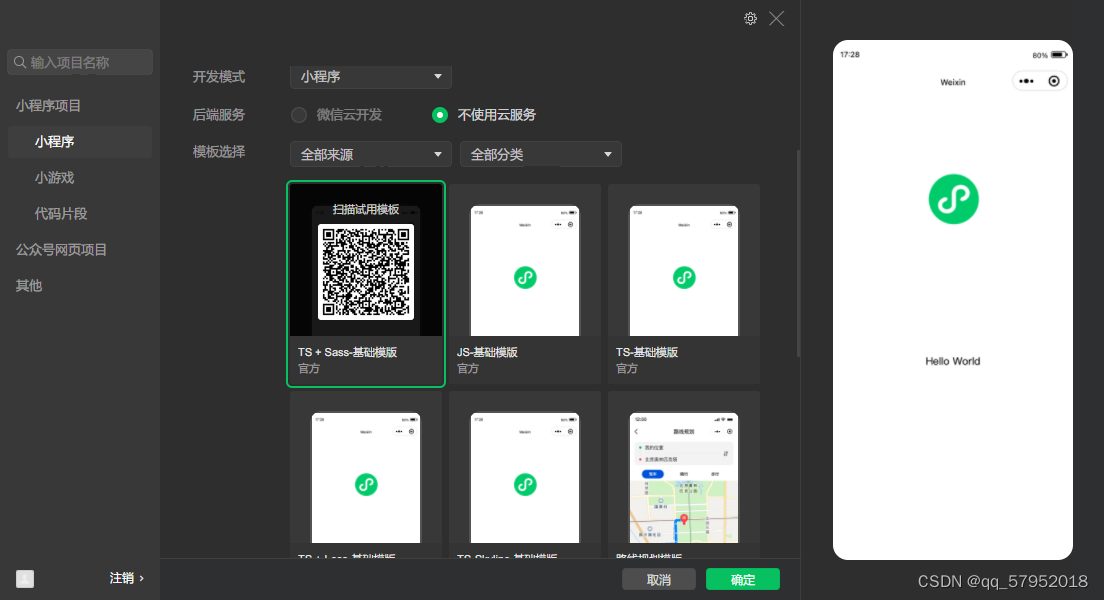
1、创建项目


2、使用npm
接下来听我的步骤:
2.1 步骤
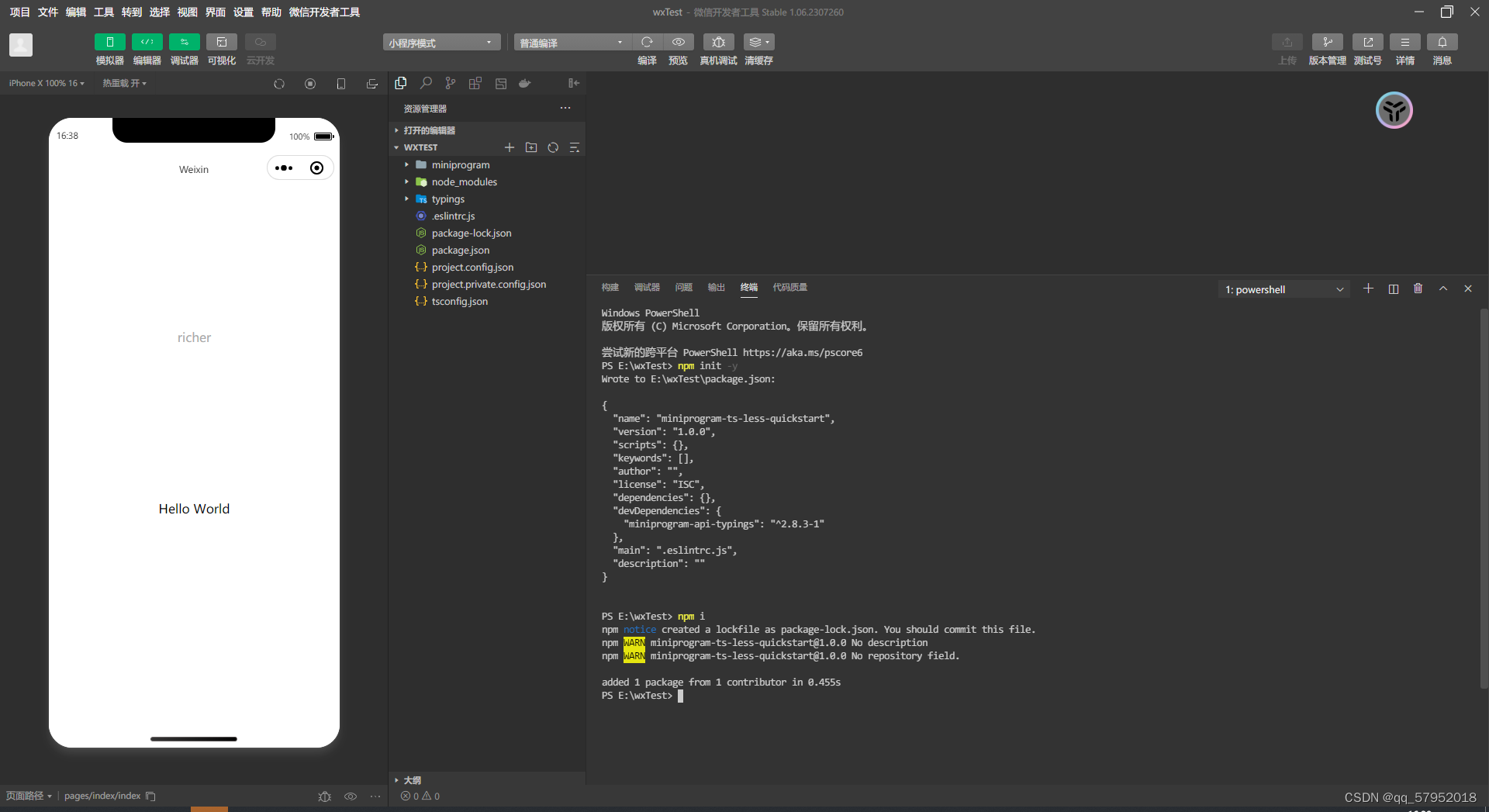
(1)在根路径下初始化npm包
npm init -y
npm i
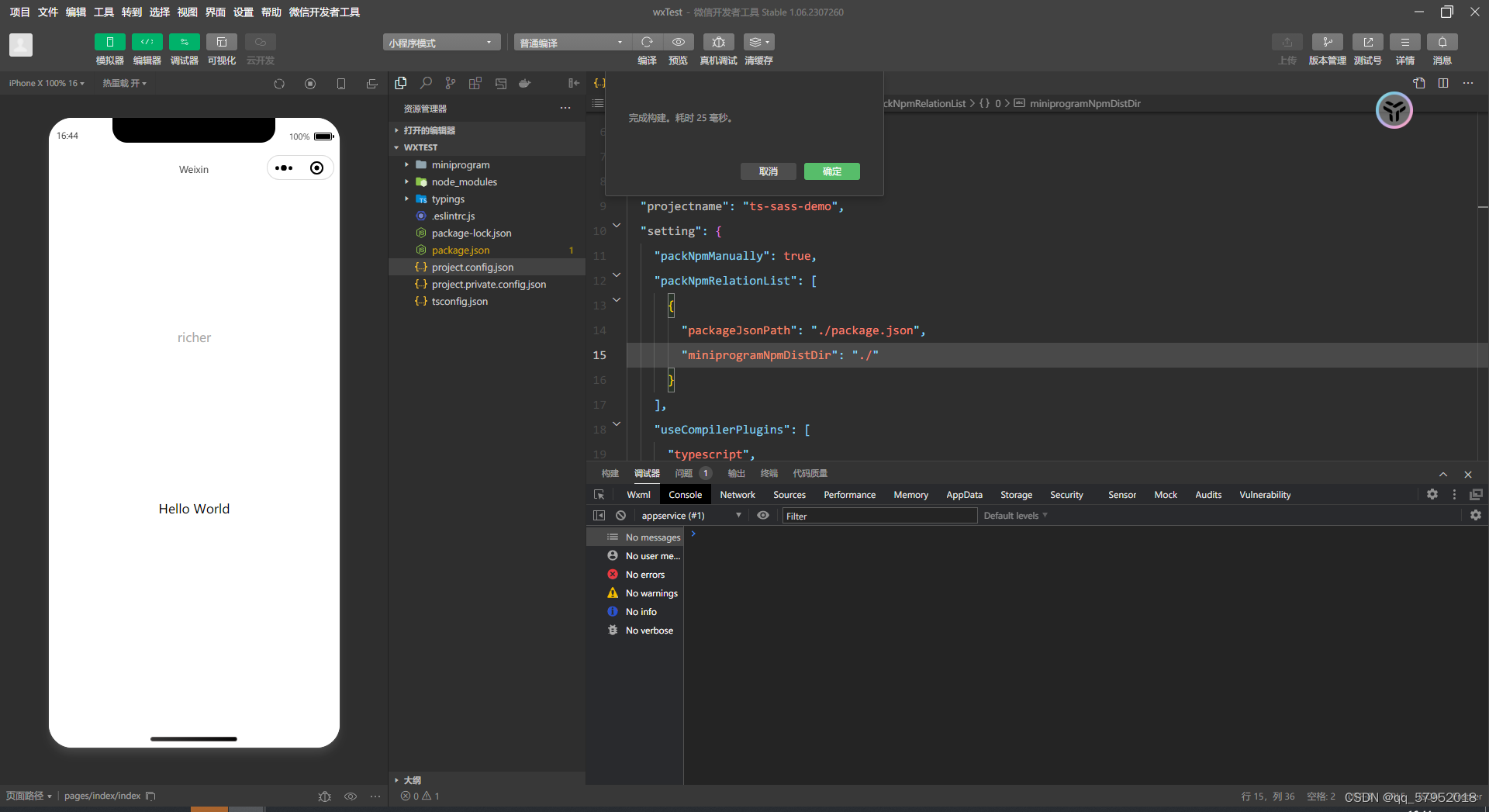
(2)修改project.config.json内容
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
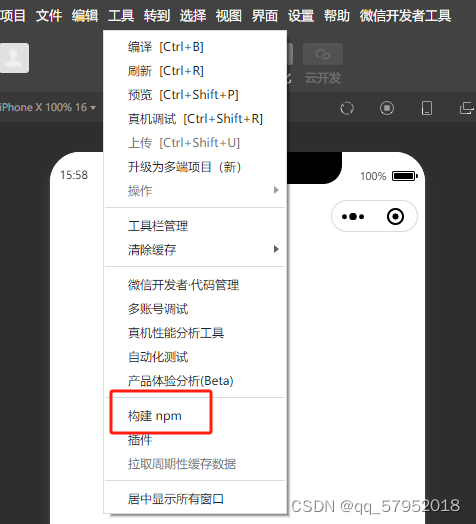
},(3)重启项目 一定要重启(项目 > 重新打开该项目) 然后构建npm


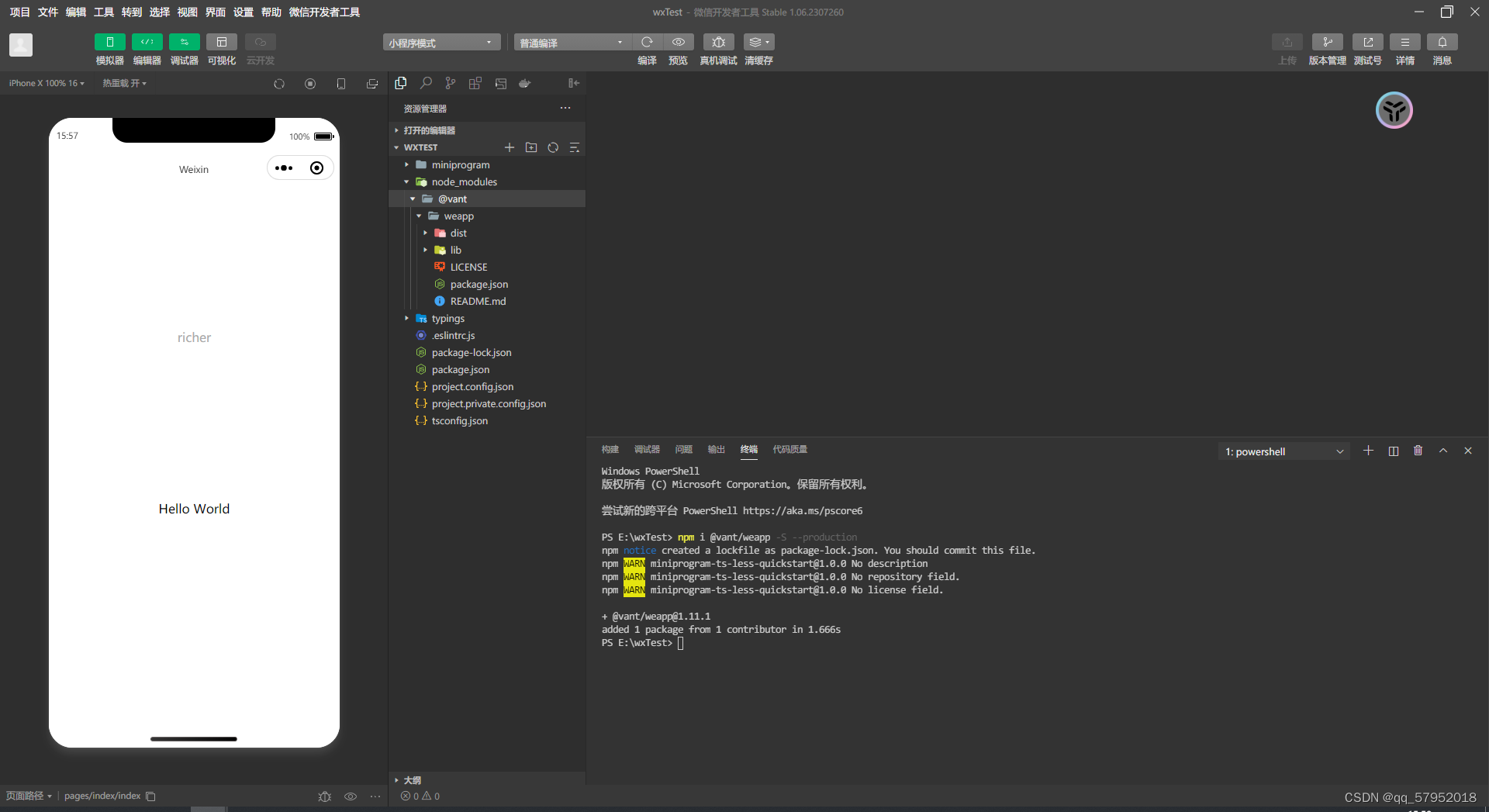
2.1 在根路径下安装vant
将miniprogram文件夹app.json下的"style": "v2"去掉
npm i @vant/weapp -S --production
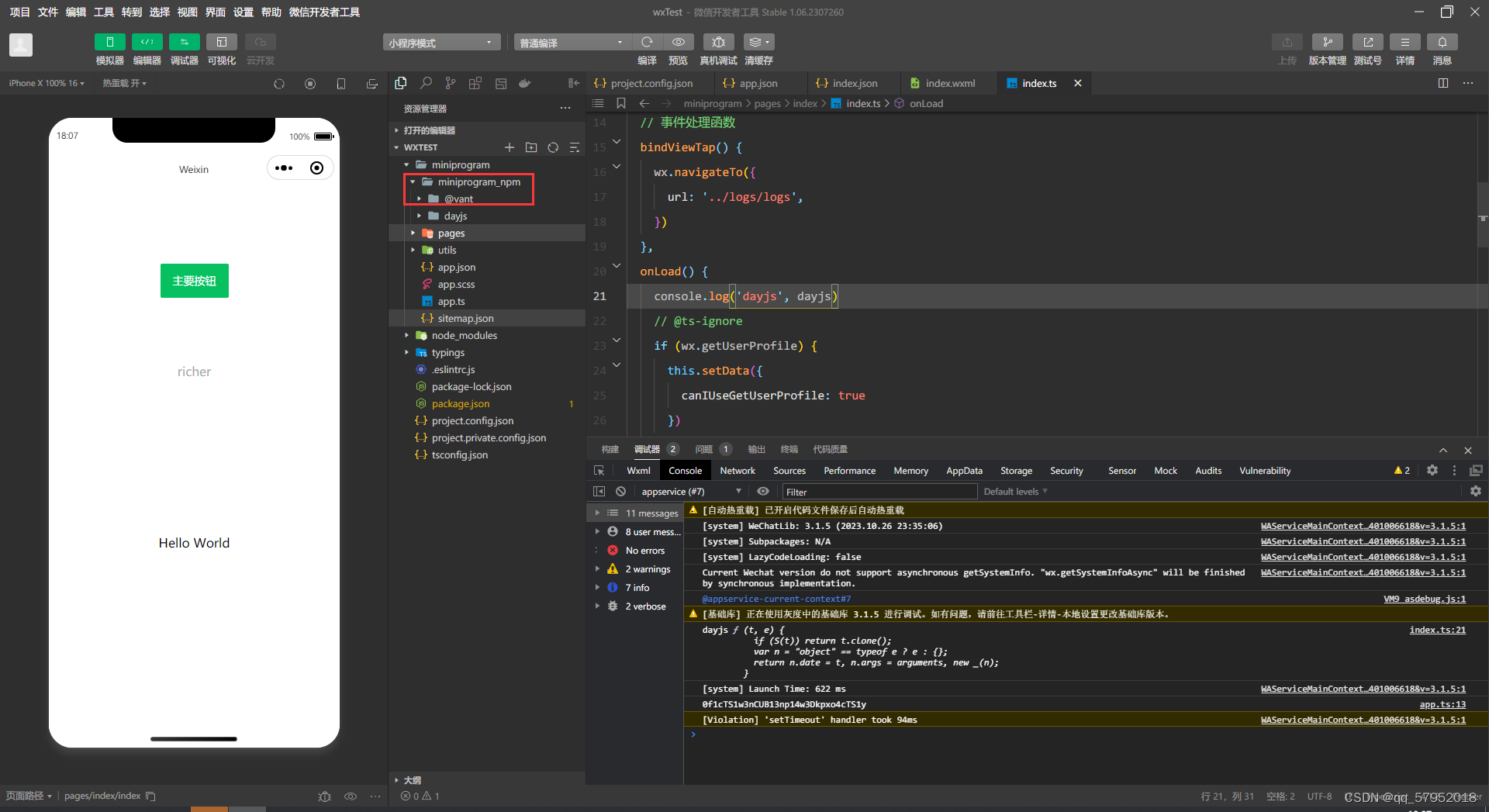
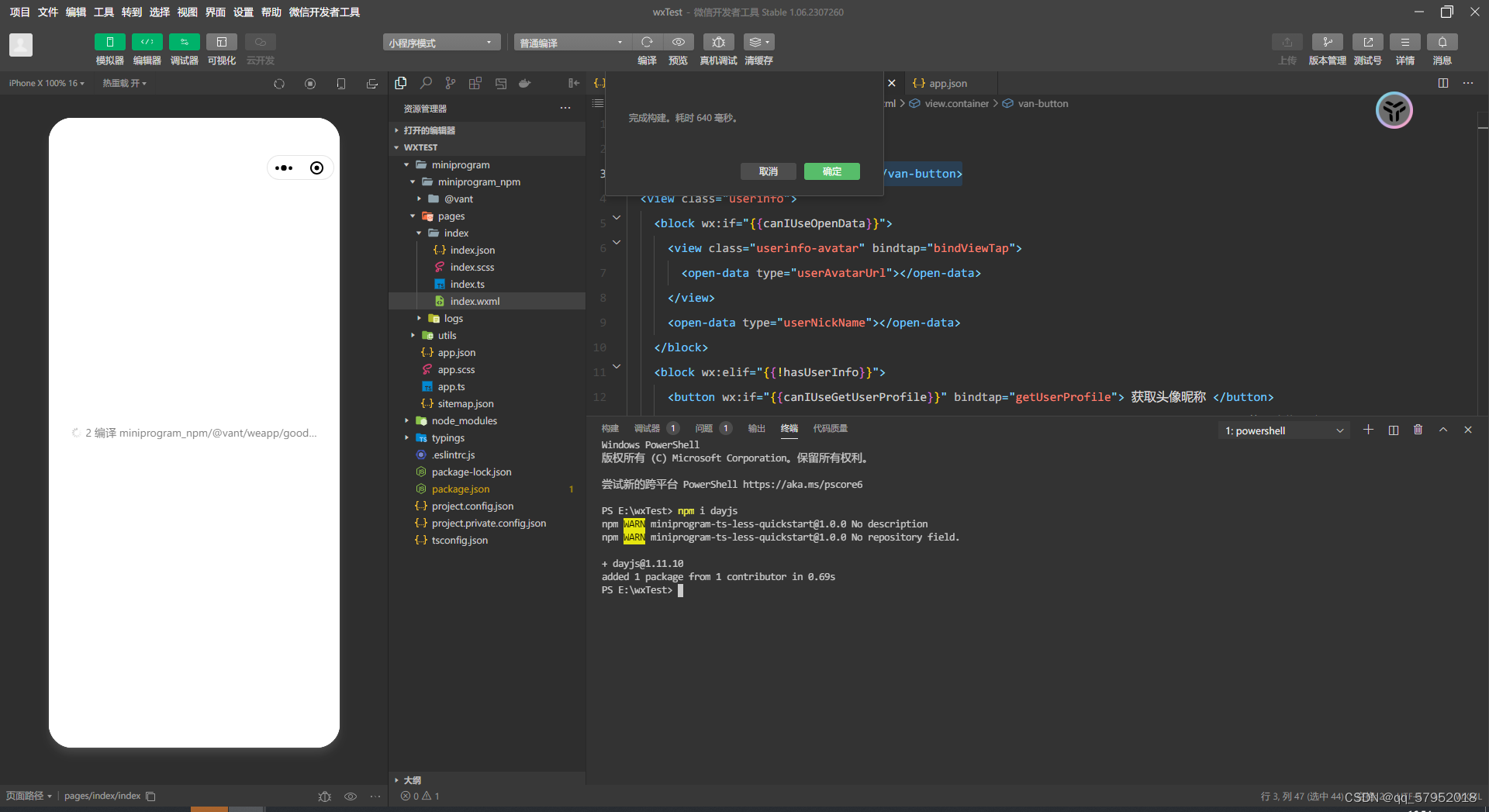
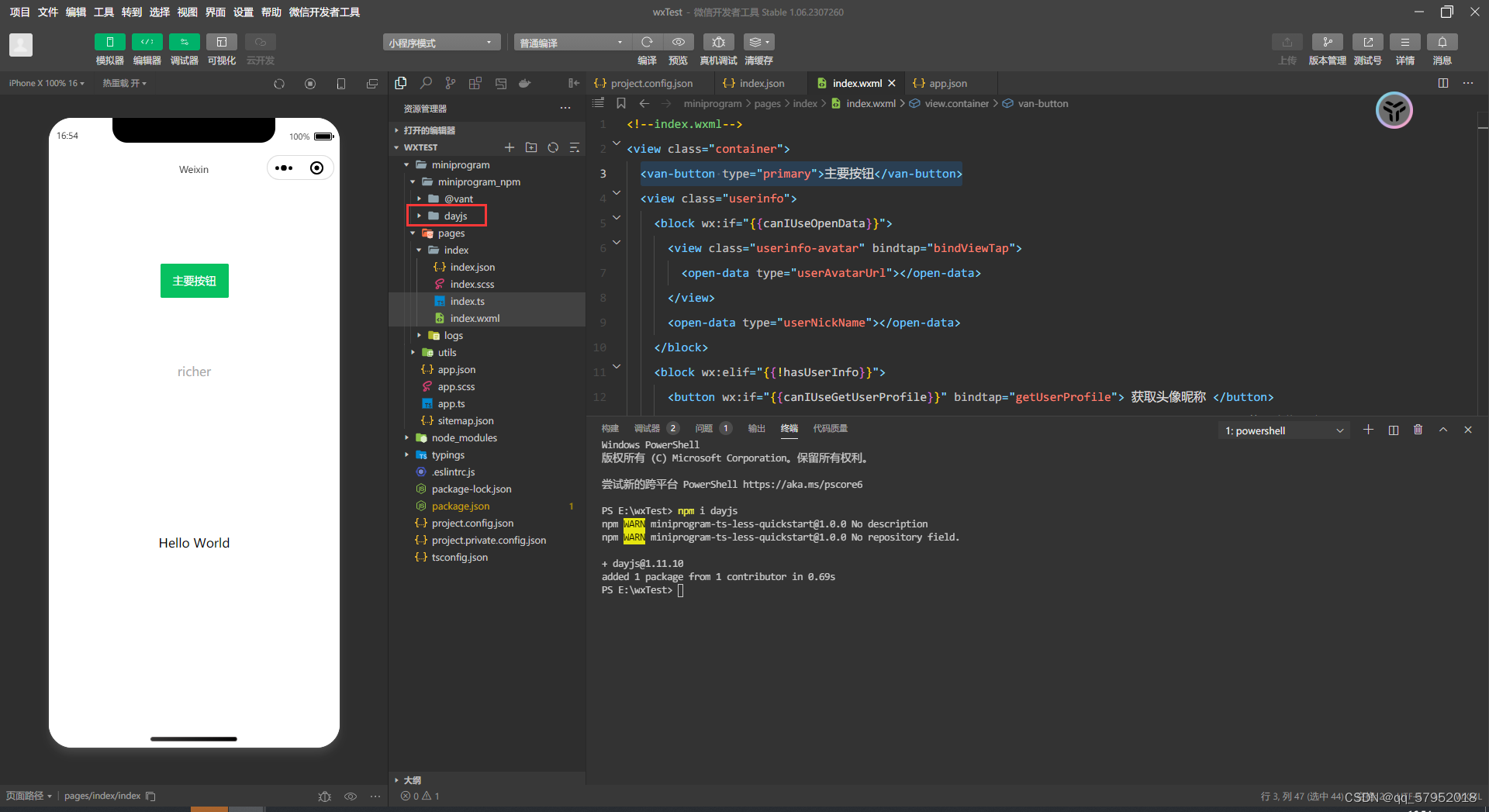
2.2 构建npm

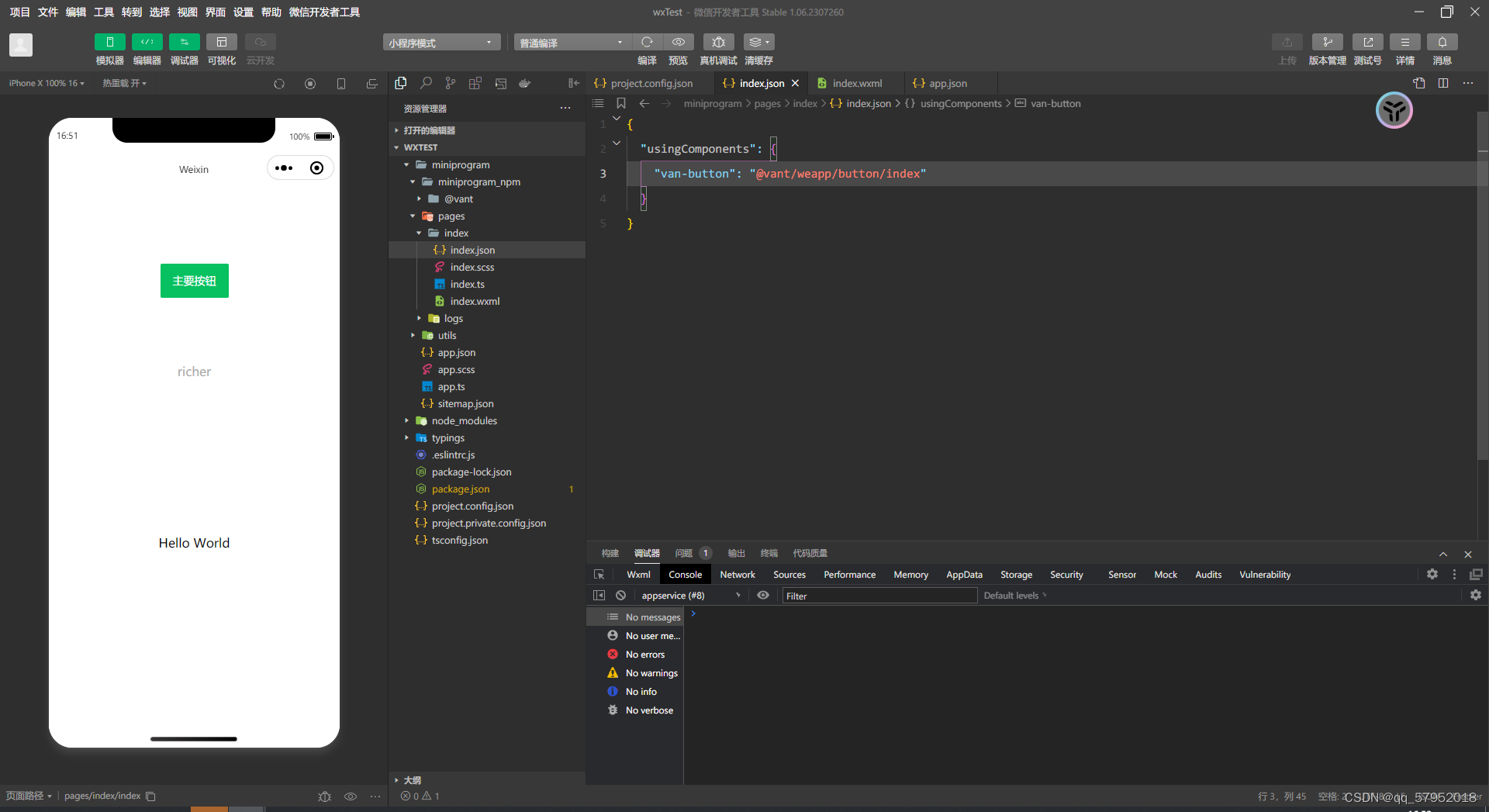
2.3 使用vant组件
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}<van-button type="primary">主要按钮</van-button>
ps:这个时候有可能样式没有加载出来 并且控制台有报错 没关系再刷新一下就可以了!
2.4 使用dayjs
(1)安装dayjs
npm i dayjs(2)然后构建npm


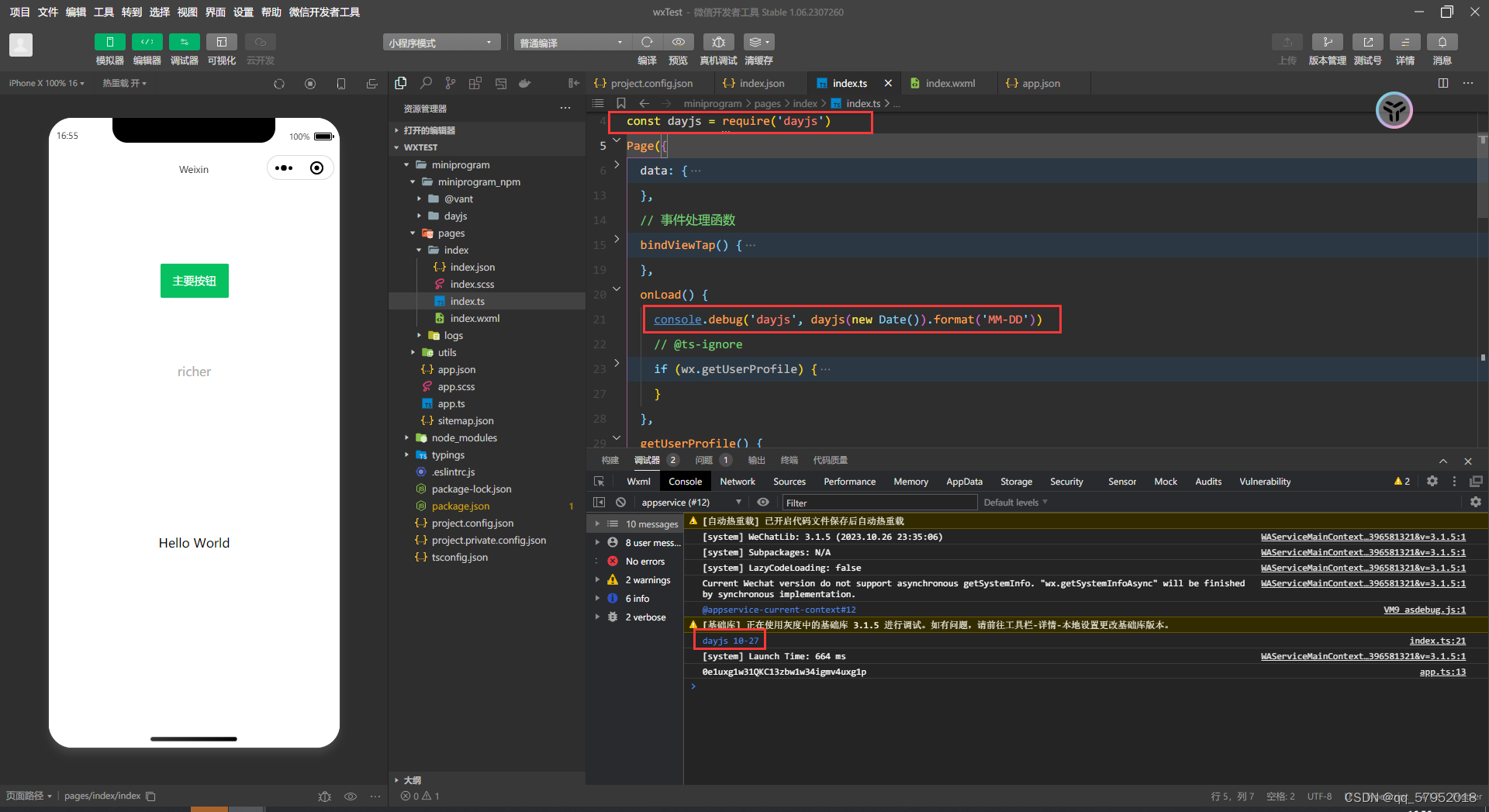
(3)使用dayjs
const dayjs = require('dayjs')
console.debug('dayjs', dayjs(new Date()).format('MM-DD'))
ps:有可能这个时候控制台报错 并且你无论怎么清除编译都没有用 别担心 这不是你的问题 你只需要重新启动打开一次编辑器就好了
3 npm问题说完了 接下来说下ts问题
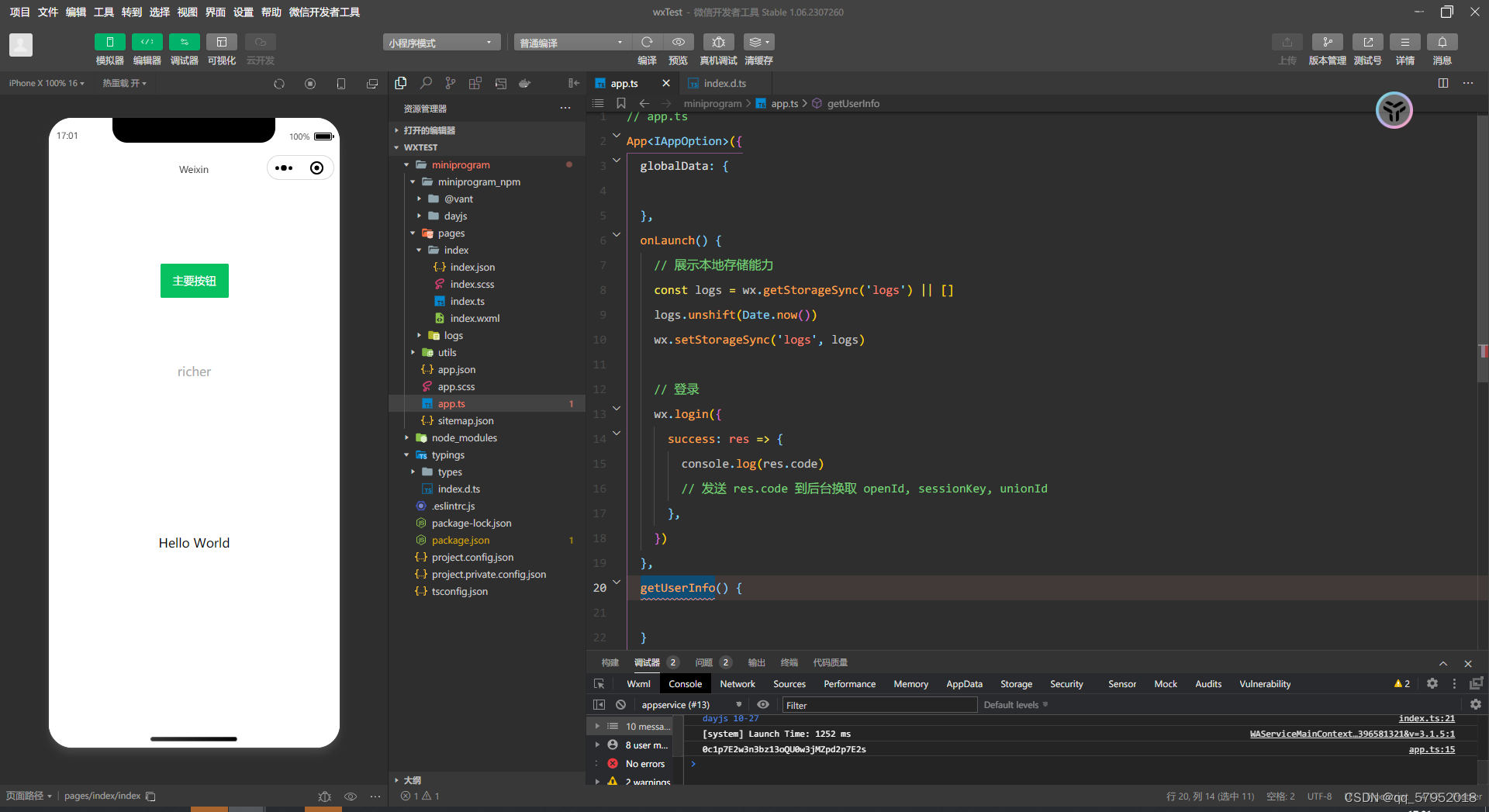
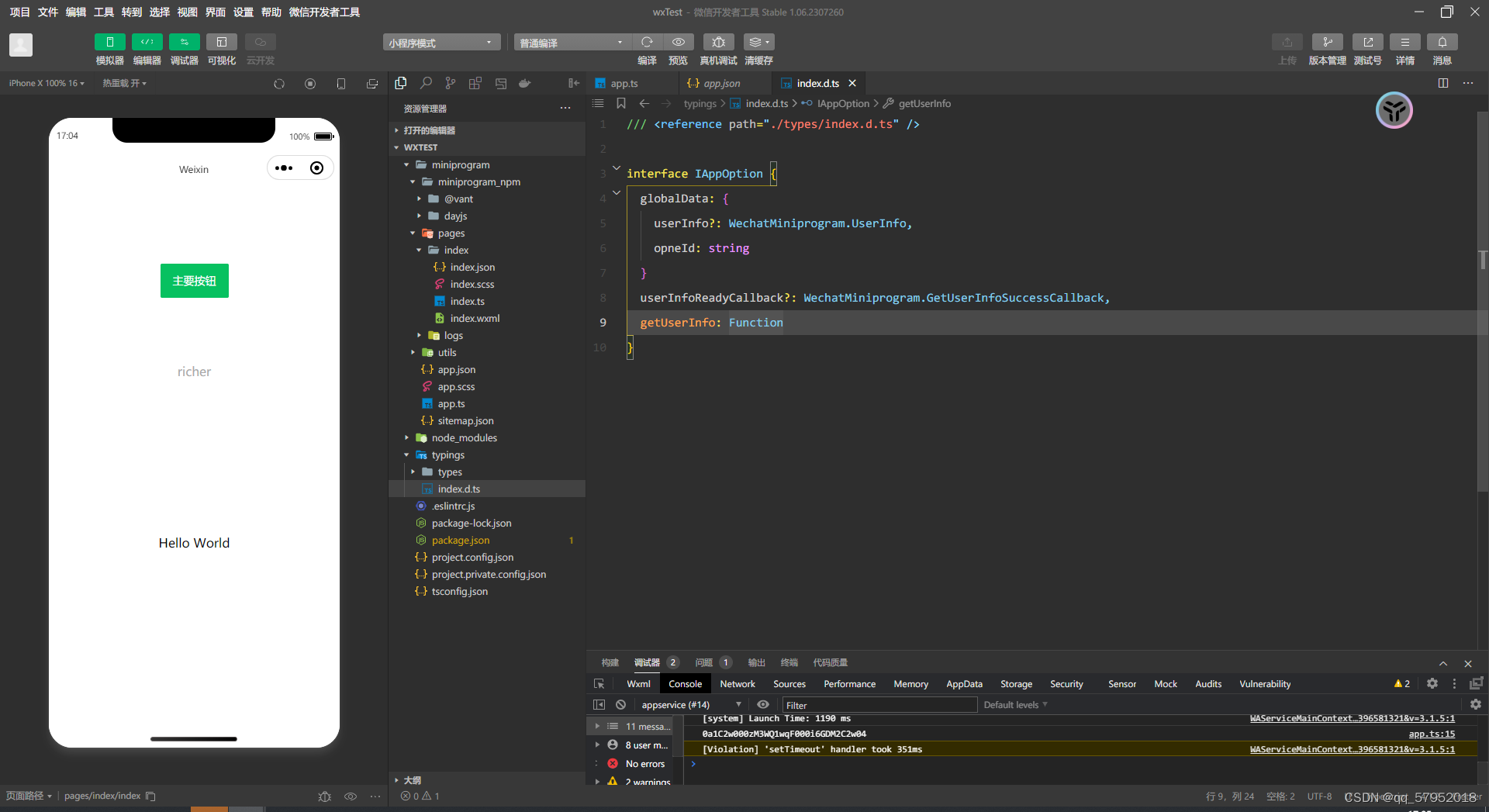
3.1 在app.ts中的问题

上图可以看到我在app中定义了一个getUserInfo的函数以及在globalData定义一个opneId变量,但是显示报错(ts问题)
这个时候我们需要点击App<IAppOption>里面的IAppOption 去定义类型,定义好了之后就不会报错了。

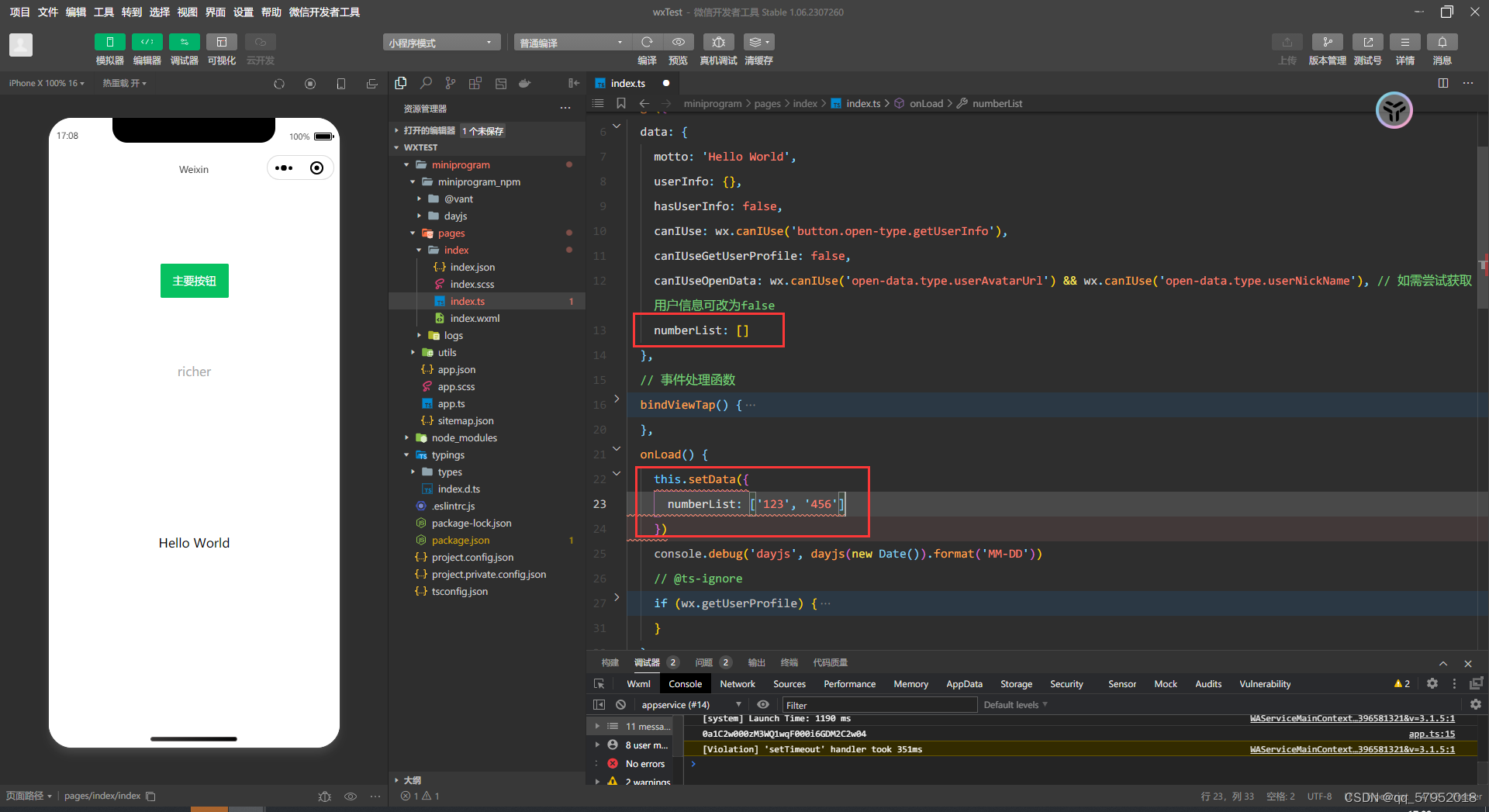
3.2 在普通页面index.ts中的问题

上图中 我在data定义一个numberList变量 但是在修改的时候报错了(ts问题)
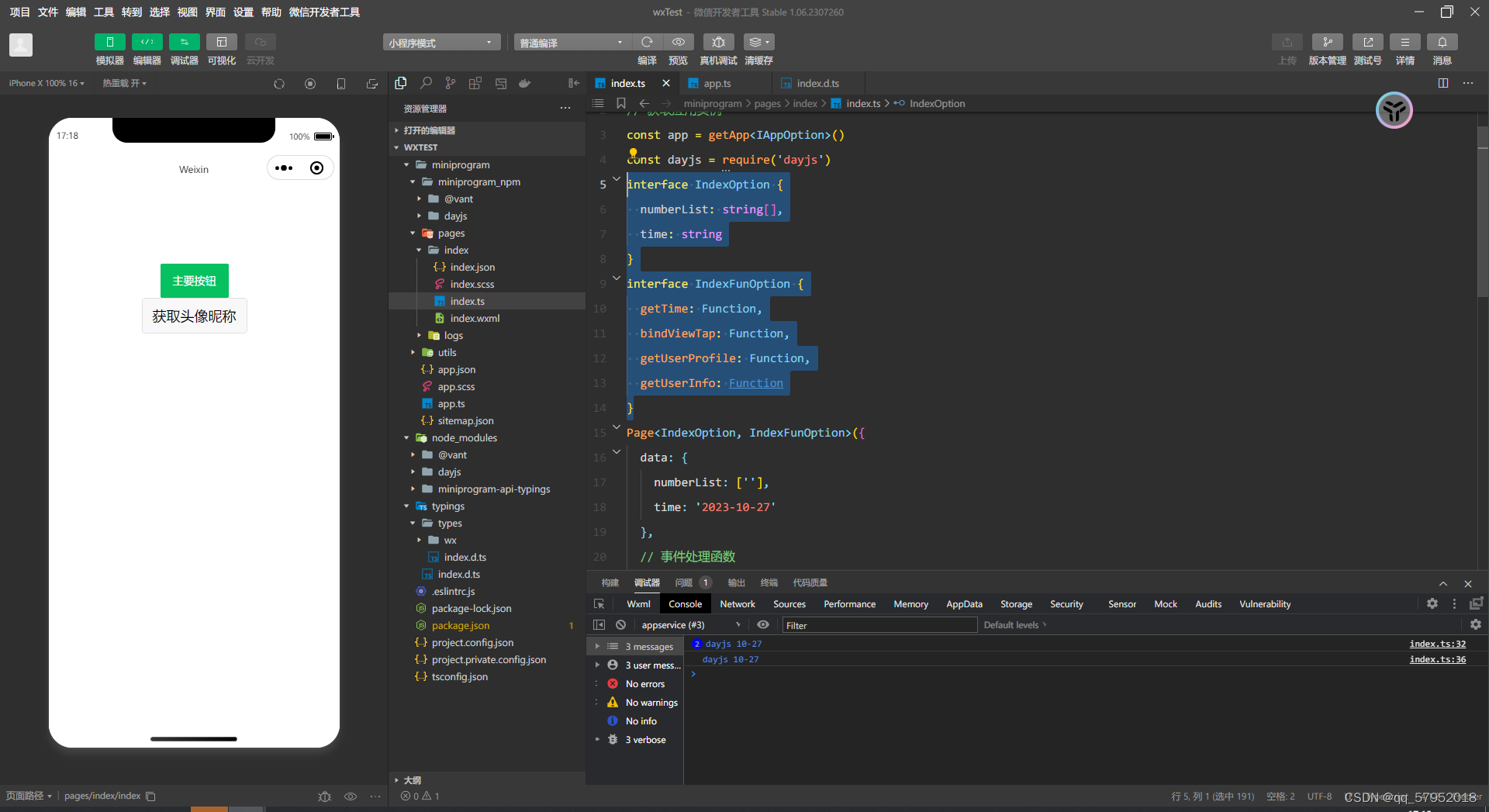
这个时候我们需要点击这个ts文件里面的分别定义data的类型和函数的类型 然后就不会报错了
interface IndexOption {
numberList: string[],
time: string
}
interface IndexFunOption {
getTime: Function,
bindViewTap: Function,
getUserProfile: Function,
getUserInfo: Function
}
Page<IndexOption, IndexFunOption>
ps:但是有时候又不需要加这个定义 我也不知道为什么























 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










