1.使用Axure创建一个简单的导航栏

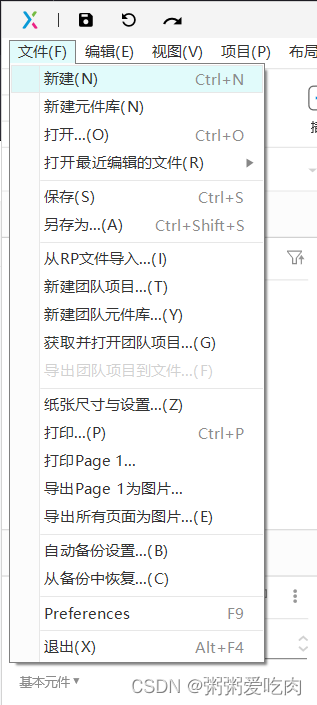
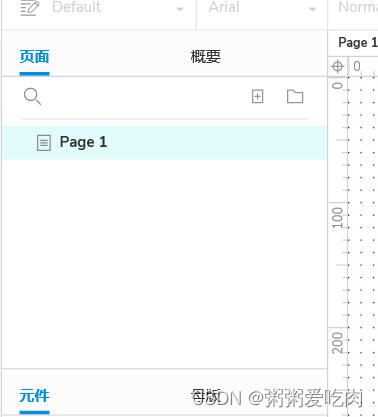
安装完成后在上方导航栏处选择新建文件,此时在下方页面处,出现一个默认的页面Page1


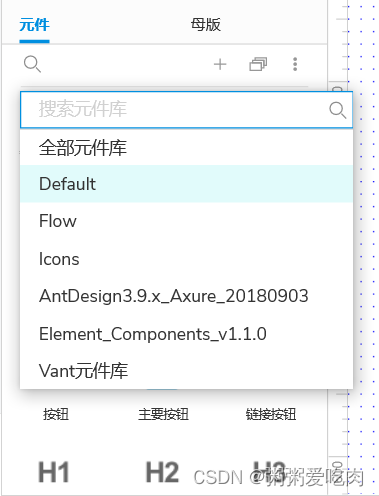
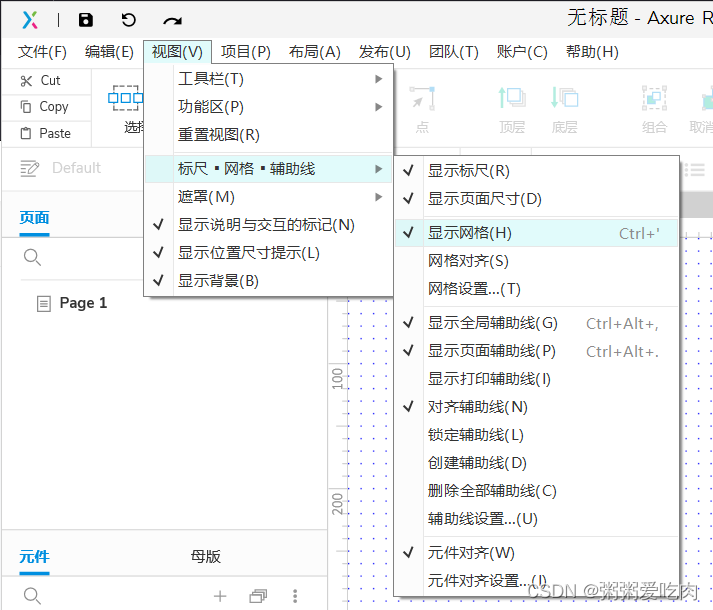
在元件一栏中可以选择所使用的元件库,默认的元件库为Default,Flow,Icons三个,使用组件时只需要将对应组件拖拽到工作区即可。(事实上有很多组件库要比默认的组件库好用,我们可以通过组件库右边的加号从官方的商城购买组件库,也可以自行寻找组件库,出于版权考虑此处不多作介绍)在上方导航栏视图处可以进行背景是否出现网格线等设置。

设置完毕后,我们正式开始利用Axure做我们的第一个页面,在右边页面样式一栏中,我们可以点击添加自适应视图来规范页面的大小,如PC端通常宽为1024或1080,平板则在768——1024不等,手机则在360——412不等。(数据如有错漏,欢迎大家在评论区指出)点击后界面如图2所示,在图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








