Vue插件的创建与使用
什么是Vue的插件
vue的插件是为应用添加全局功能的一种强大而又简单的方式;vue插件是使用vue开发的一些工具,在调用时只需要很少的代码就能实现需要的效果,便于后期维护和提升开发效率;插件一般用于添加全局方法或property、添加全局资源、通过全局混入来添加一些组件选项等等。
Vue插件的创建
这里也介绍一种最简单的插件进行介绍,该插件是加载插件
首先前提是有一个vue的项目
- 第一步:创建一个组件文件 文件名随意但是要自己注意之后的命名
- 第二步:创建一个js文件

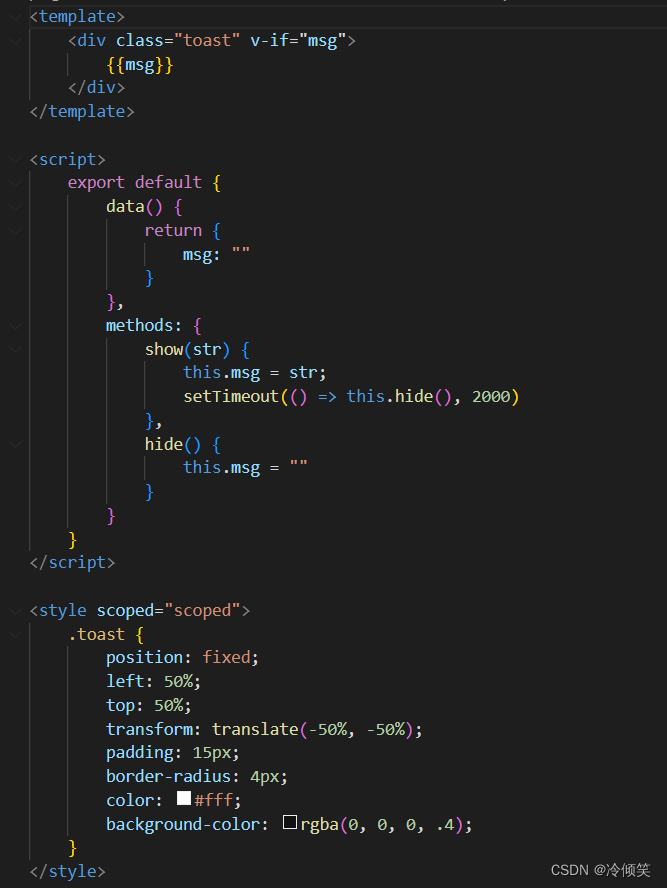
3. 第三步:配置创建的ToastCom.vue文件、配置需要的方法,属性等

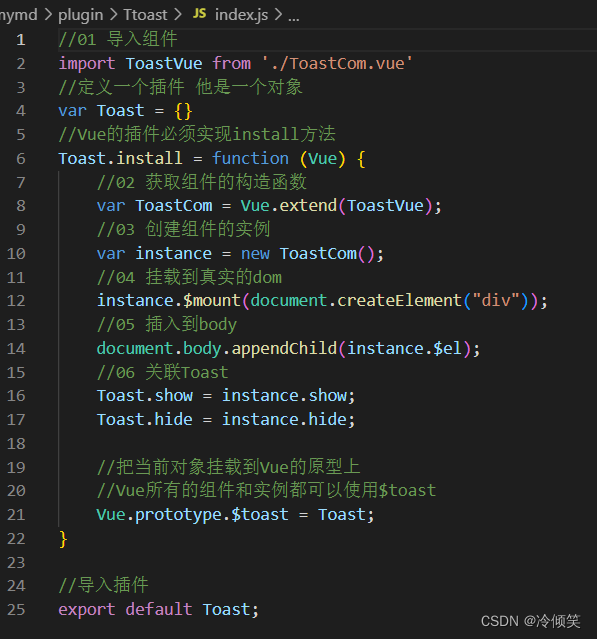
4. 第四步:配置index.js

使用
<button @click="$toast.show('XXXX')">自定义通知1</button>




















 2068
2068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








