介绍
作用:展示图表的(大数据可视化)
百度,捐给apache基金会,免费开源
竞品:
heightCharts
D3
术语
title标题
legend图例
xAxis、yAxis轴线
tooltip提示
toolbox工具箱
https://echarts.apache.org/zh/cheat-sheet.html
图表常见类型
bar柱状图
line折线图
line折线图
smooth曲线图
areaStyle:“#f0”面积图
pie饼状图
radius:[80,50]环形图
颜色
主题
light
dark
定制主题https://echarts.apache.org/zh/theme-builder.html#acc-visualmap-body
color调色盘
option.color:color: [“pink”, “#ff0”, “#f0f”, “#0ff”],
series.item.color
itemStyle项的颜色
itemStyle:{color:“#00f” }
itemStyle:{normal:{color:“#93da6c”},emphasis:{color:“#bcff57”}}
特殊样式
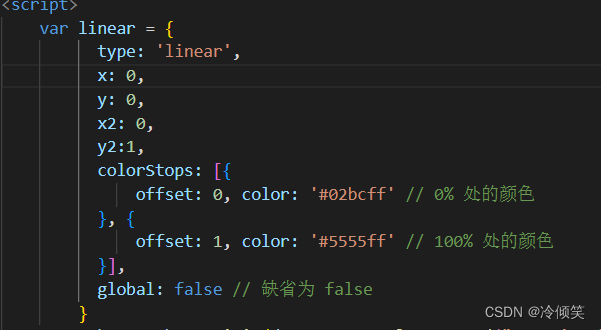
定义渐变

使用渐变:itemStyle: {color: linear,borderRadius: [30, 30, 0, 0]}
label标签
show:true是否显示
position:”insideRight“位置
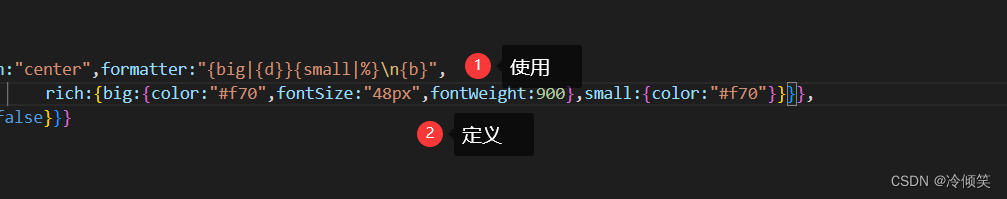
formatter格式
formatter: “{a}\n{c}分”
{a}系列名
{b}数据名
{c}数值
{d}百分百
rich富文本
动态显示局部
定义option
修改option值
echart.setOption(option);更新数据和视图
缓动动画
动画延迟
animationDelay:function(idx){
return idx *200;
},
动画时长
animationDuration:function(idx){
return idx*200;
},
动画缓动函数:animationEasing:“bounceInOut”
弹性布局
事件的监听
echart.on(”事件名“,处理函数)
发送事件dispatchAction




















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








