定义
微信里面app
16年推出
竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序
优点
在微信自由分享
不用下载app
能快速的开发,使用微信的api接口
开发者
内存,源码,图片,存储,接口与数据都有限制
网址
下载微信小程序开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
注册一个微信小程序
https://mp.weixin.qq.com/wxopen/waregister?action=step1
页面组件pages/home
- home.wxml
模板文件 - home.js
业务逻辑 - home.wxss
样式 - home.json
页面配置
小程序的模板语法
-
文本渲染
{{ msg}}
可以执行简单的js表达式
{{2+3}}
{{msg.length}} -
条件渲染
wx:if=“”
wx:elif=“”
wx:else -
列表渲染
- wx:for=“{{list}}”
wx:key=“index” - {{item}}
{{index}}
- wx:for=“{{list}}”
-
自定义列表渲染
- 定义item与index的名称
- wx:for=“{{list}}}”
wx:for-item=“myitem”
wx:for-index=“myidx” - {{myidx}}
{{myitem}}
-
导入(不常用)
import-
只能导入template内容
-
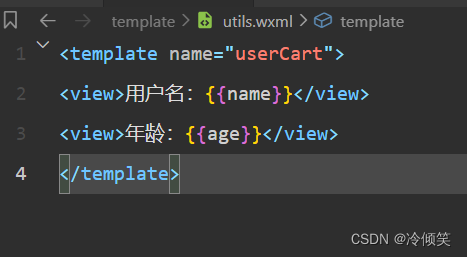
template/utils.wxml
<template name="userCart"> 用户名:{{name}} </temlate> -
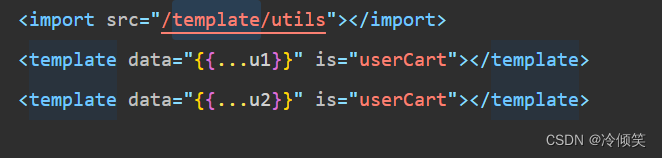
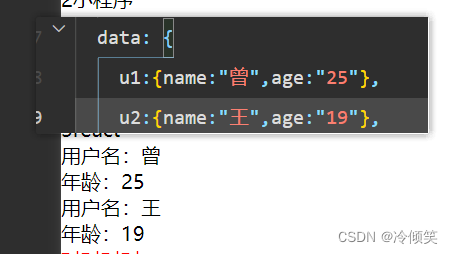
home.wxml
<import src="/template/utils.wxml"> <tempate is="userCart" data="{{...u1}}">
include
-
只能导入非template内容
-
template/foot.wxml
<view>{{内容}}</view> -
home.wxml
<include src="/template/foot.wxml">



-
wxss
默认单位是rpx
750rpx 等于一个屏幕的宽
375就是50%的宽
事件
-
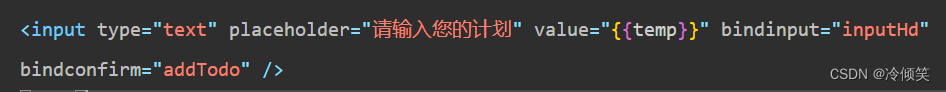
bindInput表单输入时
-
bindconfir表单输入确认

-
bindtap点击时候

事件的传参
.wxml文件 <button data-msg="xxx" bindtap="tapHd">
.js文件 var msg=e.target.dataset.msg
获取事件的参数 e.target.dataset.msg
表单的绑定
.wxml文件 <input value="{{s1}}" bindinput="inputHd">
.js文件 inputHd(e){
this.setData({s1:e.detail.value})
}
表单的值获取:e.detail.value
页面切换
小程序的页面跳转
1.组件跳转
<navigator>
<navigator open-type="navigate" url="/pages/event/event">事件event</navigator>
url 跳转的地址
open-type 打开类型
- navigate 普通跳转
- navigateBack 返回
- redirect 重定向
- switchTab 跳转底部栏
- reLaunch 重启
2.api跳转
-
wx.navigateTo 跳转
-
wx.switchTab 切换底部栏
-
wx.redirect 重定向
-
wx.reLaunch 重启
js文件 goEvent(e){ var type=e.target.dataset.type; if(type=="redirect"){ wx.redirectTo({ url: '/pages/event/event', }) }else{ wx.navigateTo({ url: '/pages/event/event', }) } }, wxml文件 <button size="mini" type="primary" bindtap="goEvent" data-type="navigate">跳转到event</button>
页面传参
小程序页面传参主要通过 查询传参
传:url=“xxxx/xxx?name=mumu&age=18”
接收:onLoad options参数接收
options.name
options.age
wxml文件
<navigator open-type="navigate" url="/pages/event/event?name=lengqing&age=18">传参事件1跳转</navigator>
evnt.js的文件
data: {
name:"",
age:"",
num:""
},
//监听页面加载
onLoad(options) {
this.setData({name:options.name,age:options.age})//参数接收
},
底部栏
最少2个最多5个
底部栏图片31k
在app.json
"tabBar": {
"color": "#777",
"selectedColor": "#1cb9ce",
"list": [
{
"pagePath": "pages/nav/nav", //跳转地址
"text": "跳转",//下面的文字
"iconPath": "/pages/img/icon02.png",//上面的图片
"selectedIconPath": "/pages/img/icon02.png"//点击后的图片
},
{
"pagePath": "pages/jok/jok",
"text": "笑话",
"iconPath": "/pages/img/icon03.png",
"selectedIconPath": "/pages/img/icon03.png"
},
内置的api
显示提示
showToast
本地存储
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 网络请求
getJok(type=1){
var that=this;
var joks=this.data.joks;
wx.request({
url: 'http://dida100.com/mi/list.php?page='+this.data.page,
success(res){
if(type==1){
joks=res.data.result.concat(joks);
wx.showToast({
title: '新加载了'+res.data.result.length+"条笑话",
icon:"none"
})
wx.stopPullDownRefresh();
}else{
joks=joks.concat(res.data.result);
}
that.setData({joks,page:that.data.page+1});
}
})
},
封装request
// 基础的url
const URI = {
baseURL:"http://dida100.com"
}
// {name:"mumu",age:18} => name=mumu&age=18
function tansParams(obj){
var str = "";
for(var k in obj){
str+=k+"="+obj[k]+"&";
}
//移除最后一个&
return str.slice(0,-1);
}
function request(option){
var url = option.url;
// 01 可以添加baseURL
// 是不是以http开头的,是用url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url;
// 选项里面有params(get传入的参数)
if(option.params){
// 如果有参数,把参数转换为url编码形式加入
url+="?"+tansParams(option.params);
}
// 02 可以添加请求头
var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token');
// 03 可以添加加载提示
if(option.loading){
wx.showToast({
title: option.loading.title,
icon:option.loading.icon,
})
}
// 返回一个promise
return new Promise((resolve,reject)=>{
wx.request({
// 请求的地址如果一http开头直接用url不是http开头添加我们 baseUrL
url: url,
method:option.method||"GET",//请求的方法 默认get
data:option.data, //post出入的参数
header,
success(res){
// 请求成功
resolve(res.data);
},
fail(err){
// 04 对错误进行处理
wx.showToast({title:"加载失败",icon:"none"})
// 请求失败
reject(err);
},
complete(){
// 关闭加载提示
wx.hideToast();
}
})
})
}
// 定义get简易方法
request.get= (url,config)=>{
return request({url,method:"get",...config})
}
// 定义post简易方法
request.post= (url,data,config)=>{
return request({url,method:"post",data,...config})
}
// 导入request
module.exports={request}
api
// 导入request
const {request} = require("../utils/request")
// 定义api
// 获取频道与分类
function GetCategory(){
return request.get("/mi/cats.php")
}
// 获取分类列表
function GetNewsList(data){
return request.get("/mi/list.php",{params:data})
}
// 获取新闻内容
function GetNewsContent(data){
return request.get("/mi/content.php",{params:data,loading:{
title:"内容准备中...",
icon:"loading"
}})
}
module.exports = {
GetCategory,GetNewsList,GetNewsContent
}
npm安装包
Vant Weapp一个轻量、可靠的小程序 UI 组件库初始化项目
网站:https://youzan.github.io/vant-weapp/#/home
网站文档使用方法
-
初始化项目
npm init -y -
安装插件
npm i @vant/weapp -S --production -
app.json删v2
将 app.json 中的 “style”: “v2” 去除 -
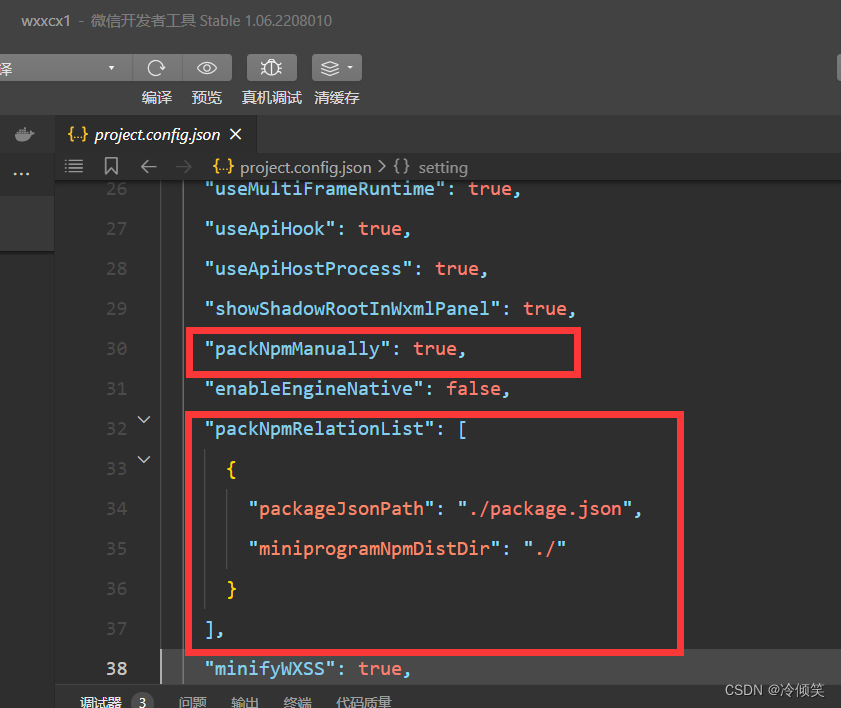
修改project.config.js

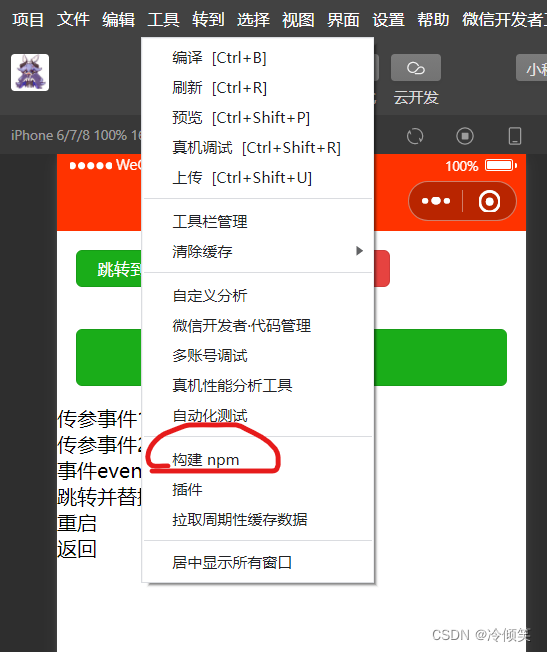
工具,构建npm

导入组件
app.json文件
"usingComponents": {
"van-button": "@vant/weapp/button/index",
},
按钮组件
使用组件
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>




















 25万+
25万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








