一、产品价格效果1展示
HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>产品价格</title>
<style>
div{
padding-top: 3px;
width:850px;
height:280px;
background-color: white;
box-shadow: 1px 1px 5px 1px #888;
margin: auto;
}
p{
font-size: 25px;
text-align: center;
}
td{
font-size: 12px;
}
</style>
</head>
<body>
<div>
<p>产品价格</p>
<br>
<table border="1" rules="rows" width="800" height="150" align="center" bordercolor="grey">
<tr bgcolor="skyblue" align="center">
<td>套餐名称</td>
<td>查询次数</td>
<td>调用频率</td>
<td>有效时间</td>
<td>价格</td>
</tr>
<tr align="center">
<td>试用套餐</td>
<td>500次</td>
<td>2次/秒</td>
<td>1月</td>
<td>0元</td>
</tr>
</table>
</div>
</body>
</html>二、效果2展示 课程表
HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>课程表</title>
<style>
p{
font-weight: bold;
font-size: 23px;
text-align: center;
}
div{
padding-top: 3px;
width:850px;
height:700px;
background-color: white;
box-shadow: 1px 1px 5px 1px #888;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>课程表</p>
<table border="1" width="700" height="600" bordercolor="skyblue" align="center">
<tr align="center">
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
<tr align="center" bgcolor="pink" >
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr align="center" >
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</div>
</body>
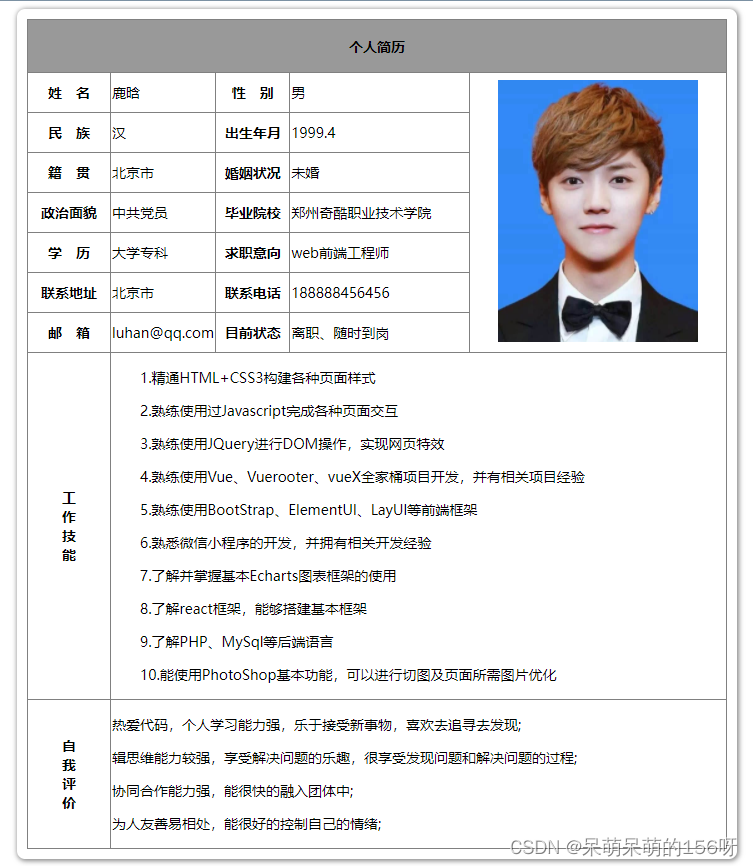
</html>三、效果3展示 简历

HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人简历</title>
<style>
div{
width: 700px;
height: 830px;
background-color: #fff;
border-radius: 8px;
box-shadow: 1px 1px 5px 1px #888;
padding: 10px;
margin: auto;
}
.bold{
font-weight: bold;
}
td{
font-size: 14px;
}
.sj{
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<table border="1" rules="all" height="800" width="700" align="center">
<tr>
<td colspan="5" align="center" bgcolor="#999" height="50px" class="bold">个人简历</td>
</tr>
<tr height="40px" >
<td width="80px" class="bold" align="center">姓 名</td>
<td width="100px">鹿晗</td>
<td class="bold" align="center">性 别</td>
<td>男</td>
<td rowspan="7" align="center"><img src="./img/luhan.png" alt="鹿晗照片" ></td>
</tr>
<tr height="40px">
<td class="bold" align="center">民 族</td>
<td>汉</td>
<td class="bold" align="center">出生年月</td>
<td>1999.4</td>
</tr>
<tr height="40px">
<td class="bold" align="center">籍 贯</td>
<td>北京市</td>
<td class="bold" align="center">婚姻状况</td>
<td>未婚</td>
</tr>
<tr height="40px">
<td class="bold" align="center">政治面貌</td>
<td>中共党员</td>
<td class="bold" align="center">毕业院校</td>
<td>郑州奇酷职业技术学院</td>
</tr>
<tr height="40px">
<td class="bold" align="center">学 历</td>
<td>大学专科</td>
<td class="bold" align="center">求职意向</td>
<td>web前端工程师</td>
</tr>
<tr height="40px">
<td class="bold" align="center">联系地址</td>
<td>北京市</td>
<td class="bold" align="center">联系电话</td>
<td>188888456456</td>
</tr>
<tr height="40px">
<td class="bold" align="center">邮 箱</td>
<td>luhan@qq.com</td>
<td class="bold" align="center">目前状态</td>
<td>离职、随时到岗</td>
</tr>
<tr>
<td class="bold" align="center">工<br>作<br>技<br>能</td>
<td colspan="4">
<p class="sj">1.精通HTML+CSS3构建各种页面样式</p>
<p class="sj">2.熟练使用过Javascript完成各种页面交互</p>
<p class="sj">3.熟练使用JQuery进行DOM操作,实现网页特效</p>
<p class="sj">4.熟练使用Vue、Vuerooter、vueX全家桶项目开发,并有相关项目经验</p>
<p class="sj">5.熟练使用BootStrap、ElementUl、LayUl等前端框架</p>
<p class="sj">6.熟悉微信小程序的开发,并拥有相关开发经验</p>
<p class="sj">7.了解并掌握基本Echarts图表框架的使用</p>
<p class="sj">8.了解react框架,能够搭建基本框架</p>
<p class="sj">9.了解PHP、MySql等后端语言</p>
<p class="sj">10.能使用PhotoShop基本功能,可以进行切图及页面所需图片优化</p>
</td>
</tr>
<tr>
<td class="bold" align="center">自<br>我<br>评<br>价</td>
<td colspan="4">
<p>热爱代码,个人学习能力强,乐于接受新事物,喜欢去追寻去发现;</p>
<p>辑思维能力较强,享受解决问题的乐趣,很享受发现问题和解决问题的过程;</p>
<p>协同合作能力强,能很快的融入团体中;</p>
<p>为人友善易相处,能很好的控制自己的情绪;</p>
</td>
</tr>
</table>
</div>
</body>
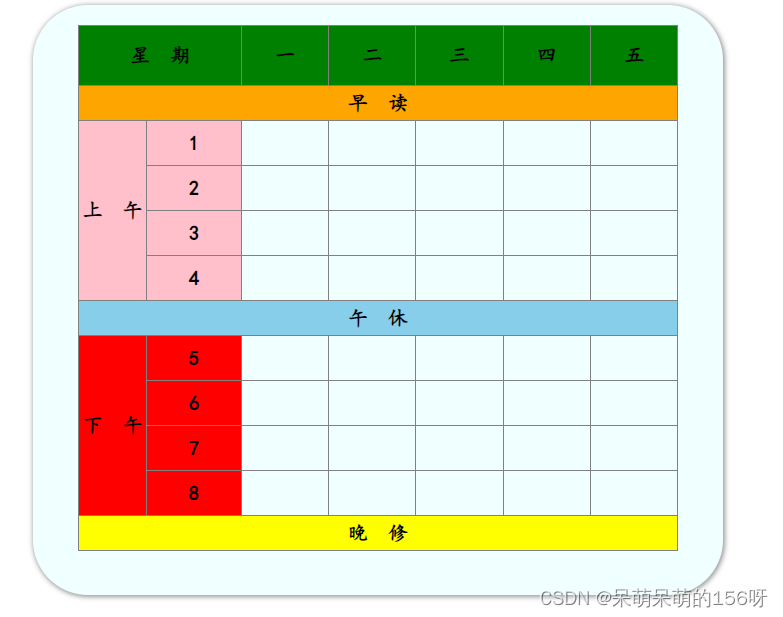
</html>四、效果4展示

HTML代码部分
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
<style>
div{
border-radius: 55px;
padding: 20px;
width:650px;
height:550px;
font-family: 楷体;
font-size: 20px;
background-color: azure;
box-shadow: 1px 1px 5px 1px #999;
font-weight: bold;
margin: auto;
}
</style>
</head>
<body>
<div>
<table rules="all" width="600px" height="500px" border="1" align="center">
<tr align="center" bgcolor="green" height="60px">
<td colspan="2" width="90px">星 期</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
</tr>
<tr align="center" bgcolor="orange" height="35px">
<td colspan="7" >早 读</td>
</tr>
<tr align="center" height="45px">
<td rowspan="4" bgcolor="pink" width="65px">上 午</td>
<td bgcolor="pink">1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="pink">2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="pink">3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="pink">4</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" bgcolor="skyblue" height="35px">
<td colspan="7">午 休</td>
</tr>
<tr align="center" height="45px">
<td rowspan="4" bgcolor="red">下 午</td>
<td bgcolor="red">5</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="red">6</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="red">7</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" height="45px">
<td bgcolor="red">8</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr align="center" bgcolor="yellow" height="35px">
<td colspan="7">晚 修</td>
</tr>
</table>
</div>
</body>
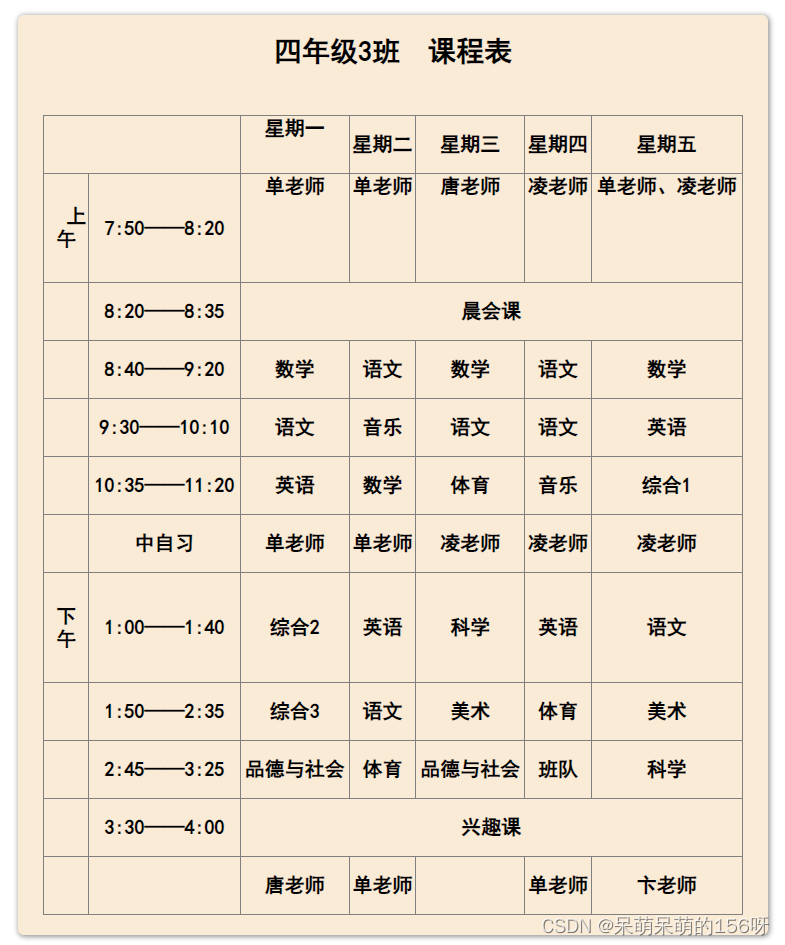
</html>五、效果5展示

HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>四年级3班课程表</title>
<style>
div{
width: 750px;
height: 920px;
border-radius: 6px;
box-shadow: 1px 1px 5px 1px #999;
background-color: antiquewhite;
font-weight: bold;
font-family: 黑体;
font-size: 20px;
margin: auto;
}
p{
font-weight: 800;
font-size: 28px;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<div>
<p>四年级3班 课程表</p>
<table border="1" width="700px" height="800px" rules="all" align="center">
<tr>
<td colspan="2"></td>
<td align="center" valign="top">星期一</td>
<td align="center">星期二</td>
<td align="center">星期三</td>
<td align="center">星期四</td>
<td align="center">星期五</td>
</tr>
<tr align="center">
<td> 上<br>午</td>
<td align="center">7:50——8:20</td>
<td valign="top">单老师</td>
<td valign="top">单老师</td>
<td valign="top">唐老师</td>
<td valign="top">凌老师</td>
<td valign="top">单老师、凌老师</td>
</tr>
<tr align="center">
<td></td>
<td>8:20——8:35</td>
<td colspan="5">晨会课</td>
</tr>
<tr align="center">
<td></td>
<td>8:40——9:20</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr align="center">
<td></td>
<td>9:30——10:10</td>
<td>语文</td>
<td>音乐</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr align="center">
<td></td>
<td>10:35——11:20</td>
<td>英语</td>
<td>数学</td>
<td>体育</td>
<td>音乐</td>
<td>综合1</td>
</tr>
<tr align="center">
<td></td>
<td>中自习</td>
<td>单老师</td>
<td>单老师</td>
<td>凌老师</td>
<td>凌老师</td>
<td>凌老师</td>
</tr>
<tr align="center">
<td>下<br>午</td>
<td>1:00——1:40</td>
<td>综合2</td>
<td>英语</td>
<td>科学</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr align="center">
<td></td>
<td>1:50——2:35</td>
<td>综合3</td>
<td>语文</td>
<td>美术</td>
<td>体育</td>
<td>美术</td>
</tr>
<tr align="center">
<td></td>
<td>2:45——3:25</td>
<td>品德与社会</td>
<td>体育</td>
<td>品德与社会</td>
<td>班队</td>
<td>科学</td>
</tr>
<tr align="center">
<td></td>
<td>3:30——4:00</td>
<td colspan="5">兴趣课</td>
</tr>
<tr align="center">
<td></td>
<td></td>
<td>唐老师</td>
<td>单老师</td>
<td></td>
<td>单老师</td>
<td>卞老师</td>
</tr>
</table>
</div>
</body>
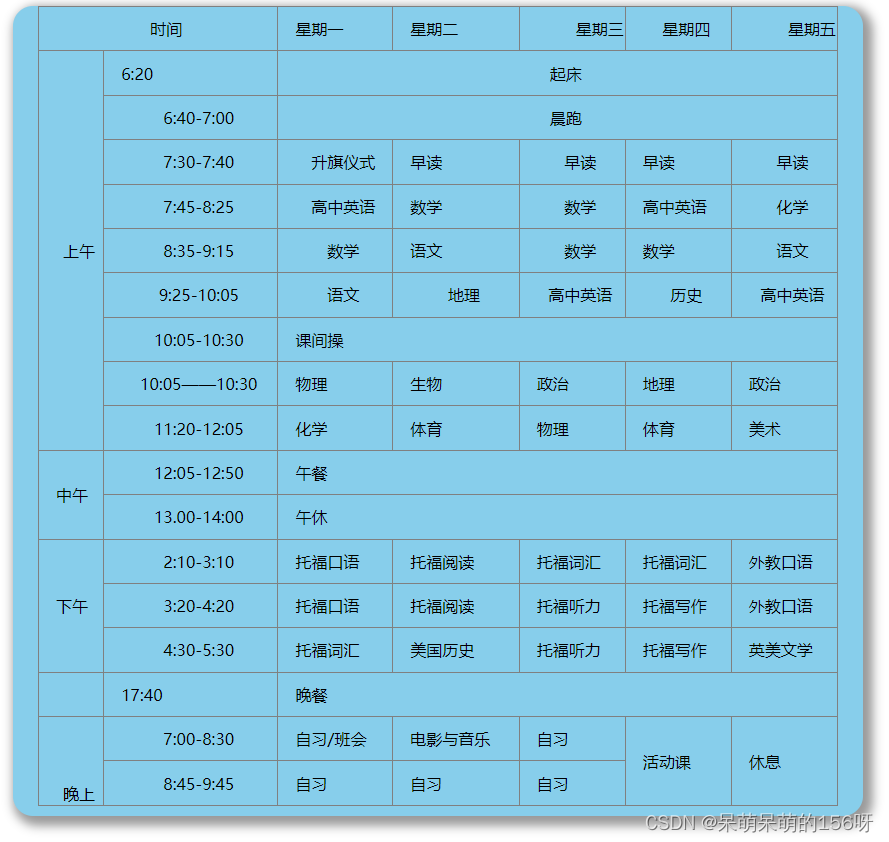
</html>六、效果6展示

HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
margin-left: 30%;
width: 850px;
height: 810px;
background-color: skyblue;
border-radius: 20px;
box-shadow: 5px 5px 10px 5px #999;
margin: auto;
}
.times{
text-align: center;
}
td{
text-indent: 1em;;
}
</style>
</head>
<body>
<div>
<table border="1" width="800px" height="800px" rules="all" align="center">
<tr>
<td colspan="2" align="center">时间</td>
<td>星期一</td>
<td>星期二</td>
<td align="right">星期三</td>
<td align="center">星期四</td>
<td align="right">星期五</td>
</tr>
<tr>
<td rowspan="9" align="center">上午</td>
<td>6:20</td>
<td colspan="5" align="center">起床</td>
</tr>
<tr>
<td class="times">6:40-7:00</td>
<td colspan="5" align="center">晨跑</td>
</tr>
<tr>
<td class="times">7:30-7:40</td>
<td class="times">升旗仪式</td>
<td>早读</td>
<td class="times">早读</td>
<td>早读</td>
<td class="times">早读</td>
</tr>
<tr>
<td class="times">7:45-8:25</td>
<td class="times">高中英语</td>
<td>数学</td>
<td class="times">数学</td>
<td>高中英语</td>
<td class="times">化学</td>
</tr>
<tr>
<td class="times">8:35-9:15</td>
<td class="times">数学</td>
<td>语文</td>
<td class="times">数学</td>
<td>数学</td>
<td class="times">语文</td>
</tr>
<tr>
<td class="times">9:25-10:05</td>
<td class="times">语文</td>
<td class="times">地理</td>
<td class="times">高中英语</td>
<td class="times">历史</td>
<td class="times">高中英语</td>
</tr>
<tr>
<td class="times">10:05-10:30</td>
<td colspan="5">课间操</td>
</tr>
<tr>
<td class="times">10:05——10:30</td>
<td>物理</td>
<td>生物</td>
<td>政治</td>
<td>地理</td>
<td>政治</td>
</tr>
<tr>
<td class="times">11:20-12:05</td>
<td>化学</td>
<td>体育</td>
<td>物理</td>
<td>体育</td>
<td>美术</td>
</tr>
<tr>
<td rowspan="2">中午</td>
<td class="times">12:05-12:50</td>
<td colspan="5">午餐</td>
</tr>
<tr>
<td class="times">13.00-14:00</td>
<td colspan="5">午休</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td class="times">2:10-3:10</td>
<td>托福口语</td>
<td>托福阅读</td>
<td>托福词汇</td>
<td>托福词汇</td>
<td>外教口语</td>
</tr>
<tr>
<td class="times">3:20-4:20</td>
<td>托福口语</td>
<td>托福阅读</td>
<td>托福听力</td>
<td>托福写作</td>
<td>外教口语</td>
</tr>
<tr>
<td class="times">4:30-5:30</td>
<td>托福词汇</td>
<td>美国历史</td>
<td>托福听力</td>
<td>托福写作</td>
<td>英美文学</td>
</tr>
<tr>
<td></td>
<td>17:40</td>
<td colspan="5">晚餐</td>
</tr>
<tr>
<td rowspan="2" valign="bottom" align="center">晚上</td>
<td class="times">7:00-8:30</td>
<td>自习/班会</td>
<td>电影与音乐</td>
<td>自习</td>
<td rowspan="2" 自习>活动课</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td class="times">8:45-9:45</td>
<td>自习</td>
<td>自习</td>
<td>自习</td>
</tr>
</table>
</div>
</body>
</html>七、效果7展示

HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
td{
text-align: center;
}
.wz1{
color: deepskyblue;
}
.wz2{
font-weight: 500px;
color: black;
}
.big{
font-size: 20px;
}
span{
color: red;
}
</style>
</head>
<body>
<table border="1" rules="rows" width="900px" height="400px" >
<tr bgcolor="#999">
<td colspan="2">商品</td>
<td>购买数量</td>
<td>商品类型</td>
<td>单价</td>
<td>金额小计</td>
</tr>
<tr>
<td><img src="./img/sofa.webp" alt="我是沙发" width="100px" height="95px"></td>
<td><span class="wz1">迪亨萨尔斯头层牛皮豪华大沙发</span><br><p class="wz2">商品编号:308168 颜色:白色 规格:共同</span></td>
<td>1</td>
<td>网站商品</td>
<td>6999</td>
<td>6999</td>
</tr>
<tr bgcolor="#999">
<td></td>
<td></td>
<td></td>
<td colspan="3">
<table width="250px" height="150px" align="right">
<tr>
<td>产品金额:</td>
<td>¥<span>6999</span>元</td>
</tr>
<tr>
<td>运费金额:</td>
<td>¥<span>0</span>元</td>
</tr>
<tr>
<td>促销优惠:</td>
<td>¥<span>0</span>元</td>
</tr>
<tr>
<td>优惠券金额:</td>
<td>¥<span>25</span>元</td>
</tr>
<tr>
<td>礼金券金额:</td>
<td>¥<span>0</span>元</td>
</tr>
<tr border="1" rules="rows">
<td>支付优惠:</td>
<td>¥<span>0</span>元</td>
</tr>
<tr class="big">
<td>实际应付:</td>
<td>¥<span>6974</span>元</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>八、效果8展示

HTML代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
div{
background-color: #ffffff;
width: 910px;
height: 510px;
border-radius: 20px;
box-shadow: 3px 3px 3px 3px #999;
padding: 20px;
margin: auto;
}
td{
width: 50px;
height:25px;
text-align: center;
}
.ys{
font-size: 15px;
color: brown;
}
</style>
<body>
<div>
<table border="1" width="900px" height="500px" rules="all" align="center">
<tr>
<td>姓 名</td>
<td colspan="2"></td>
<td>职 别</td>
<td colspan="2"></td>
<td >出差事由</td>
<td colspan="4"></td>
</tr>
<tr>
<td>部门会计签批</td>
<td colspan="4"></td>
<td colspan="2">部门经理审核</td>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="11">出差起止日期自    年    月    日起至    年    月    日止共    天</td>
</tr>
<tr>
<td colspan="2">日期</td>
<td rowspan="2">起讫地点</td>
<td rowspan="2">天数</td>
<td rowspan="2">机票费</td>
<td rowspan="2">车船费</td>
<td rowspan="2">市内交通费</td>
<td rowspan="2">住宿费</td>
<td rowspan="2">出差补助</td>
<td rowspan="2">其他</td>
<td rowspan="2">小计</td>
</tr>
<tr>
<td>月</td>
<td>日</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>合 计</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="11" class="ys">注:所有费用必须有部门会计和经理签字才可以报销,数额在2000元以上需通过财务经理审批,5000元以上需总经理审批。</td>
</tr>
<tr>
<td colspan="11">总计金额(大写)   万   仟   佰   拾   元   角   分   预支___________元 补助__________元</td>
</tr>
</table>
</div>
</body>
</html>






















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








