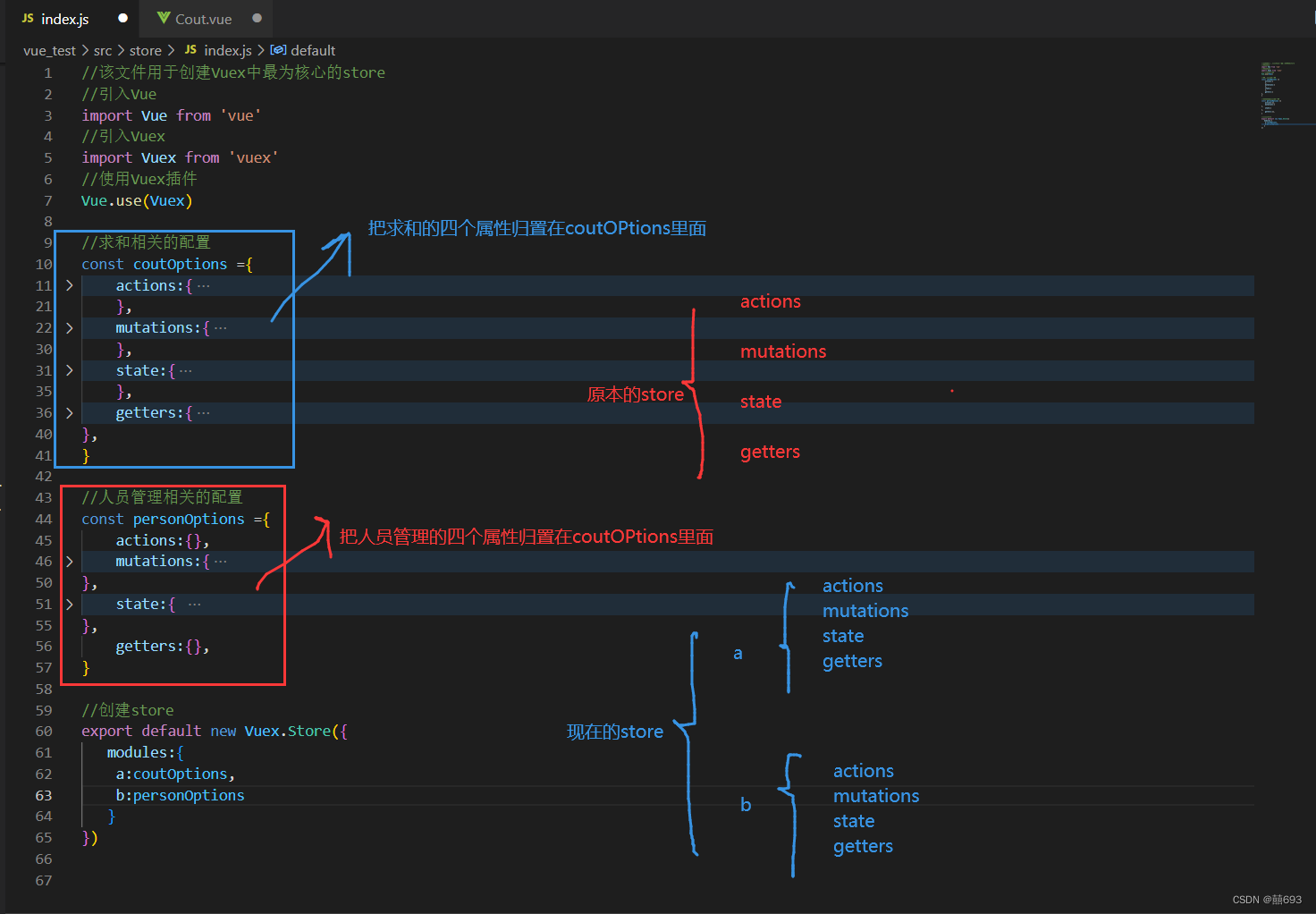
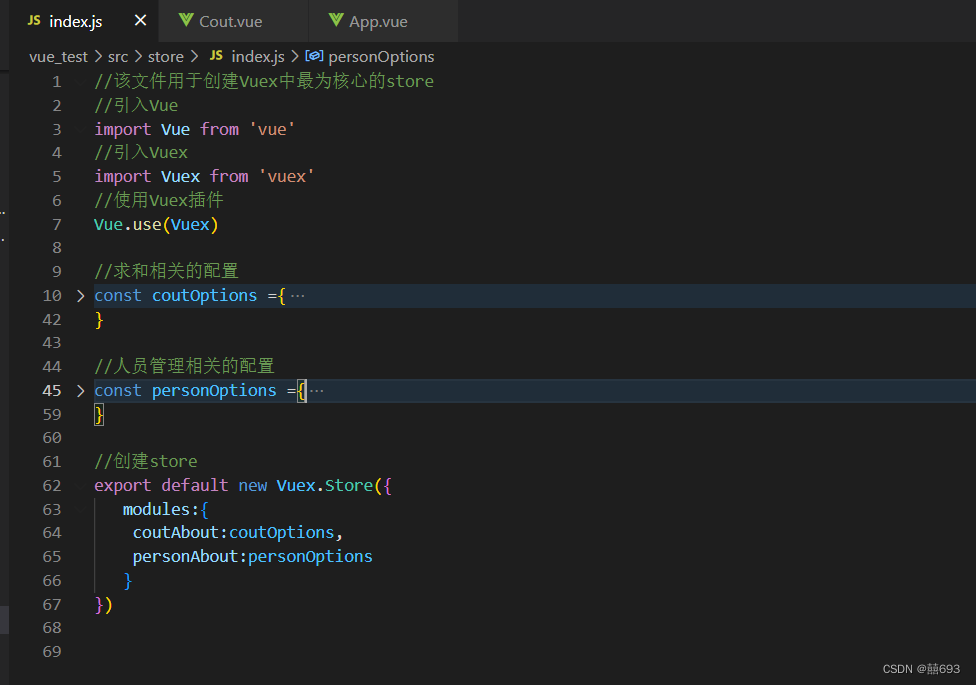
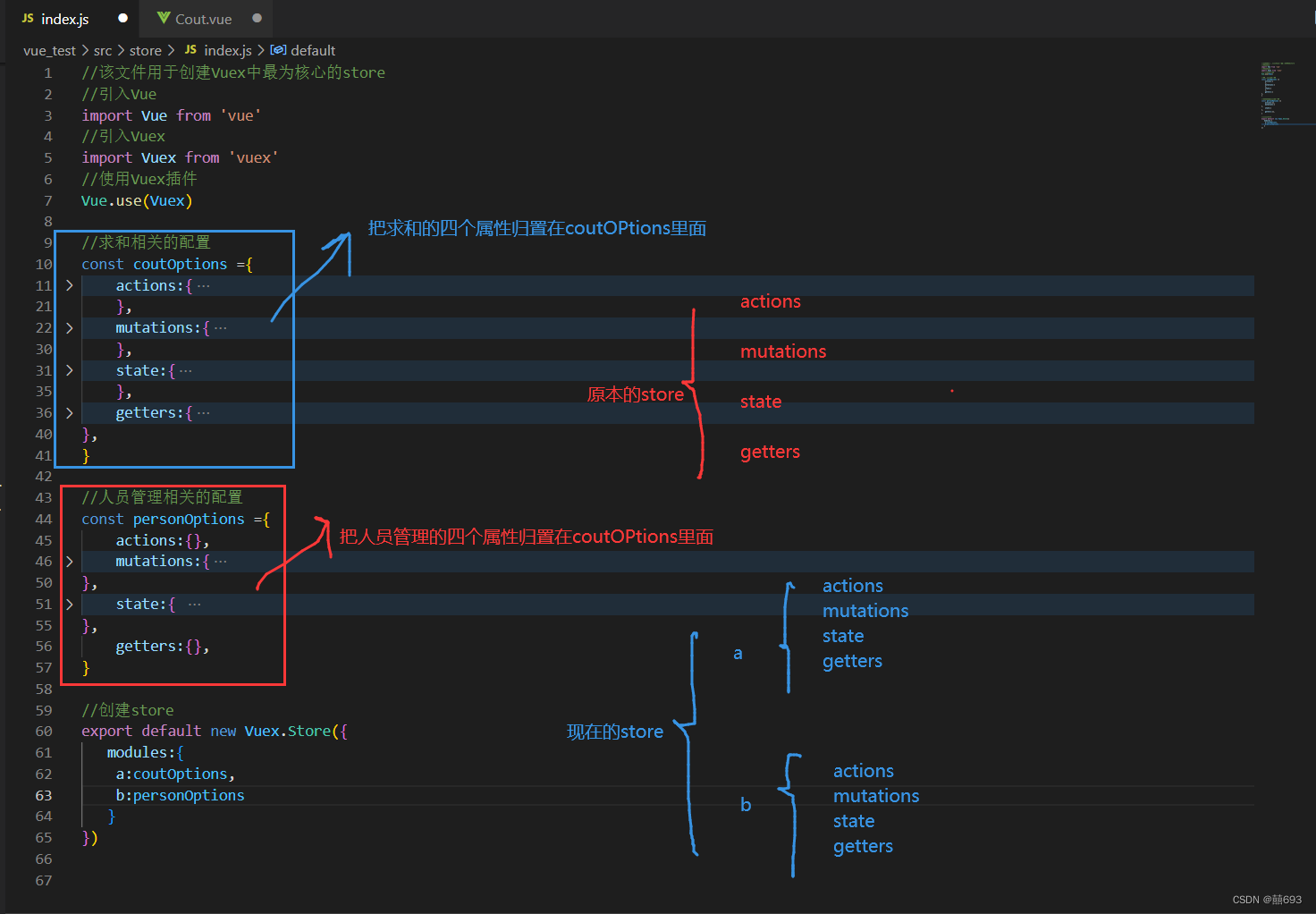
1.在index.js里面

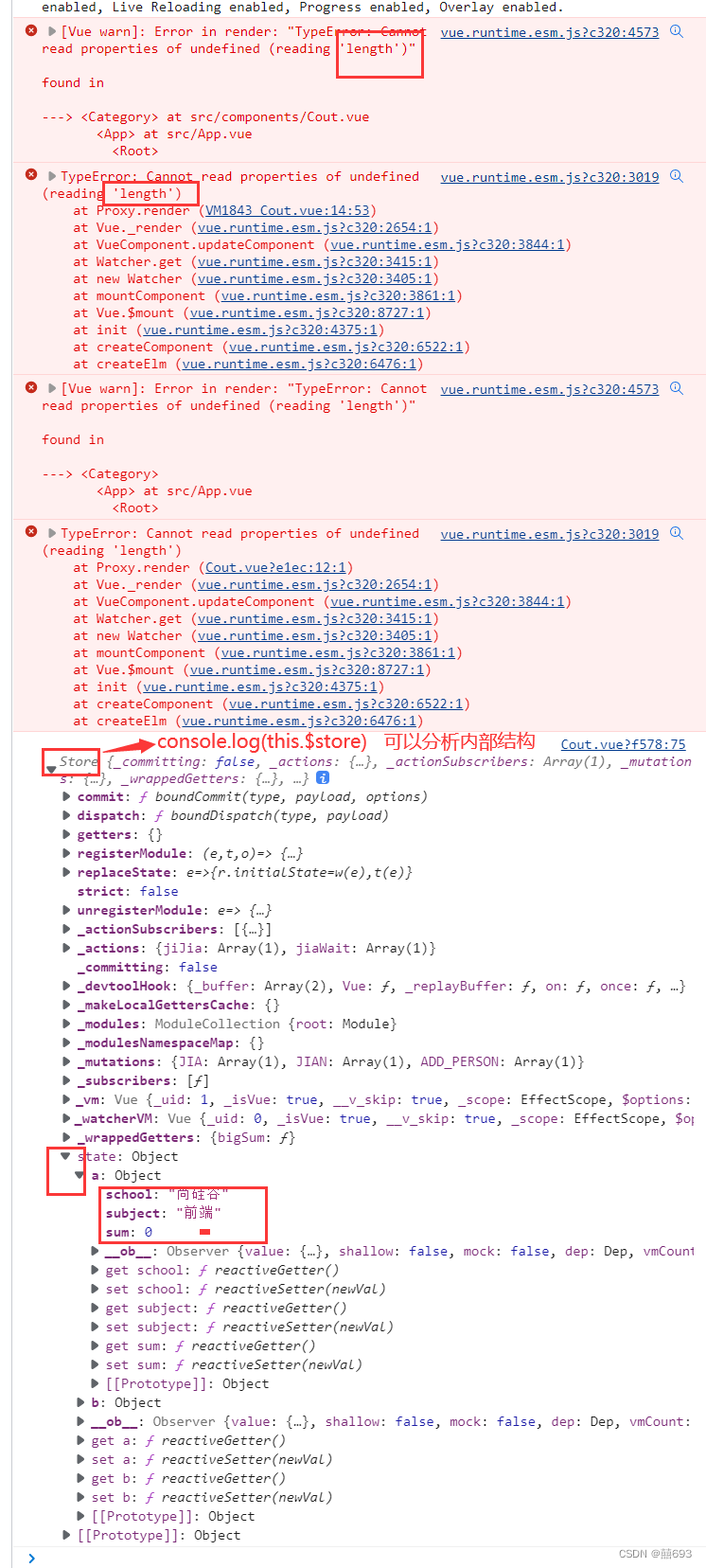
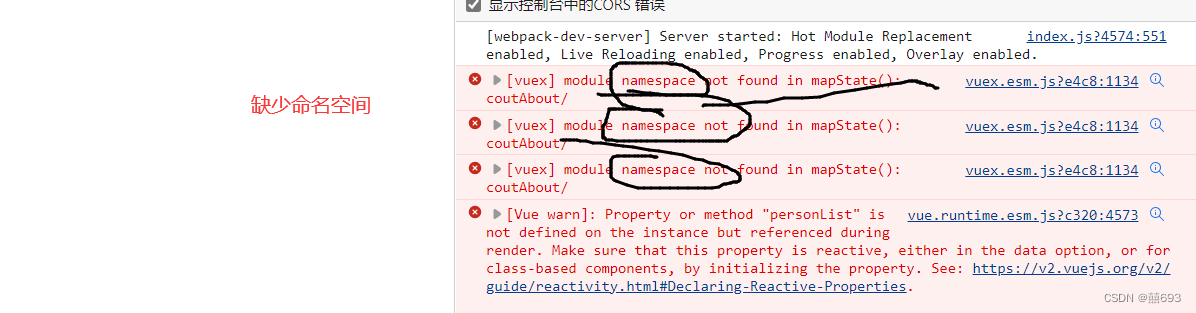
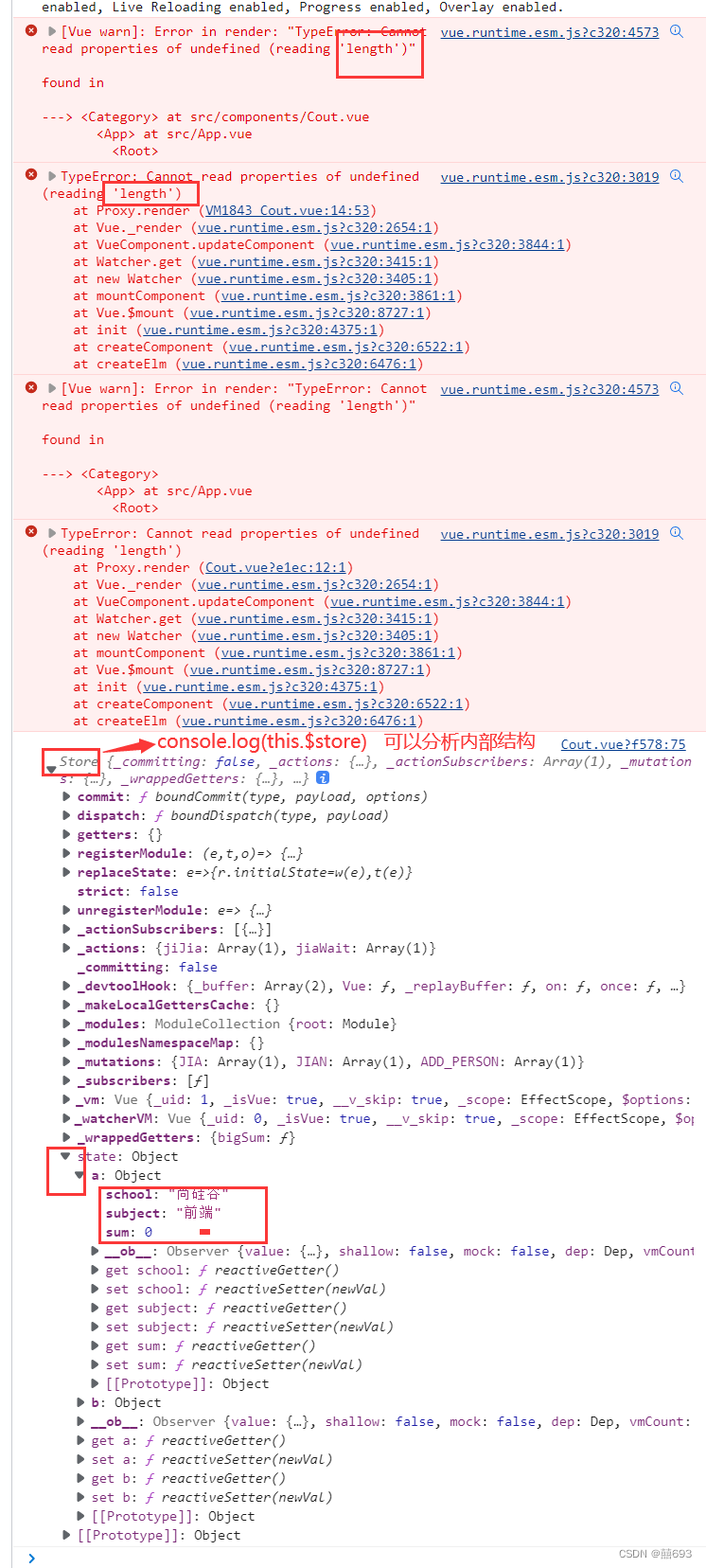
2.修改上面这一步之后再运行会报错。
(1)我们一步一步处理,先把person组件在app里面停掉,再运行慢慢解决问题。

(2)看了上面的错误报告,知道了state里面有a,b属性 。
(下面把a 改为了coutAbout; b改为了 personAbout)

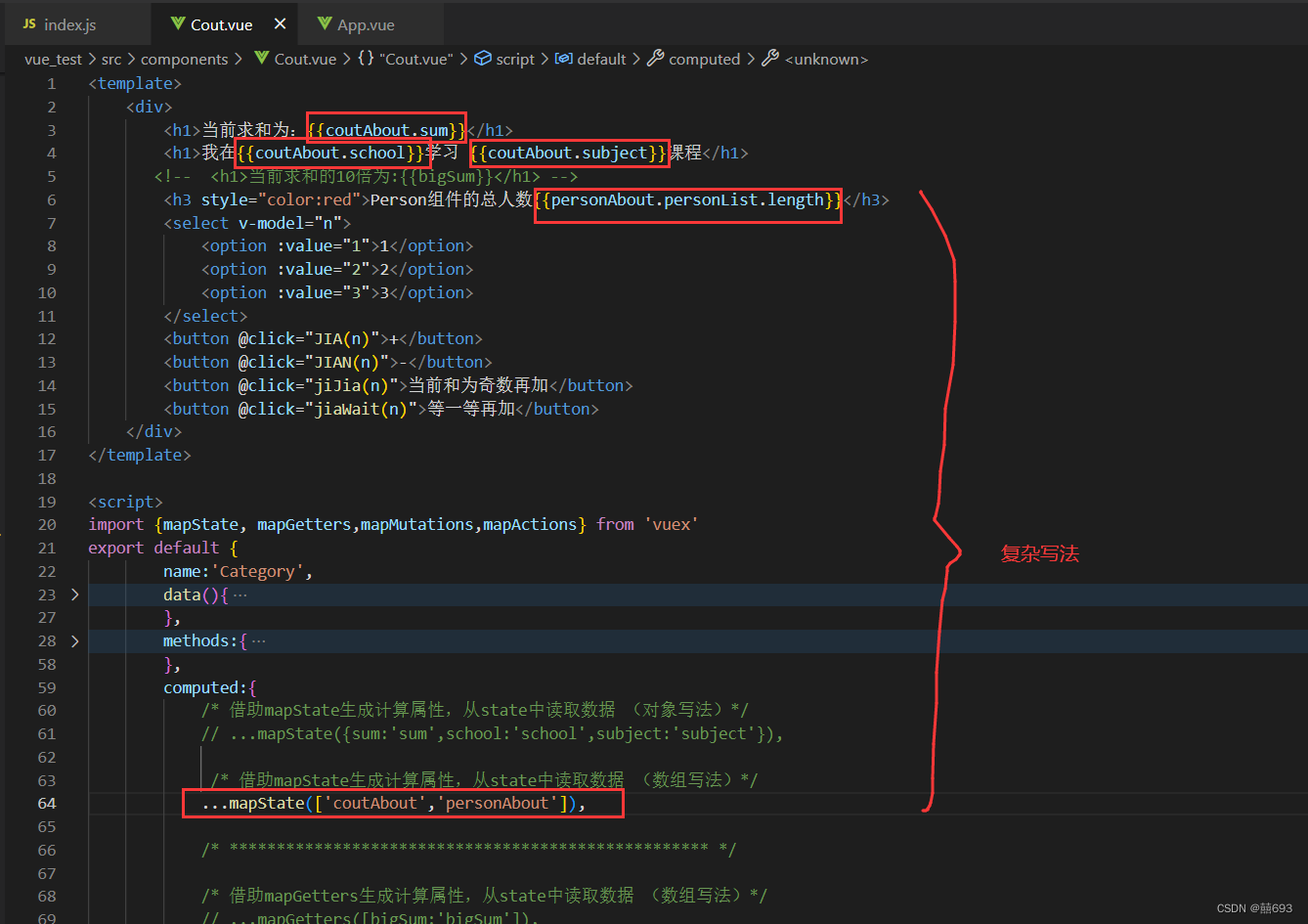
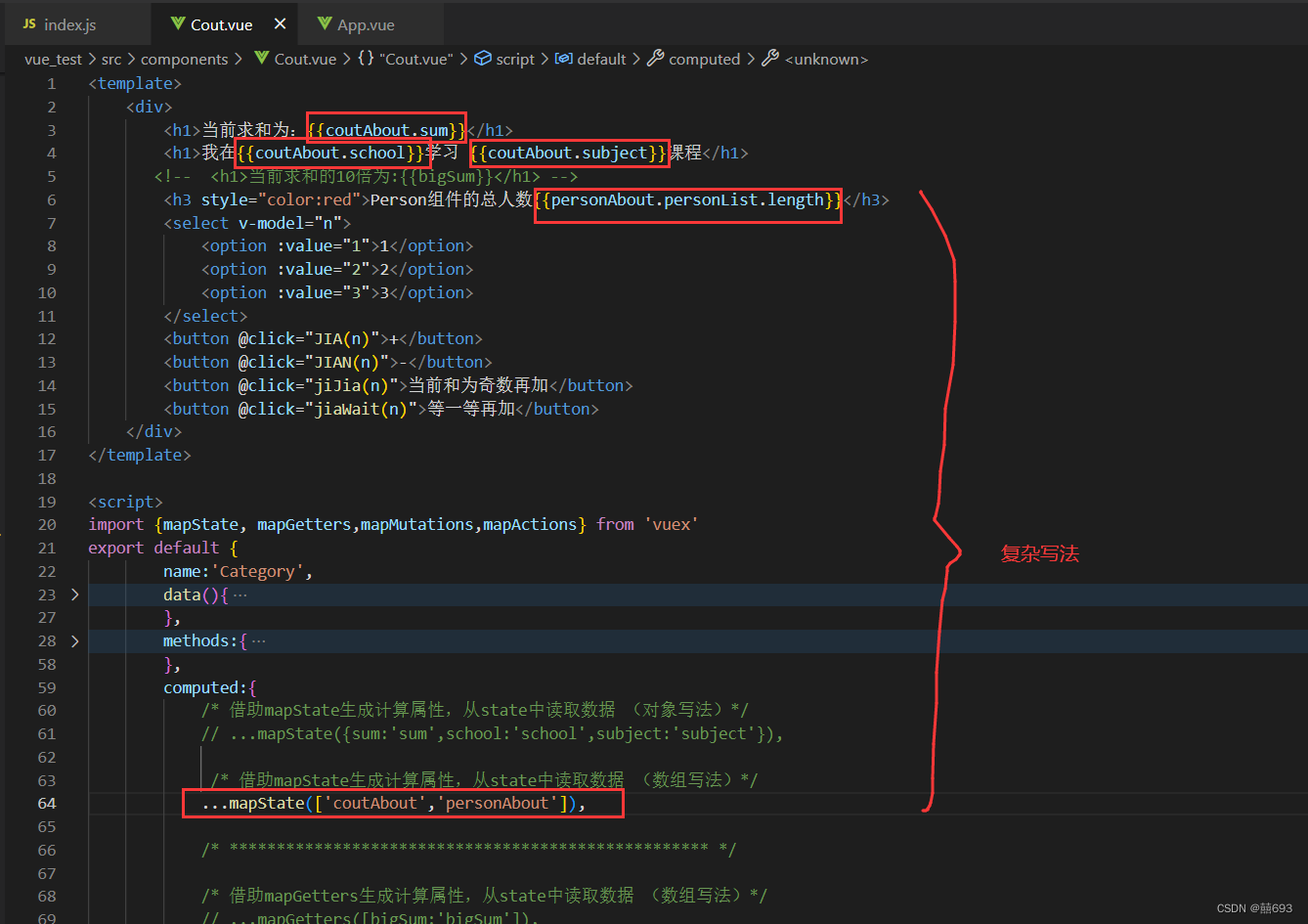
复杂写法:
在index.js里面:

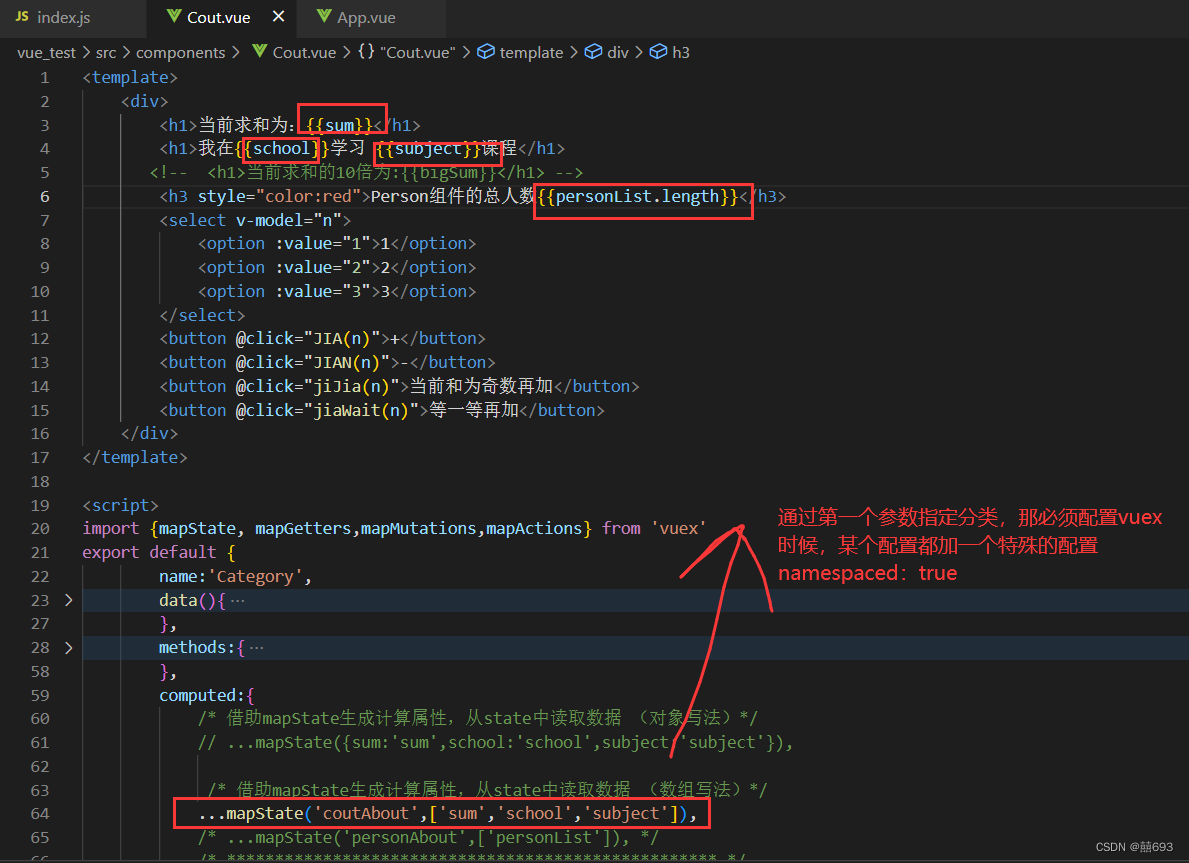
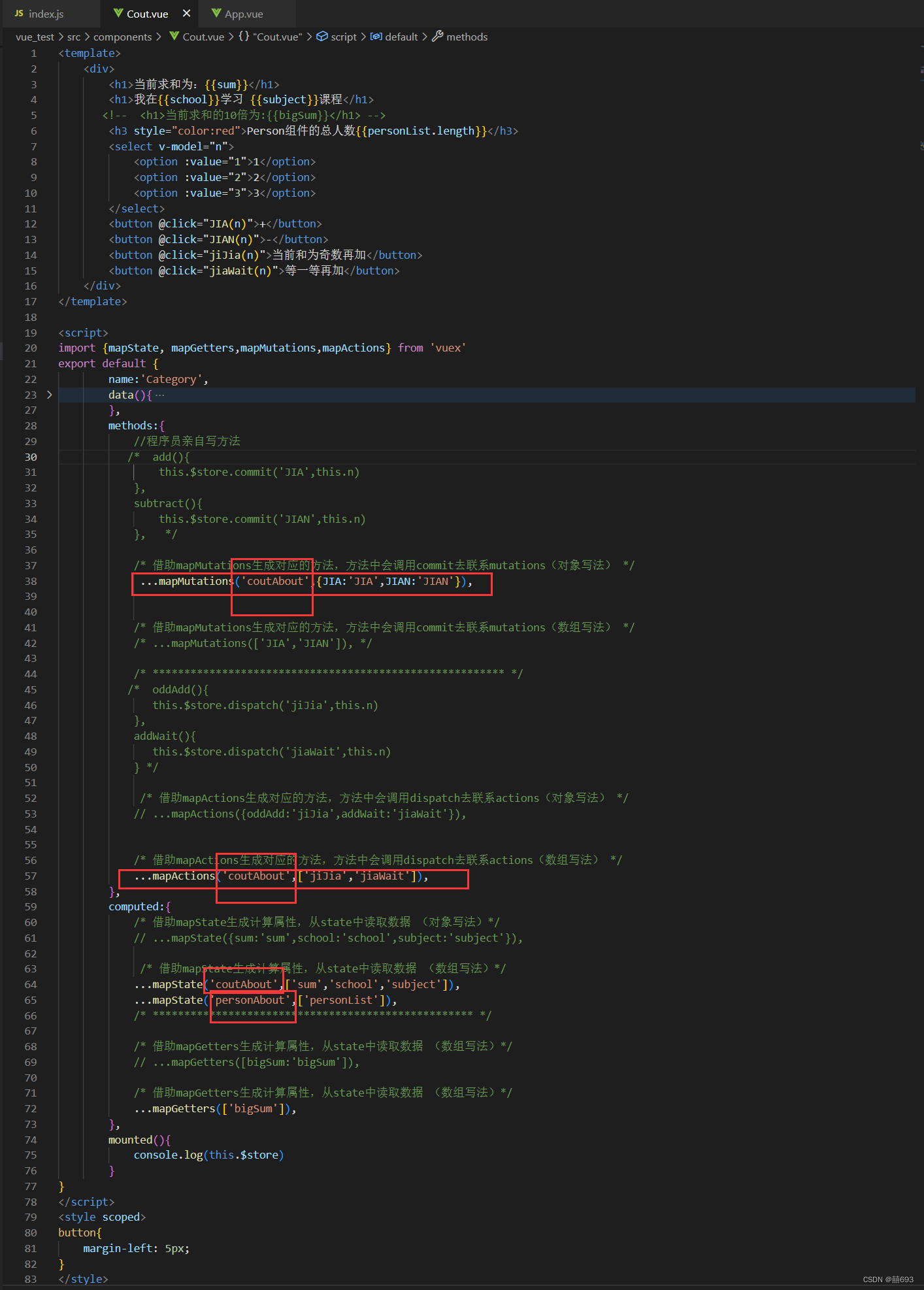
在cout.vue组件里面

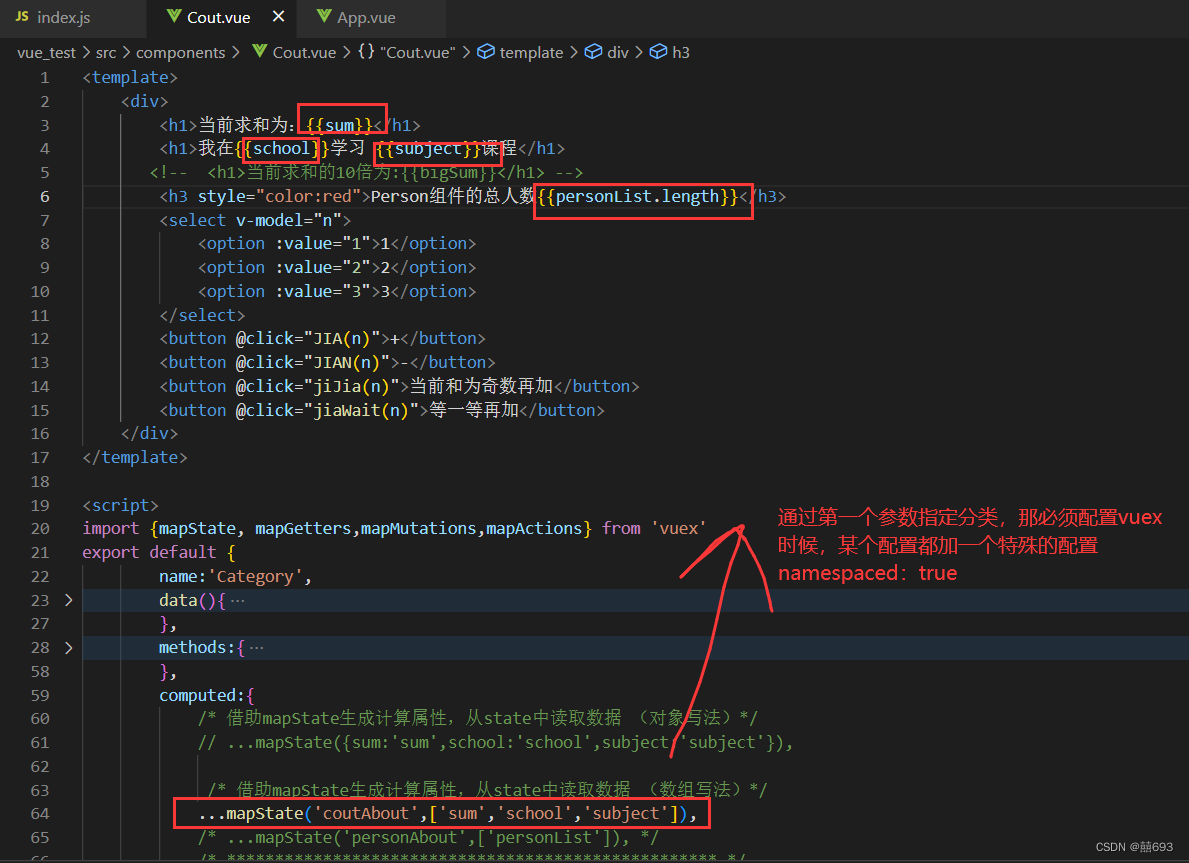
简写方法:
我很想简写如下

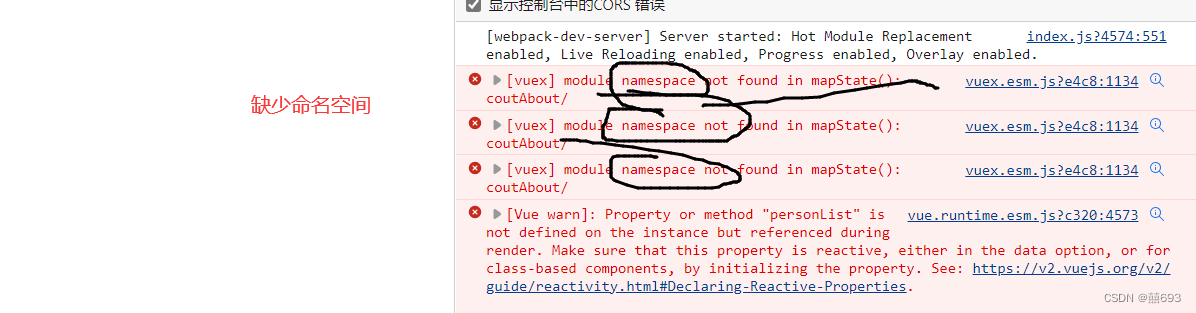
但是会报错,

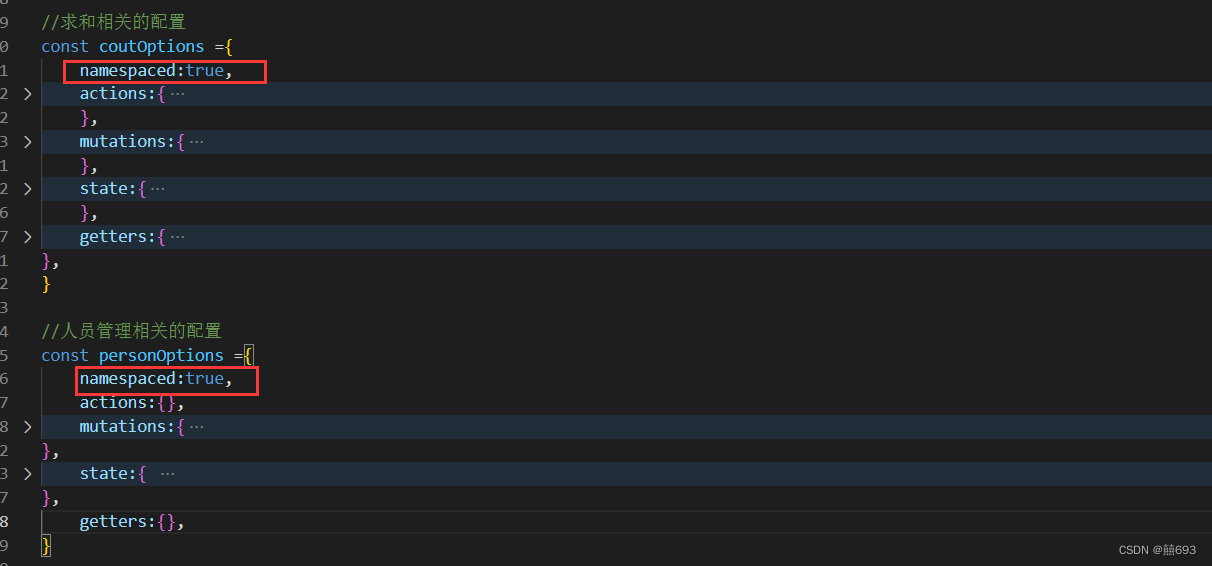
解决方法:

最后汇总:
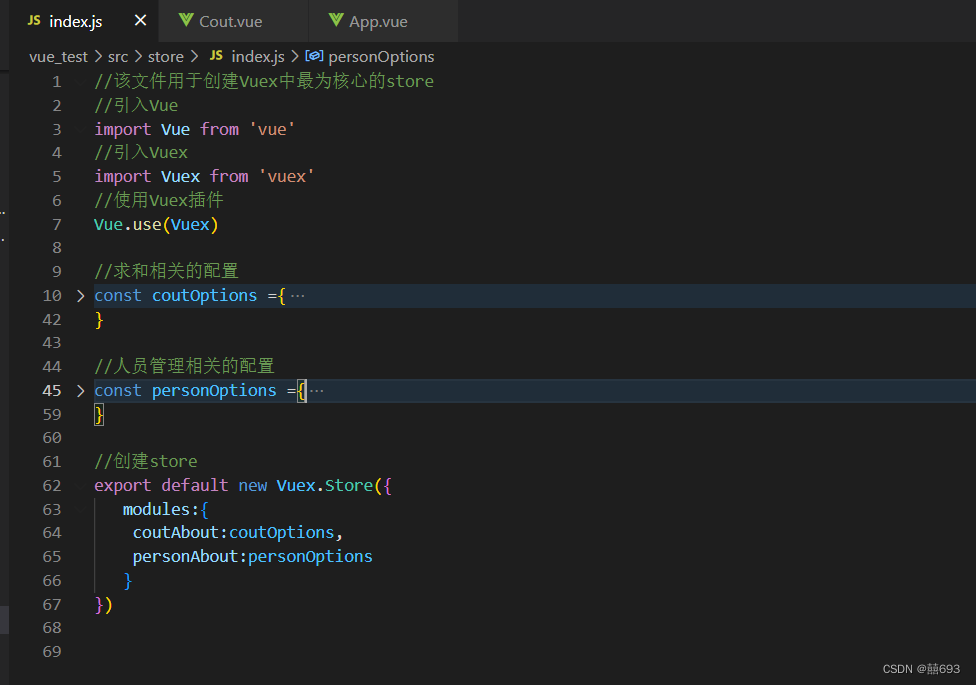
在index.js里面:

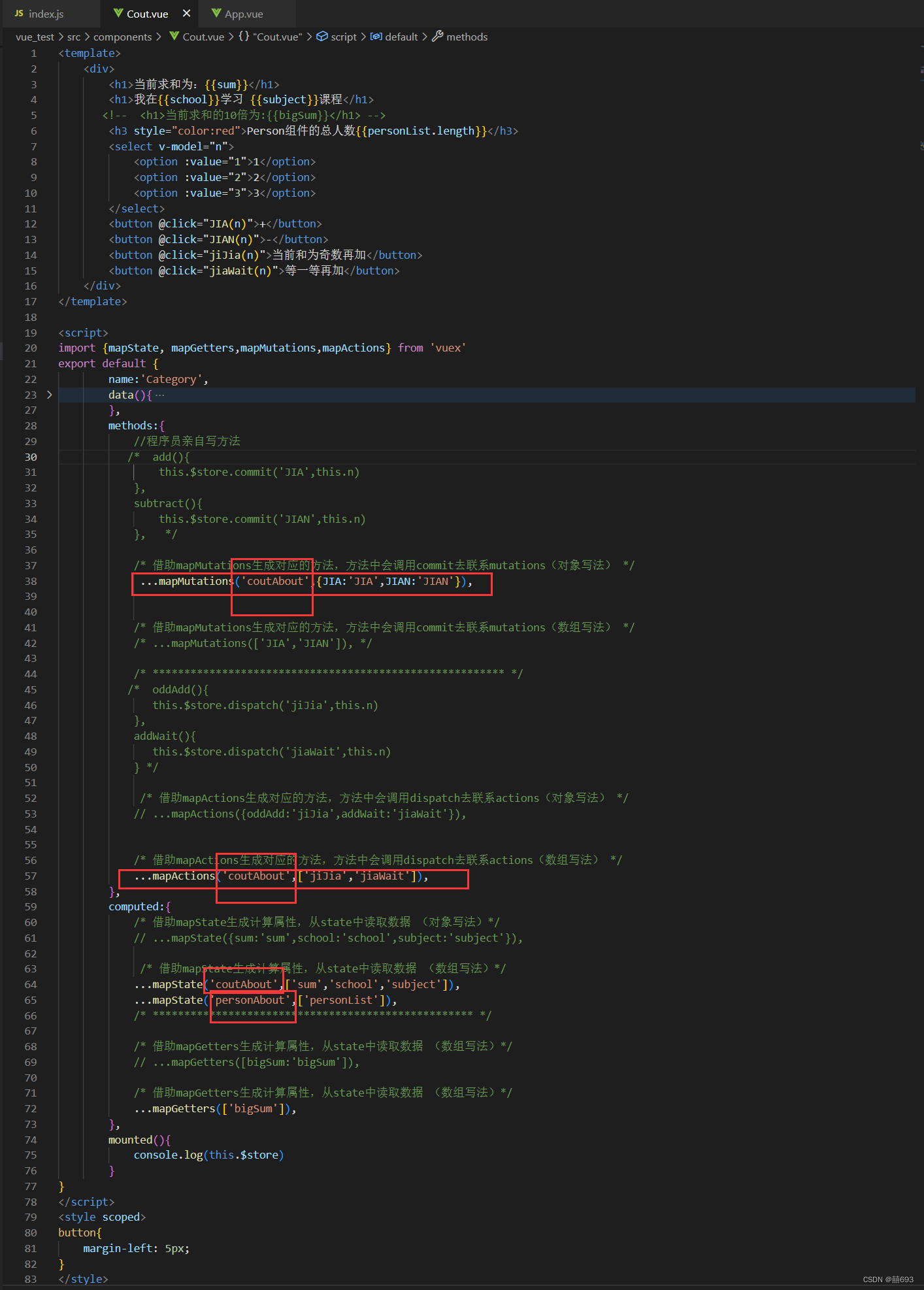
在cout.cue组件里面

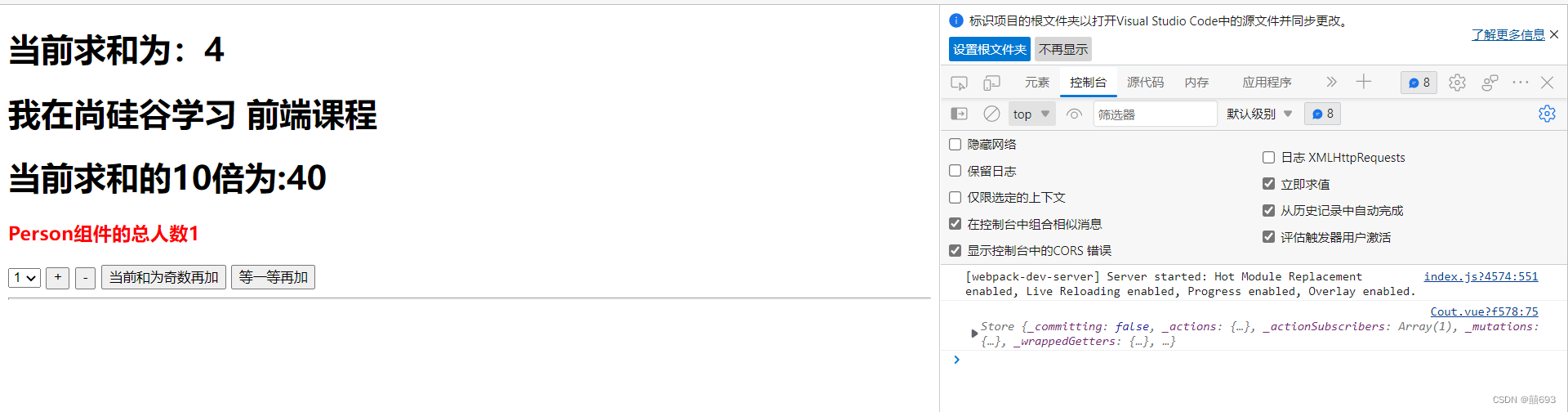
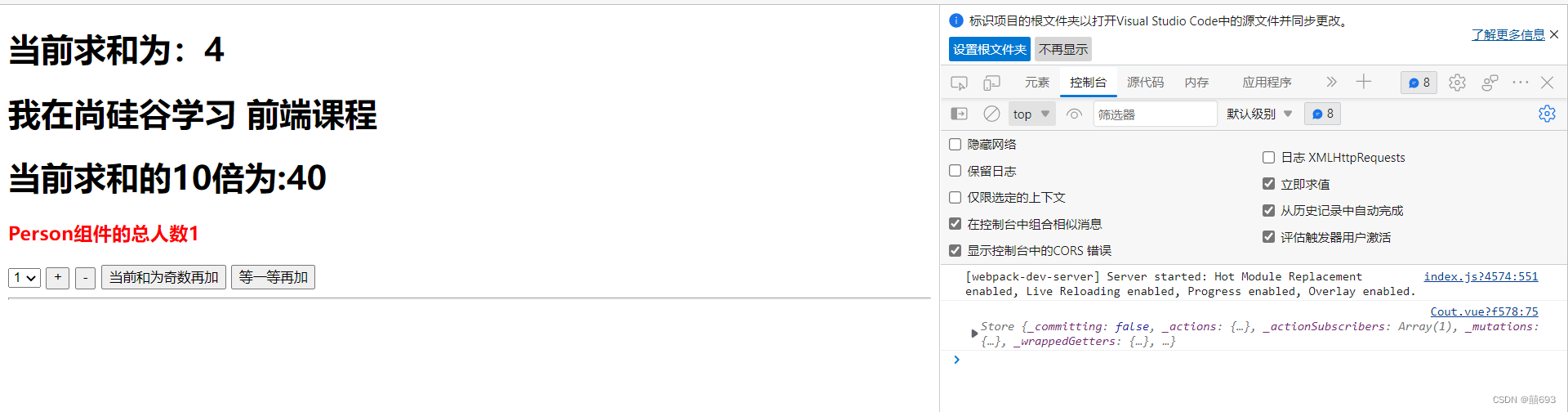
效果图:

1.在index.js里面

2.修改上面这一步之后再运行会报错。
(1)我们一步一步处理,先把person组件在app里面停掉,再运行慢慢解决问题。

(2)看了上面的错误报告,知道了state里面有a,b属性 。
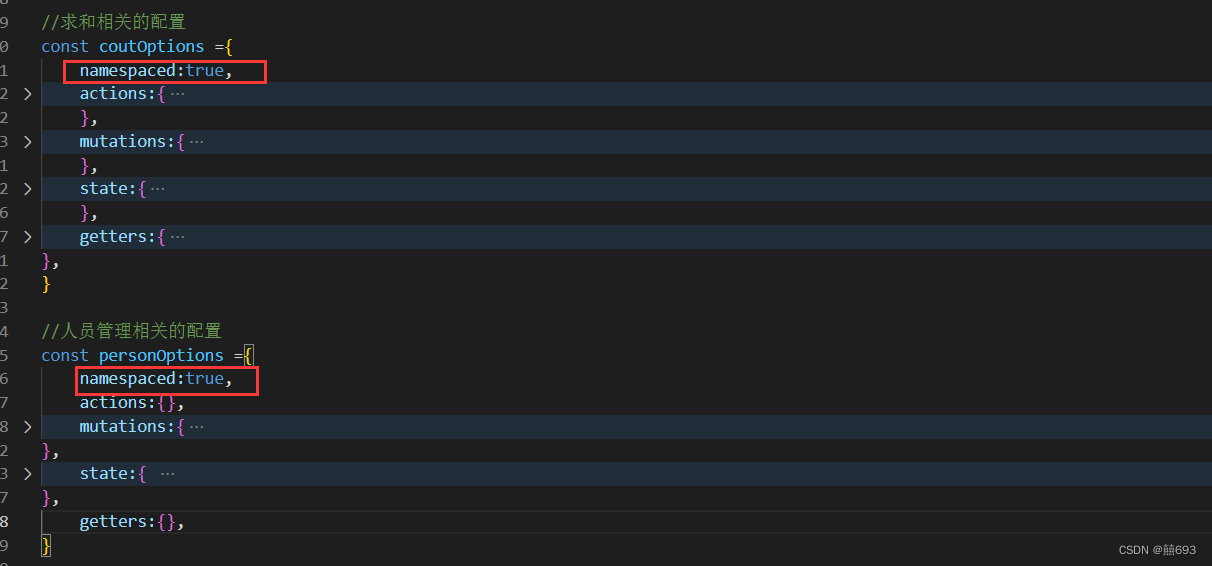
(下面把a 改为了coutAbout; b改为了 personAbout)

复杂写法:
在index.js里面:

在cout.vue组件里面

简写方法:
我很想简写如下

但是会报错,

解决方法:

最后汇总:
在index.js里面:

在cout.cue组件里面

效果图:

 427
427
 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


